コンバージョンUPにも繋がる!サイト表示速度の計測・改善方法6選

Webサイトの表示速度は、サイトのURLにアクセスしてから、ページが表示されるまでの速度を指します。
サイト運営時に表示速度は見落とされがちな部分ですが、放置すれば検索順位にも影響を及ぼすだけでなく、ユーザーの離脱率やコンバージョン(お問い合わせ・売り上げ)の低下にも繋がります。
この記事では
「サイトスピードの改善をして、検索順位やコンバージョン率を上げたい」
「正しいサイトスピードの計測方法を知りたい」
という方に向けて、表示速度の計測ツールや主に確認すべき指標、表示速度の具体的な改善方法などをご紹介します。
すぐに実行できる改善方法ばかりですので、記事を読んで表示速度の改善だけに留まらず、検索結果やコンバージョン率の改善に繋げていただければ幸いです。
Webサイトにおける表示速度の重要性
まずは、Googleの発表しているデータをもとに、表示速度の重要性についてご説明します。
表示速度はユーザーの離脱率に影響する

閲覧しようと思ったWebサイトの読み込みが遅く、そのサイトを見るのを諦めた、という経験がある方も多いのではないでしょうか。
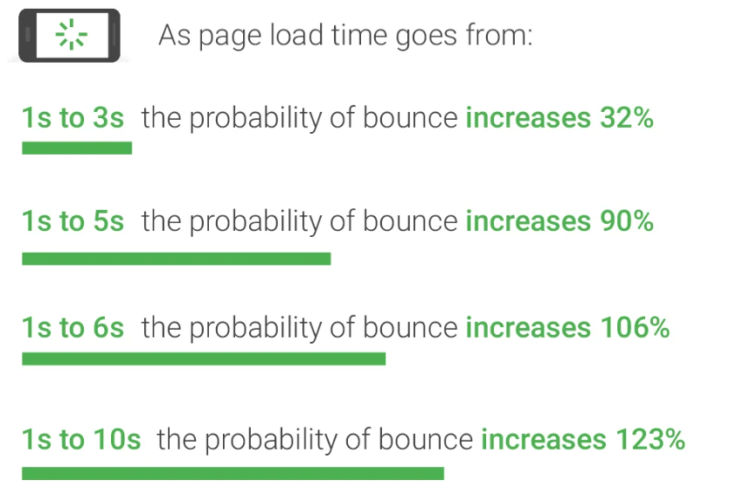
Googleが2017年に公表している離脱率に関するデータによれば、
ページの読み込み時間が1〜3秒の場合、離脱率は32%、1〜5秒の場合は90%、1〜6秒の場合は106%、1〜10秒の場合は123%上昇することが報告されています。
引用:https://www.thinkwithgoogle.com/
つまり読み込み時間が5秒以上になると、ユーザーの90%が離脱してしまうことになります。
このユーザーの離脱により、問い合わせや商品購入といったコンバージョンの損失に繋がるということは明らかです。
目安としては、サイトの表示速度は3秒以内に抑えるのが良いでしょう。
表示速度は検索順位(SEO)に影響する
Webサイトの表示速度はユーザーの利便性に大きく関連し、検索順位にも影響があると考えられています。
Googleが発表している「検索エンジン最適化(SEO)スターターガイド」および「Google 検索セントラルブログ」では、下記のように紹介されています。
まず確認しておくべき基本的な点を以下にまとめます。
所有するウェブサイトが Google に表示されているか?
ユーザーに質の高いコンテンツを提供しているか?
所有するローカル ビジネスが Google に表示されているか?
ウェブサイトのコンテンツにどのデバイスからでも速く簡単にアクセスできるか?
所有するウェブサイトは安全か?
ページの読み込み速度をモバイル検索のランキング要素に使用します。
読み込み速度はこれまでもランキングシグナルとして使用されていましたが、デスクトップ検索を対象としていました。
そこで2018年7月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
以上のことから、Webサイトの表示速度は、検索順位を決定する重要な要素としてGoogleが捉えていることが伺えます。
【無料】サイト表示速度の計測ツール
では次に、実際にWebサイトの表示速度を計測するためのツールをご紹介していきます。
Google PageSpeed Insights

