CTAとは?すぐにクリック率が改善できるたった2つの方法

本記事では、Webサイトで成果を出す上で最も重要といえるCTAについてご紹介いたします。
簡単な改善方法なので、今あるCTAをどう直せばいいかお悩みの方は、ぜひ参考にしてみてください。
CTAとは?
CTAとは、Call To Action(コール トゥ アクション)の略で、日本語では「行動喚起」という意味。
Webサイトの訪問者を行動に誘導するためのコピーやボタンがCTAです。
例えば、こちらのサイトであれば、「無料体験授業への申し込み」ボタンがCTAの一つです。

CTAの種類
- お問い合わせ
- 資料請求
- 商品の購入
- メルマガ登録
- 無料体験の申し込み
- 見積の依頼 など
サイトの目的に応じて、様々なCTAが考えられます。
CTAは、なぜ重要なのか
では、なぜCTAが重要なのでしょうか。
『Webコピーライティングの新常識 ザ・マイクロコピー』の著者である山本琢磨氏は、下記のように述べています。
これまでコピーライティングの世界では「ヘッドラインがもっとも重要」と言われてきました。
確かに、まずはユーザーの注意を惹きつけなければ何も始まりません。
しかし、「コンバージョン率」という点においては、ボタン文言などのマイクロコピーの方が、はるかに影響度が高いのです。引用:山本琢磨(2022)『Webコピーライティングの新常識 ザ・マイクロコピー【第2版】』株式会社秀和システム
確かに、Webサイトでは、トップページのメインビジュアルやメインコピーにユーザーは惹きつけられますし、会社やブランドを表現する際にとても重要です。
ただ、実際にメインビジュアルを理由に問い合わせに結びつくかと言うと、そういったケースは稀かと思います。
コンバージョンが思うように得られないときこそ、CTAや問い合わせページの改善を優先してみましょう。
よくある失敗から学ぶ、CTAの改善方法
では本題に入りますが、よくある失敗をもとに、CTAの改善方法を考えてみました。
①ボタンの色は赤か緑!から脱却する。
一般論に任せて安易に色を決めると、手戻りの原因になってしまうかもしれません。
CTAボタンの色は、一般的に緑、赤、オレンジが人気とされているため、この中からボタンの色を検討しがちですよね。
しかし、コーポレートカラーを意識せずに色を決定しても、統一感のないデザインになってしまいます。
他社のデザインからの気づき

画像引用元:Apple Music

画像引用元:Dropbox
他社のサイトを見ていると、シンプルなデザインでは特に、ロゴと同じ色のCTAボタンを設置しているケースが多くありました。
ボタンが目立ちますし、統一感がありますね。
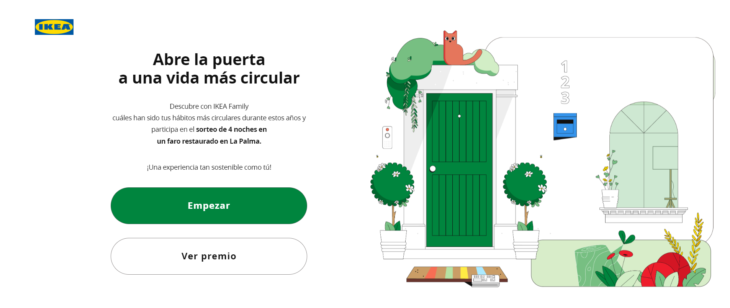
その他にも、LPのデザインと合わせてCTAボタンの色を決定しているケースや、

画像引用元:IKEA
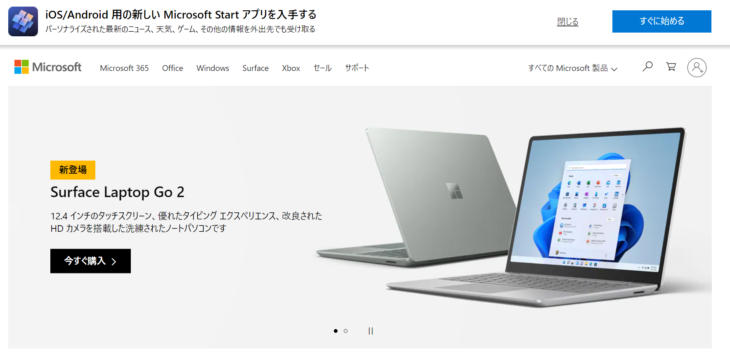
青から連想される誠実さや信頼感を感じることができ、ユーザーに与えたいイメージをコントロールしているケースも。

