今すぐできるWebサイトのユーザビリティ改善テクニック5選

「どうすればユーザーにとって、満足度の高いサイトを作れるだろう…」
Webサイトのユーザビリティの改善方法について、悩んでいる方も多いのではないでしょうか?
サイトや商品がどんなにいい機能や性能を持っていたとしても、ユーザビリティが低いままでは他の競合にユーザーを奪われてしまいます。
今回は、ユーザビリティを改善するためのテクニックを5つに絞って、ご紹介していきます。
この記事を読むことで、ユーザビリティについての理解を深めることができ、具体的な改善テクニックを実践できるようになります。
ユーザビリティとは

ユーザビリティという言葉からすぐ思い浮かぶのは、「使いやすさ」ではないでしょうか?
そのままの意味でも間違いではありませんが、
ユーザビリティの第一人者であるヤコブ・ニールセン博士は、自身の著書「Usability Engineering」のなかで5つの構成要素を持っているとしています。
- 学習しやすさ
ユーザーが簡単に使えること - 効率性
ユーザーが高い生産性を得られること - 記憶しやすさ
ユーザーが使い方を簡単に覚えやすいこと - エラー発生率
エラーが起きにくく、エラーが起こったとしても簡単に回復できること - 主観的満足度
ユーザーが満足できて使っていて楽しいこと
つまり、以上の5つの要素が満たされている「使いやすさ」こそ、ユーザビリティと言えます。
ユーザビリティを改善させるメリット
では次に、ユーザビリティを改善させるメリットにはどのようなものがあるのか、改めて確認しましょう。
メリット①離脱率の低下、滞在時間の増加
ユーザビリティが改善されることで、ユーザの利用ストレスが排除され、離脱率を低下させることができます。
サイト利用に対する満足度が向上すれば、滞在時間やPVを増やすことに繋がり、自然と集客やファン獲得に結び付いていきます。
メリット②検索順位の向上
一見ユーザビリティとは無関係にも見える検索順位ですが、実は検索順位とユーザビリティは大きく関係しています。
Googleは2021年6月中旬より、検索順位を決める要素にCore Web Vitals(コアウェブバイタル)を導入しました。
- LCP(Largest Contentful Paint)
「ページの表示・読み込み速度」を表す指標 - FID(First Input Delay)
ユーザーがページ内にてクリックやタップをした際に、ブラウザでその入力が反映されるまでの時間(応答性)を表す指標 - CLS(Cumulative Layout Shift)
表示されたコンテンツ内における予期しないレイアウトのずれ、すなわち視覚の安定性を表す指標
「Core Web Vitals」におけるこの3つの要素は、それぞれユーザビリティと深く関わりがある指標です。
このように、検索順位の向上には3つの重要なポイントがあり、これらを満たすWebページは、ユーザビリティが高いとGoogleから評価を受け、検索結果を上げることができます。
検索結果を上げるためには、以上3つのユーザビリティのポイントを意識しましょう。
メリット③コンバージョン率の向上
コンバージョンとは、訪問客のうち、何人が目的としている行動をとってくれたかを示す数値です。
例えば、「入力フォームが複雑で面倒」といった問題があると、せっかく購買意欲を高められたとしても、サイトを離脱してしまう原因となってしまい、コンバージョン率の低下に繋がります。
高いコンバージョン率を持ったサイトを作成するには、ユーザビリティへの意識は欠かすことができません。
メリット④他社サイトとの差別化
他社と類似のサービスを提供している場合、同じ性能や機能を持っているだけでは、多くの支持を得ることは難しいかもしれません。
しかし、ユーザーにとって使いやすく購入意欲が高まるようなサイトと、そうでないサイトだといかがでしょうか?
サイトのユーザビリティを改善させることで、他社との差別化を図ることができるでしょう。
ユーザビリティの改善テクニック5選