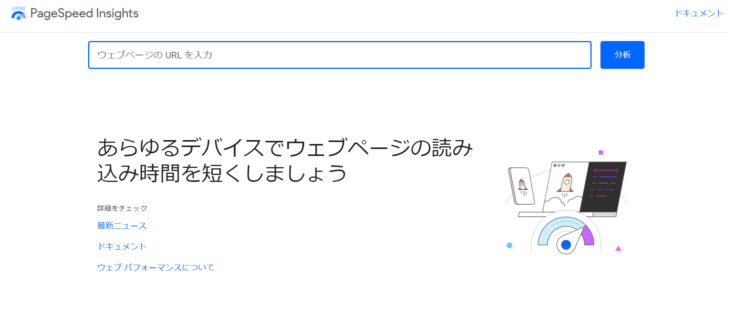
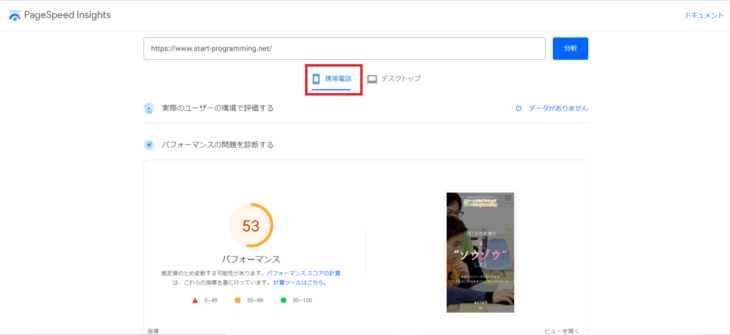
Google PageSpeed Insightsは、Googleが提供している表示速度計測ツールです。
「ウェブページのURLを入力」にURLを入力し、分析をクリックすることで、表示スピードがパフォーマンススコアとして、点数で表示されます。

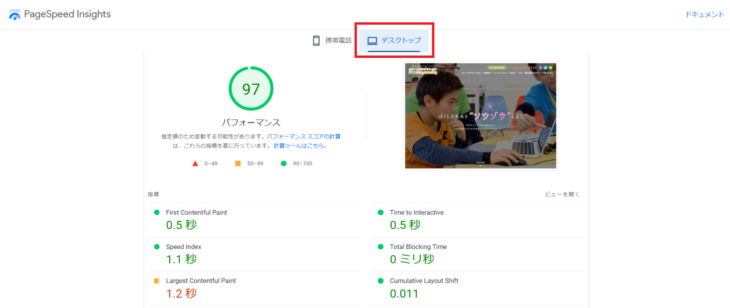
また、上にある携帯電話もしくはデスクトップをクリックすれば、それぞれのデバイスにおける表示パフォーマンスを確認することができます。

なお、パフォーマンスは3段階で評価されており、
0~49(赤):遅い
50~89(オレンジ):平均
90~100(緑):速い
というように分けられています。
ただし、100 というスコアを達成するのは非常に難しく、Googleからもアナウンスがありますが完璧を求める必要はありません。
理由としては、「PageSpeed Insights」のサーバーが海外に設置されており、物理的に距離がある日本のWebサイトは点数が低くなりがちであるためです。
また、このスコアは世界順位を表したスコアであり、もし90点であれば世界全体で100人中10位相当のスピードということになり、そこまでの高評価を得るのは至難の業と言えます。
「PageSpeed Insights」を利用する場合は、まずは50点程度を目指すべき目安としましょう。
Lighthouse

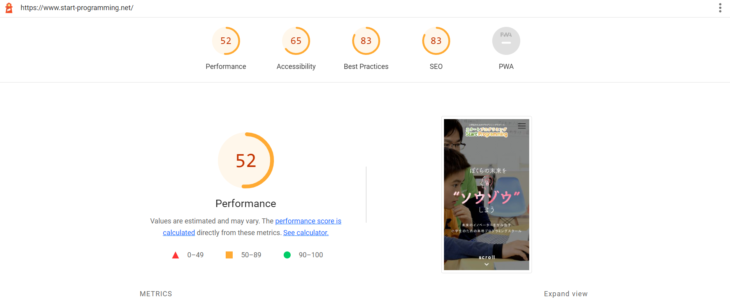
Lighthouse(ライトハウス)は、Googleが提供しているWebサイトを分析・診断するための、Google Chrome拡張機能です。
「Lighthouse」では、Performance、Accessibility、Best Practices、SEO、Progressive Web App、といった4項目に分かれた採点が可能になっています。