画像引用元:Microsoft
ここで紹介したサイトは一部ですが、多くのサイトではCTAボタンの色をなぜこの色にするか、理由付けされていることが読み取れます。
安易に色を選ぶのではなく、コーポレートカラーやユーザーにもってほしいイメージも意識し、A/Bテストを繰り返しながら、最も効果が高い色を探してみましょう。
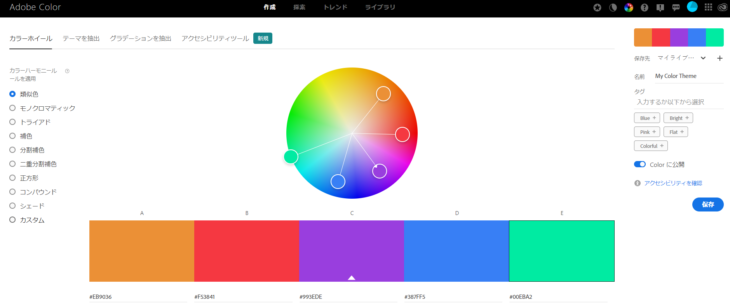
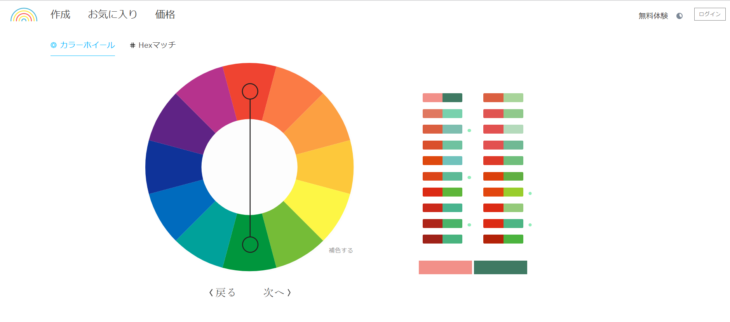
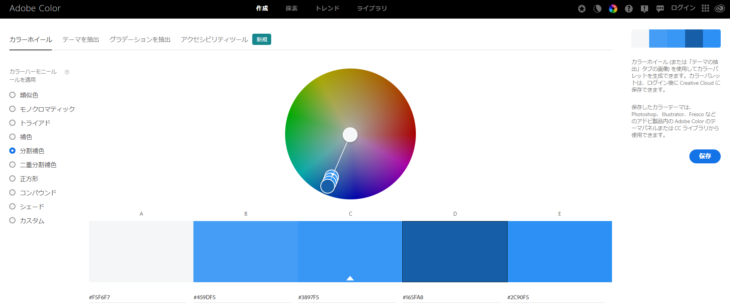
また、色の組み合わせに迷った際には、配色サービスを使うことで、今サイトで使用している色と調和する色を調べることができます。
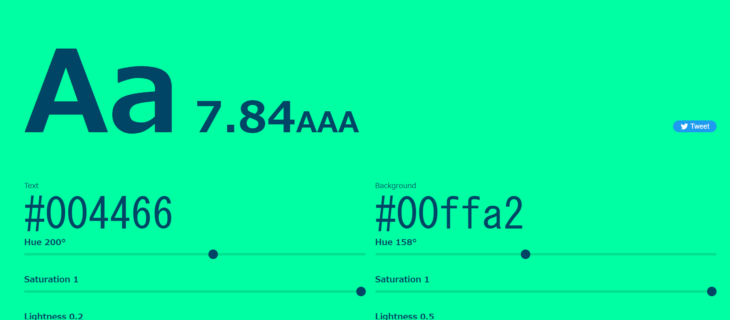
また、背景や文字色が決まった際には、ユーザーにとって読みやすいコントラストになっているかの確認も行いましょう。
【実例紹介】CTAのボタンカラーを変更
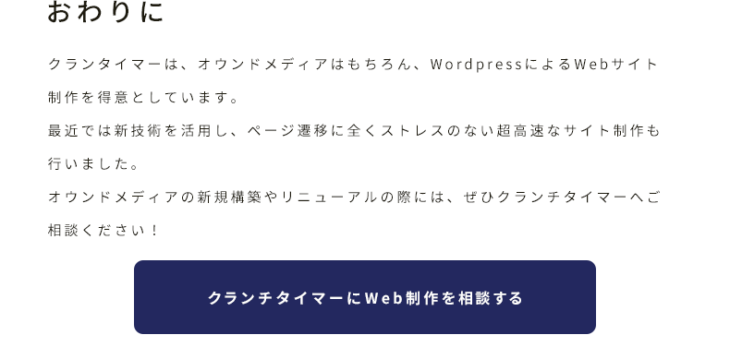
Before
今回は、オウンドメディア用のCTAを例としています。

