パワポ卒業!プレゼンを成功させるFigmaでの資料作成(完了編)

前回のブログでは、Figmaでの資料作成手順②資料のフレーム作成までをお伝えしました。
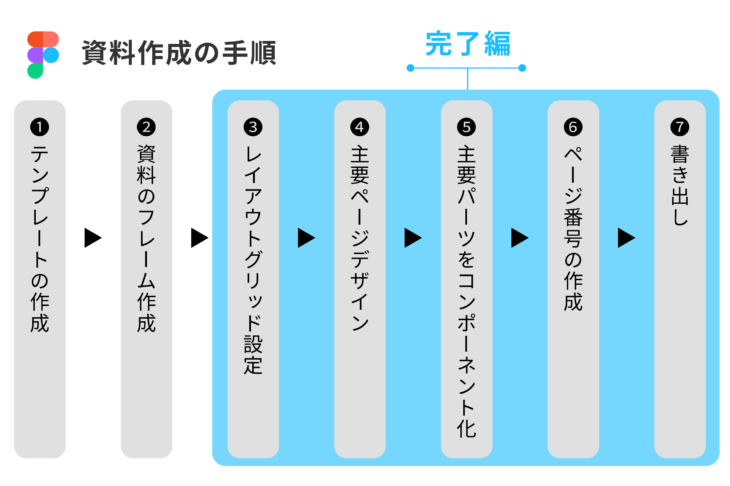
本記事では、その続きである③レイアウトグリッド設定からお伝えします。

資料作成のための準備③レイアウトグリッド設定
レイアウトグリッドとは、本来フレーム内のオブジェクトなどを整列させるための機能です。
レイアウトグリッドで作成する余白設定は、パワポで言えばガイドのような役割で、方眼用紙のマス目のように表示され、その上にオブジェクトを置いていくことで上下左右を合わせることができます。
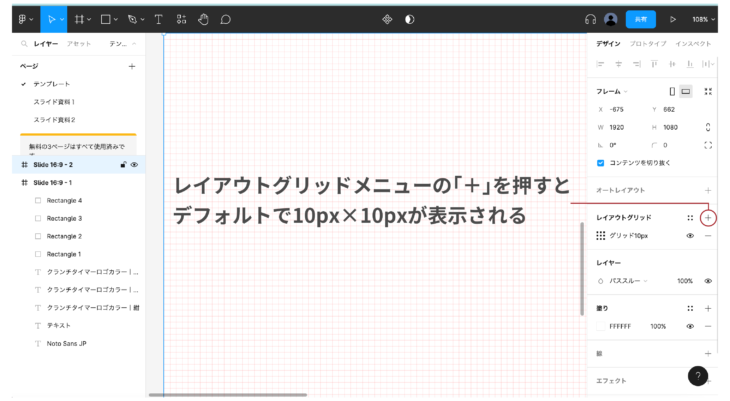
デフォルトの設定で、グリッドスタイルを作成した場合

レイアウトグリッドメニューの「+」を選択すると、デフォルトの設定では上図のように、縦横10pxずつのグリッドが自動的に表示されます。
今回はこのレイアウトグリッドを、上下左右に設ける余白設定に使用します。
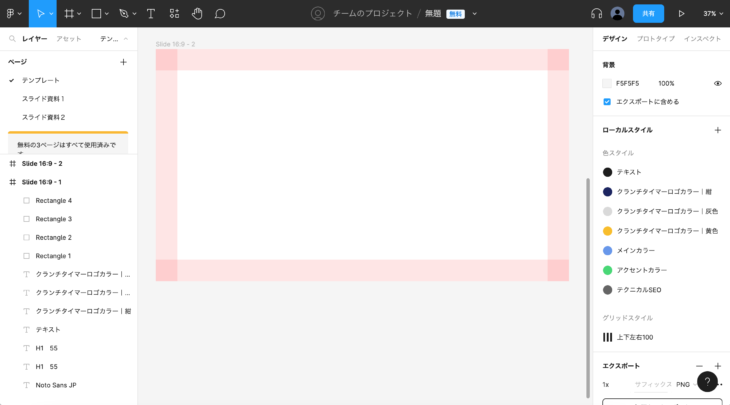
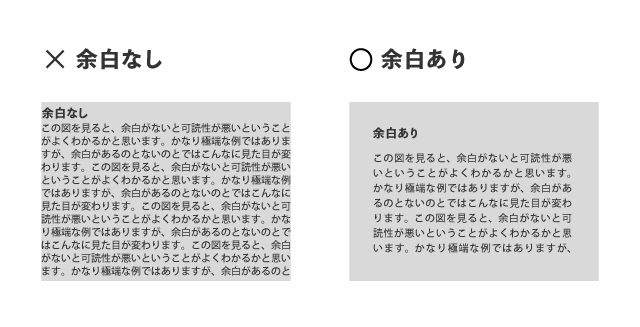
今回作成するグリッドスタイルのイメージ