ユーザビリティは
- ・学習しやすさ
- ・効率性
- ・記憶しやすさ
- ・エラー発生率
- ・主観的満足度
5つの構成要素をもち、それぞれの構成要素にアプローチする改善ステップを用意する必要があります。
ここからは実際に何を改善すれば、ユーザビリティを向上させることができるのか、具体例を出しながら解説していきます。
改善テクニック①ユーザーが使いやすい場所に配置する
ユーザーがよく使う機能を、サイトの様々な場所に散りばめてしまうと統一感がなく、操作ごとに視線や指を動かさないといけなくなるため、ストレスに感じてしまいます。
ユーザーが使いやすいように、ユーザーがサイトでどのような流れで回遊するのか、導線を考えながら、要素を配置しましょう。
(具体例1.)ユーザーを迷わせないナビゲーション設計をおこなう
グローバルナビの配置は、全てのページで統一した並びにし、統一性をサイトに持たせましょう。

また、新入生や卒業生といった目的が異なるユーザーごとにナビゲーションを分け、ユーザーが求めている情報にすぐにたどり着けるような工夫をおこなうのも効果的です。
※引用元 東京大学
https://www.u-tokyo.ac.jp/ja/alumni/index.html
(具体例2.)必要な機能や情報をまとめて設置する
入力欄とボタンが不必要に離れているなど、極力ユーザーが疲れるような機能の配置は避け、必要な機能ごとにまとめておきましょう。
また、情報の整理もユーザビリティにおいては重要です。

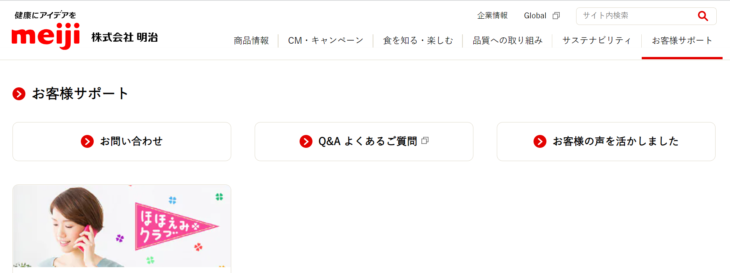
例えば、お問い合わせのナビをクリックした後には、よくあるご質問や内容に応じたお問い合わせ先の一覧を用意しておくと、ユーザーも次のアクションに迷うことがありません。
※引用元 株式会社明治
https://www.meiji.co.jp/support/
改善テクニック②ユーザーが行ったアクションに対して、適切に反応をする
人間は、常に五感を使って反応を伺っています。
Webサイトでは、五感の中でも特に「視覚」に対して分かりやすくある必要があり、ユーザーが行なったアクションに対しても、適切な反応ができているかが重要です。
(具体例1.)クリックできる要素は、リンクがあることが分かりやすいデザインにする
クリックできる要素に関しては、マウスを合わせたときに指カーソルに変化したり、ボタンの色が変わるようにしたりと、リンクがあることが分かりやすいデザインを心掛けましょう。

反応がない要素にしてしまうと、ユーザーが「押しても何も起こらないボタンなんだな」と無視してしまう可能性があり、コンバージョン率が低くなってしまいます。
また反対に、クリックができない要素に関しては、リンクテキストだと間違わせないよう、ボタンに似たデザインを使わないなど、ユーザーにストレスを与えない注意が必要です。
(具体例2.)表示待ちの時間は処理中であることを表示する
メールを開く際や、動画を再生して止まっている間、ロード中の表示が出なければどうでしょう?
ユーザーは、サイトが反応していないと考えて何度も処理を実行したり、サイト自体が機能していないのではないかと勘違いして、サイトを離れてしまうケースもあるかもしれません。
表示待ちやロード時間は、今何をしている状態なのか、常に分かりやすくなるよう心掛けましょう。