先ほどご紹介した「PageSpeed Insights」の場合はパフォーマンスのみの評価になるため、「Lighthouse」の方がより精密に問題点を確認することができるでしょう。
Google PageSpeed Insights・Lighthouseでの主な指標を解説!
「Google PageSpeed Insights」および「Lighthouse」では、Webサイトの表示速度は主に下記の指標で評価されます。
まずは、それぞれの項目の意味を理解しておきましょう。
・First Contentful Paint
First Contentful Paint(FCP)は、Webサイトのコンテンツや画像が初めて表示されるまでにかかった時間を指します。
・Speed Index
Speed Indexは、ページの読み込み時間を指します。Webサイトが完成に近い状態で表示されるまでの時間が短いほど、評価が高くなります。
・Largest Contentful Paint
Largest Contentful Paint(LCP)は、ユーザーがWebサイトにアクセスしてから、メインコンテンツが表示されるまでの読み込み時間を指します。
・Time to Interactive
Time to Interactive(TTI)は、ユーザーがWebページを操作できるようになるまでの時間を指します。
・Total Blocking Time
Total Blocking Time(TBT)は、クリックや入力といったユーザー操作への応答がブロックされている時間のことを指します。
・Cumulative Layout Shift
Cumulative Layout Shift(CLS)とは、レイアウトのずれがない視覚的な安定性がある状態かどうかの指標です。
では、これらの項目に対して具体的にどのような改善方法があるのか、主な例をご紹介します。
Webサイトの表示速度を改善する方法
改善方法①画像を最適化させる
画像は、Webサイトのデータ量の大部分を占めることがあり、これらを最適化することで、パフォーマンスが改善することも少なくありません。
まずはWebサイトの中に不要な画像がないか、大きすぎるサイズの画像がないか、確認することから始めましょう。
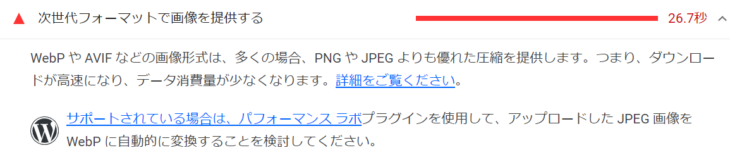
なお、「Google PageSpeed Insights」や「Lighthouse」で、提案される改善方法として次世代フォーマットへの切り替えがあります。

WebPへの切り替えは、速度が速くなるというメリットがある一方で、対応していないブラウザやバージョンがあるという懸念があります。
そのため、Webサイトの制作会社としっかり相談をして検討をおこなってください。
画像の最適化するためのおすすめツール
Squoosh

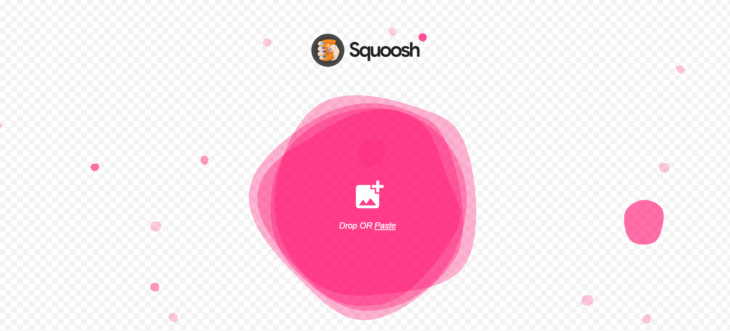
「Squoosh」は、Googleが提供している無料の画像圧縮ツールで、ブラウザで画像を圧縮・最適化することができるWebアプリです。

「Compress」のプルダウンメニューから、圧縮・最適化方法を選択し、JPEG形式であれば「MozJPEG」、PNG形式であれば「OxiPNG」を選択することができます。
また、中央のスライダーを動かすと、圧縮後(右側)と圧縮前(左)の比較をすることも可能です。
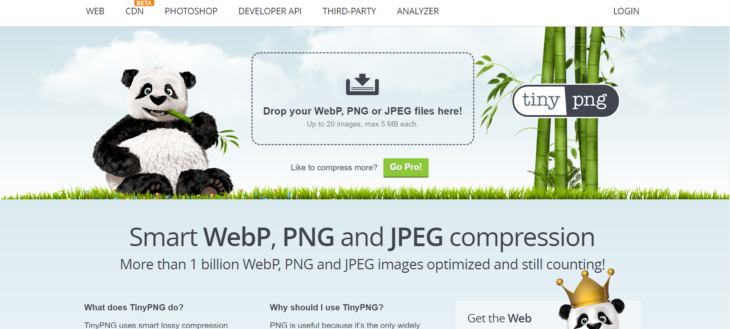
TinyPNG