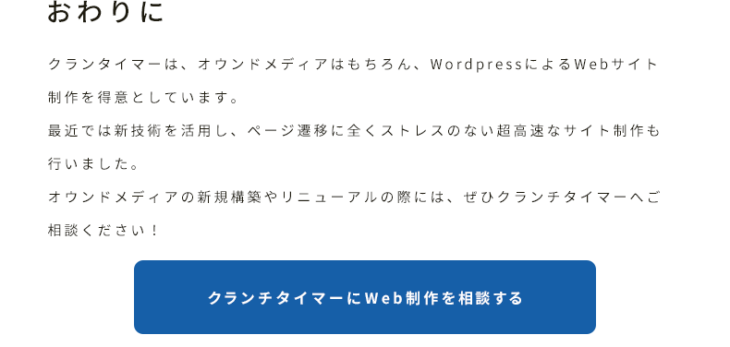
After
パターン①ロゴカラーを使用。

ユーザーにIT・先進的・論理的な印象を与えたいという目的のもと、クランチタイマーのロゴでも使用されている青を使用しています。
パターン②ロゴカラーと同様な印象を与えつつも、もう少し明るさ・ポジティブさが表現できるもの。

周りの背景に使用しているグレーの分割補色(補色のときに比べてコントラストが柔らかくなる配色)から探しています。

いかがでしょうか?
デザインに詳しくなくても、簡単に多くの選択肢の中から、サイトに合う色を検討することができそうですね。
もちろん、一般的に良いとされている色のCTAが、必ずしも間違いという訳ではありません。
コーポレートカラーやユーザーにもってほしいイメージを意識し、A/Bテストを繰り返しながら、最も効果が高い色を探すということが大切です。
②「詳しくはこちら」から脱却する。
最初にお伝えしたように、CTAでは、Webサイトの訪問者を具体的な行動に誘導するためのコピーが必要です。
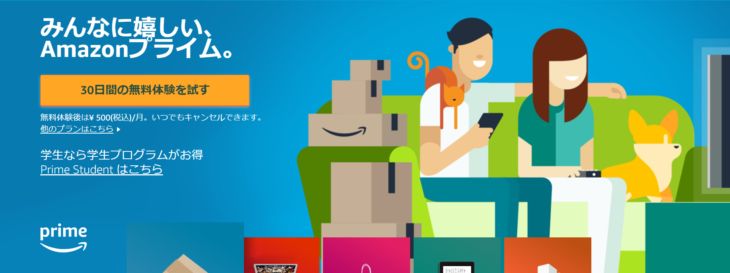
いくつか、他社の事例をご紹介します。

画像引用元:Amazonプライム

画像引用元:Spotify

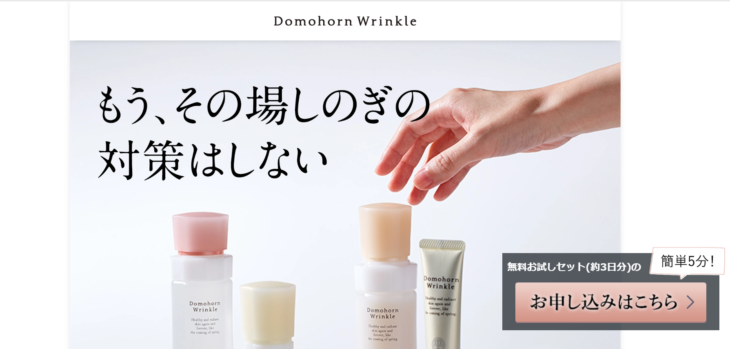
画像引用元:ドモホルンリンクル
いずれも、ユーザーに対して、商品を購入することで得られるメリットや、今だけの限定感、不安を解消できるような言葉を伝えています。
よくある「お問い合わせはこちら」や「詳しくはこちら」から脱却するだけでも、クリック率の改善には、大きく役立つはずです。
なるべく多くのサイトを見て、例を出してみましたので、ぜひご参考にしてください。
クリック率の改善に役立つCTAボタン成功事例
クリックによって得られるメリットを伝える
(例)
「1ヵ月無料体験ができる」
「無料お試しセット(3日分)」
「お徳用サイズを定期購入する」
「キレイと元気を始める」
「7日間の無料体験を試す」
「無料で始める」

画像引用元:すっぽん小町
今だけの限定感や緊急性を出して後押しする
(例)
「今すぐ申し込む」
「今だけ50%オフ」
「残り300台」
「今すぐダウンロード」
「来店のご予約はこちら」
「今なら成功事例集プレゼント」

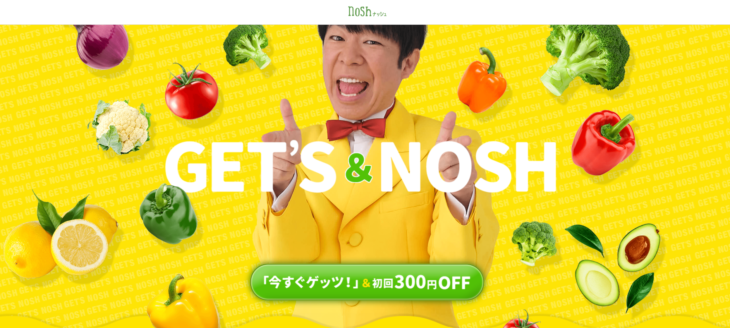
画像引用元:nosh
不安などを解消するサポートをおこなう
(例)
「いつでもキャンセルできます」
「簡単5分!」
「2分で完了!資料請求」
「まずはLINEで無料相談」