(具体例3.)商品購入や問い合わせ後に、確認メールを届ける
商品を購入したり問い合わせしたにも関わらず、確認メールが来なければ、処理が実行されたのかが分からず、ユーザーは不安になってしまいます。
内容に応じた確認メールを送り、ユーザーに安心感を与えるサイトにしましょう。
改善テクニック③入力内容の確認やサポートを充実させる
「間違ってデータを削除してしまった」
「戻るボタンを押したら、入力したフォームがクリアされてしまった」
そのような経験がある方も、多いのではないでしょうか?
ユーザーは制作者ほどWebページに詳しくありませんし、間違いは起こすものです。
間違いを起こさないように配慮されているかどうか、間違いやエラーが起きた後もサポートができるかどうかで使いやすさが変わってきます。
(具体例1.)確認メッセージを表示する
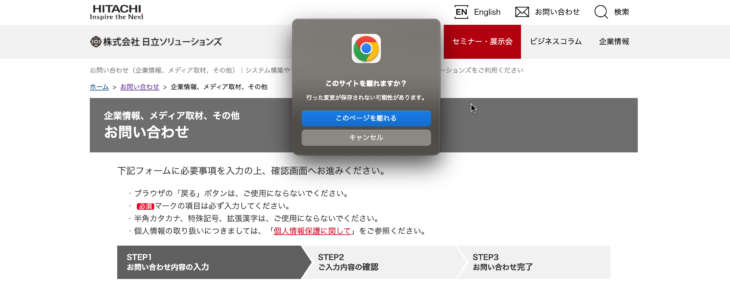
商品のカートリストから商品を削除する時や、入力フォームページから離れる際には、
「こちらのデータを削除してもよろしいですか?」
「入力内容が破棄される可能性がありますが、このページを離れますか?」
など、確認メッセージを表示しましょう。

間違って、データを削除してしまうことを防ぐことができます。
※引用元 株式会社日立ソリューションズ
https://www.hitachi-solutions.co.jp/inquiry/
(具体例2.)フォームの入力データを保持する
1つの項目に入力の誤りがあっただけで、他の入力項目もリセットされてしまうなど、フォームの入力を何度も行うことはユーザーとしてはとてもストレスです。
入力したフォームの内容は、保持できるようにしてユーザビリティを改善させましょう。
また、フォームの入力に関して、現状の入力項目が本当に必要かどうかを検討しましょう。
できる限りユーザーが入力する項目を少なくし、間違えた場合に解決しやすいエラーメッセージが表示することも、重要な改善ポイントなので確認しておきましょう。
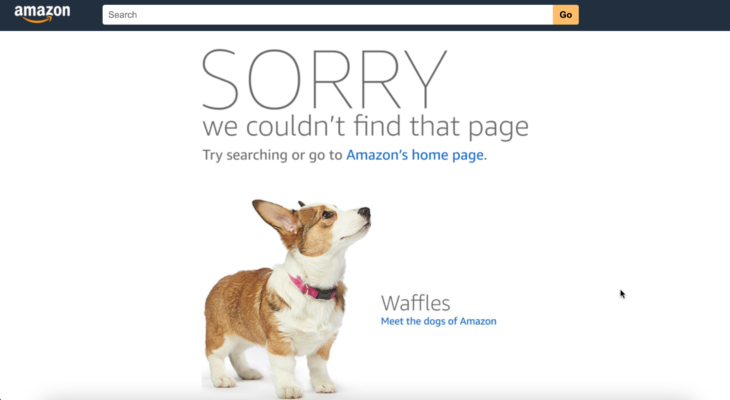
(具体例3.)404ページにホームへのリンクを記載する