「TinyPNG」は、画像を圧縮して容量を軽くしてくれる、無料のサービスです。
WebP、PNG、または JPEG ファイルをドロップすれば、最大20枚の画像、それぞれ最大 5 MBまで圧縮することができます。
圧縮方法は、ブラウザ上に画像ファイルをドロップするだけなので、非常に簡単です。
どのようなツールを使うとしても、圧縮のよって元の画像より画質が劣化してしまうため、圧縮後には必ず画質のチェックをおこないましょう。
改善方法②ブラウザキャッシュの有効期間を長くする
キャッシュの有効期間を長く指定することで、一度読み込んだ情報をブラウザ側で保持し、サイト表示を速くするよう働きかけることが可能です。
具体的には、WordPressの.htaccessファイルを編集する必要があるため、専門的な知識がある技術者に設定を依頼しましょう。
改善方法③外部ファイルの縮小
ファイル内にある余分な余白・改行・インデントは、数が積み重なると容量を圧迫する可能性があるため、それらを削除することも対策の一つになるでしょう。
また、先ほどご紹介した画像と同様、使っていないファイルなどがある場合はこちらも削除しておくことがおすすめです。
改善方法④動画データの最適化
動画データは、アニメーションGIFからMP4といった動画形式に変換する改善方法があります。
また、Youtubeを使った動画の埋め込みでも表示速度が遅くなる場合があるため、そういった際には、jQueryやWordpressのプラグインを使うという方法もあります。
こちらも専門的な知識が必要になるため、技術者に設定を依頼しましょう。
改善方法⑤Wordpressのプラグインの見直し
WordPress内で導入しているプラグインの見直しは、適宜おこないましょう。
使用していないプラグインが有効になっているだけで、表示速度に影響が出る恐れがあります。
WordPressのプラグインは必要最低限にし、不要なものはなるべく削除するように心掛けましょう。
またプラグインとして使ってる箇所を、プラグインではなく開発会社の方で直接実装して速度改善するというケースもあります。
改善方法⑥サーバースペックの向上
サーバーにかかっている負荷が大きすぎる際には、サーバーの契約内容を見直して、スペックの切り替えを検討してみましょう。
サーバーの処理速度を上げることで、その分サイトの表示速度が速くなる可能性があります。
サイト表示速度の改善後、合わせて実行すべき対策とは?
表示速度が改善できた後には、コンバージョン率を更に上げていくために、下記のような対策も検討しましょう。
CTAの最適化
CTAとは、Call To Action(コール トゥ アクション)の略で、Webサイトの訪問者を行動に誘導するためのコピーやボタンがCTAです。
例えば、サイトに設置しているボタンでも「詳しくはこちら」と「7日間の無料体験を試す」とでは、ユーザーに与える印象も全く異なります。
ボタン文言やボタン色などを改善することは、コンバージョン率の改善にも繋がります。
こちらの記事に、すぐにクリック率が改善できるCTAの方法について詳しくご紹介しているので、合わせてご覧ください。
ユーザビリティの改善
いくらサイト表示速度が改善できたとしても、入力フォームが複雑で面倒などといった問題が残っていると、コンバージョン率の低下に繋がります。
高いコンバージョン率を持ったサイトを作成するには、ユーザビリティへの意識は欠かすことができません。
クリックができる箇所が分かりやすくなっているか、必要な機能や情報はユーザーが迷わないようにまとめて設置できているか、など確認をしてみましょう。
まとめ
Webサイトの表示速度は、ユーザーの離脱率やUX(ユーザー体験)、SEOにも影響を及ぼし、サイトのコンバージョン率を上げていくためにも重要な要素です。
ぜひ、この記事で紹介した計測ツールでサイトの表示速度を確認し、適切な改善策をおこなって、使いやすくコンバージョンがとれるWebサイトにしていきましょう。
もし改善方法にお悩みの方がいましたら、
クランチタイマーでは、Jamstackといった新しい技術スタックを活用しており、高速なWebサイトへのアップデート化のご提案も可能です。
ぜひお気軽に弊社までご相談ください。
CONTACT
お気軽にお問い合わせください。
TEL082-299-2286
NEWSLETTER
代表の佐々⽊が⽉に1回お届けするメールマガジン。
国内外スタートアップの最新情報や最新技術のサマリー、クランチタイマーの開発事例紹介など、ITに関する役⽴つ情報を中⼼にお送りします!