画像引用元:福岡ECO動物海洋専門学校 ECOアドベンチャーツーリズム科
CTAのコピーを変更【実例紹介】
Before

After

「今すぐ」という緊急性のある言葉を追加してみました。
この場合の良し悪しは、A/Bテストでしか計れませんが、たった一言だけでクリック率が大きく変わる可能性は十分にあります。
海外の事例ですが、緊急性のあるコピーの追加によって、コンバージョン率が147%増加という結果も発表されています。
参考:https://cxl.com/blog/creating-urgency/
【番外編】目的に応じて、デザインを区別する必要あり。
おまけでもう一つご紹介します。
目的に応じて、デザインにも優先順位をつけることが重要です。
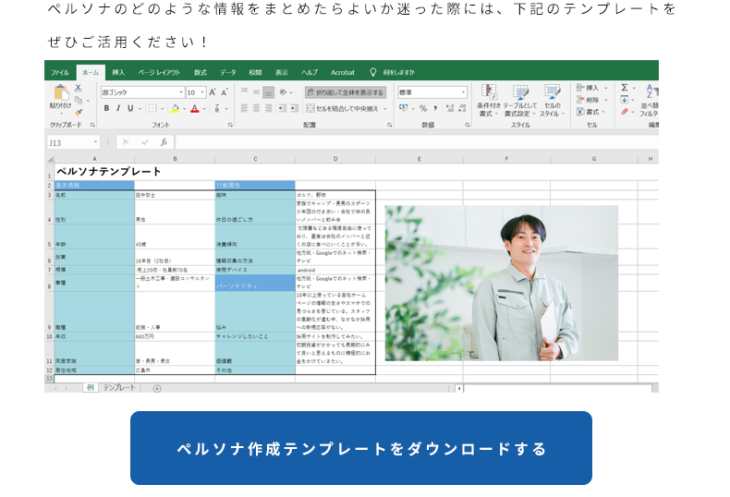
例えば、「クライアントからWeb制作について相談を受けること」を目的としたブログ記事で、文中にテンプレートをダウンロードできるリンクがあったとします。
Before

あくまでこの記事では、Web制作の相談を受けることを目的としています。
ですので、全て同じようなデザインにするのではなく、優先順位に応じてデザインに強弱をつけていく必要があります。
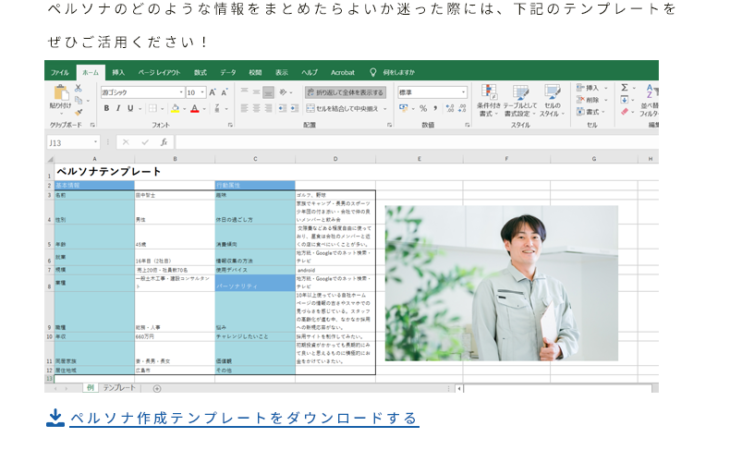
After

ダウンロードできることを分かりやすくなるよう、アイコンも加えました。
優先順位をもってデザインしていくことで、全体にメリハリが生まれ、より伝わりやすいデザインになります。
おわりに
いかがでしたか?
色やコピーといった簡単なことばかりですが、この部分を改善しA/Bテストをしていくだけで、結果は大きく変わります。
もちろん、Webサイトだけではなくバナー広告のボタンでも同じように改善することが可能です。
クランチタイマーでは、様々な設計・調査データをもとに、最適なコミュニケーション戦略をお手伝いいたします。
CTAの改善やWeb制作のことでお困りのことがあれば、ぜひお気軽にお問い合わせください。
CONTACT
お気軽にお問い合わせください。
TEL082-299-2286
NEWSLETTER
代表の佐々⽊が⽉に1回お届けするメールマガジン。
国内外スタートアップの最新情報や最新技術のサマリー、クランチタイマーの開発事例紹介など、ITに関する役⽴つ情報を中⼼にお送りします!