404ページに、他のページへのリンクがあるだけで、ユーザーはサイトを離脱しにくくなります。
例えば、amazonの404ページはホームページへの誘導があるだけではなく、デザインも可愛いと話題になっています。
更新するといろんな種類の犬たちが出迎えてくれます。
※引用元 amazon
https://www.amazon.com/404<
改善テクニック④ルールを統一する
リンクカラーやボタンデザインなど、Webサイトには共通してよく使われるルールが必要です。
よく使われているルールを使ってもいいですし、サイト独自のルールを使っても構いません。
大事なことは、サイト内でルールが統一されているかどうかです。
もちろんサイト独自のルールを使う場合は、「ルール自体が覚えやすいものかどうか」という点も考慮しましょう。
(具体例1.)リンクのカラーを統一する
青色のリンクカラーの箇所と、赤色のリンクカラーの箇所があるなど、サイト内でルールが違っていればユーザーも困惑してしまいます。
しかし、先述したようにリンクカラーの色は、サイト内でルールが統一されていれば問題ありません。

※弊社のホームページのリンクデザインではカーソルを合わせた際に青い下線が表示されるよう統一しています。
(具体例2.)言い回しや表記を統一する
コーヒーの販売をしているWebサイトがあるとしましょう。
パターン①
自社のコーヒーのポイントを説明します。
- ・自家焙煎珈琲
- ・コーヒー豆本来の苦味とコクが自慢です
- ・使っている豆の産地の種類が20種類ある
パターン②
自社のコーヒーのポイントを説明します。
- ・自家焙煎のコーヒー
- ・苦味とコクのある味わい
- ・豊富な種類のコーヒー豆
前者は言い回しや品詞に統一感がなく、見ていて綺麗ではありません。
最後に名詞で終わるように書き換え、コーヒーの表記もカタカナに統一するだけでだいぶ見やすくなります。
見出しや箇条書きの各項目ごとに、言い回しが統一されているかどうかでサイトの読みやすさが大幅に改善されるので、確認してみましょう。
改善テクニック⑤マルチデバイスで閲覧可能にする
現代では、PCに限らずスマホ・タブレットなど様々なデバイスからサイトを訪れるユーザーも多くなっています。
パソコンからサイトを閲覧すると綺麗に閲覧できていても、スマホからサイトを閲覧した際にデザインが崩れてしまっていては、ユーザーはサイトを離れてしまいます。
スマホだけでなく、iPhoneやアンドロイド、iPadなど、それぞれの端末のサイズに合わせて表示できるように改善しましょう。
(具体例1.)画面サイズに応じて、画像サイズを最適化する

スマホからホームページにアクセスし、デザイン崩れがないか確認しましょう。
スマホからサイトを閲覧した際に、画像サイズが大きすぎたり小さすぎたりすると、それだけでユーザーには見にくいサイトになってしまいます。
画像サイズの変更にはHTML/CSSへの専門知識が必要になります。
画像の最適化を依頼する場合は、専門知識をもつ会社に依頼するようにしましょう。
(具体例2.)表のデザイン崩れに注意する
スマホから見た際にデザイン崩れが起きやすい箇所として、表データが挙げられます。
小さい枠の中に文字が納めされているため、スマホ対応のデザインにしようとすると、細かくデザインを設定しなければなりません。
Webサイトで表を扱っている場合は、スマホで見た際に読みやすいものになっているか再確認してみましょう。
最後に
いかがでしたでしょうか?
今回はユーザビリティを向上するための今すぐできる改善テクニック5選について紹介しました。
5つのテクニックを確認して、是非実践できそうなものから試してみてください。
ユーザビリティについて、少しでも興味を持っていただけたら嬉しいです。
クランタイマーでは、ユーザビリティを意識したWebサイト制作はもちろん、Webサービスなどのプロダクト開発、既存プロダクトの改修、技術サポートなども行っています。
サイト制作やWebサービスなどでお困りなことがあれば、是非クランチタイマーに気軽にご相談ください。
CONTACT
お気軽にお問い合わせください。
TEL082-299-2286
NEWSLETTER
代表の佐々⽊が⽉に1回お届けするメールマガジン。
国内外スタートアップの最新情報や最新技術のサマリー、クランチタイマーの開発事例紹介など、ITに関する役⽴つ情報を中⼼にお送りします!