図のように、上下左右に一定の余白を設けることで、文字の可読性を高め、スタイリッシュな印象を与えることができます。

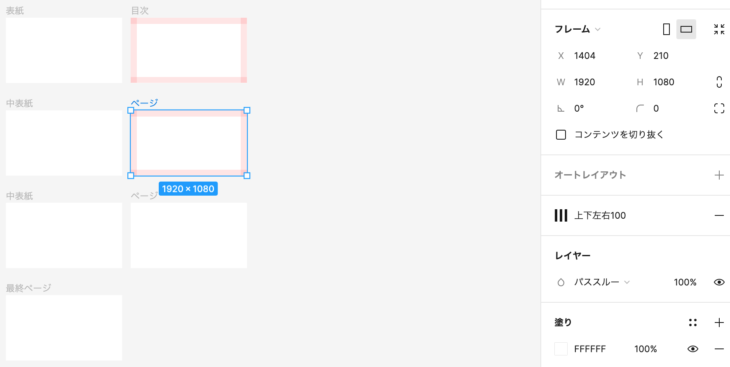
手順1:上下左右に余白をつくる
今回は、一般的なプレゼンテーション用資料の比率で作成しているため、フレームサイズは横幅1,920×縦幅1,080となります。
そこに、上下左右100pxずつ余白を設けます。
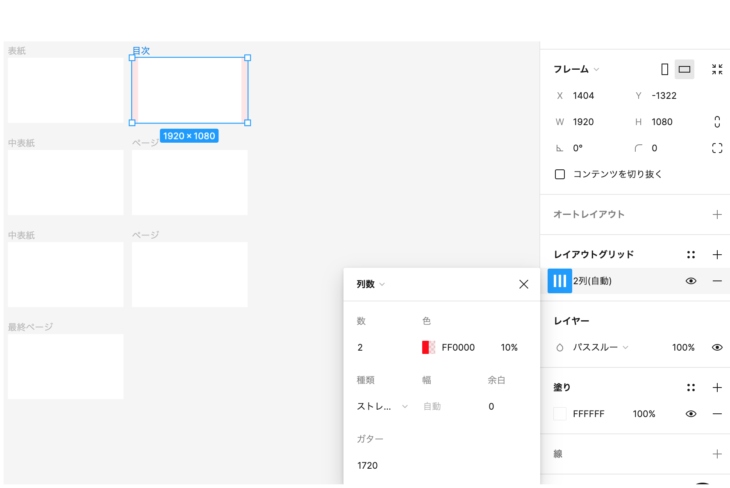
余白の作り方(左右)
- 余白が必要なページを選択する
- 右メニュー「レイアウトグリッド」の「+」を選択(グリッドが自動で表示される)
- 表示されたレイアウトグリッドの「列数」を2に変更
- 「ガター」に1720と入力(横幅1920から左右100pxずつ引いた値)
- 左右に100pxずつのグリッドが表示される

余白の作り方(上下)
- 左右と同様に、右メニュー「レイアウトグリッド」の「+」を選択
- 表示されたレイアウトグリッドの「行数」を2に変更
- 「ガター」に880と入力(1080から上下100pxずつ引いた値)
- 上下に100pxずつのグリッドが表示される
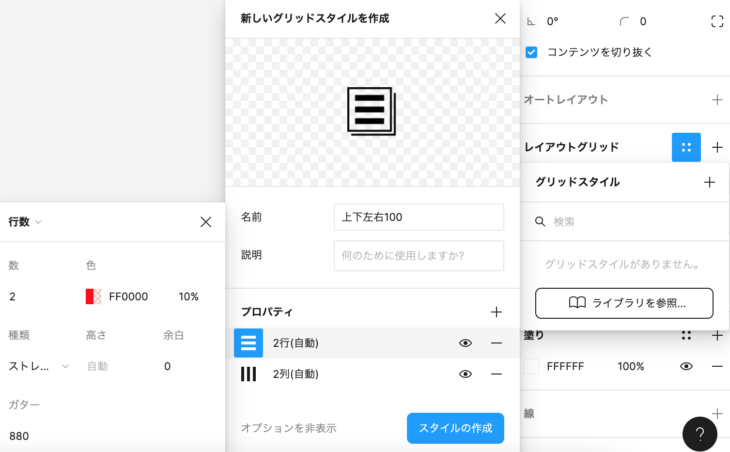
手順2.レイアウトグリッドをグリッドスタイルとして保存する
レイアウトグリッドも、色スタイルのように一度設定し登録すると、その設定をワンクリックで適応させることができる便利な機能なので、資料作成前に設定しておきましょう。
- レイアウトグリッドを作成したフレームを選択
- 右メニュー「レイアウトグリッド」「+」の左隣にある「スタイル」を選択
- 「+」(スタイルを作成)を選択
- わかりやすいスタイル名を記入
- スタイルの作成を選択

一度レイアウトグリッドを設定すると、そのフレームを複製するだけでレイアウトグリッドも複製されます。
なお、レイアウトグリッドがない新しいフレームに、グリッドスタイルを適用することも可能です。
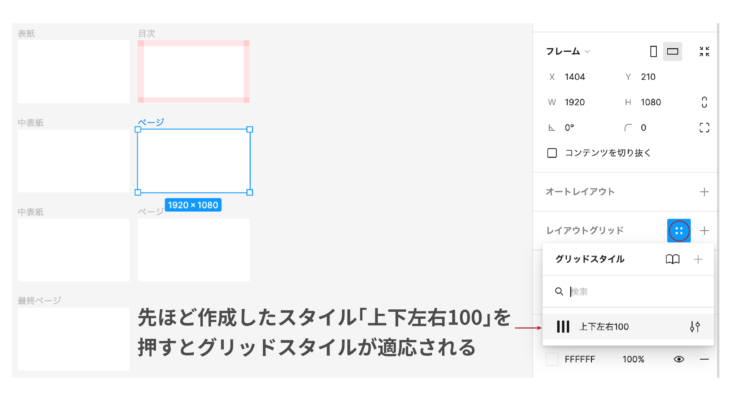
新しいフレームにグリッドスタイルを適用する方法
- スタイルを適用させたいページを選択
- 右メニュー「レイアウトグリッド」「+」の左隣にある「スタイル」を選択
- 表示されたスタイル名「上下左右100」を選択
- グリッドスタイルが適用される

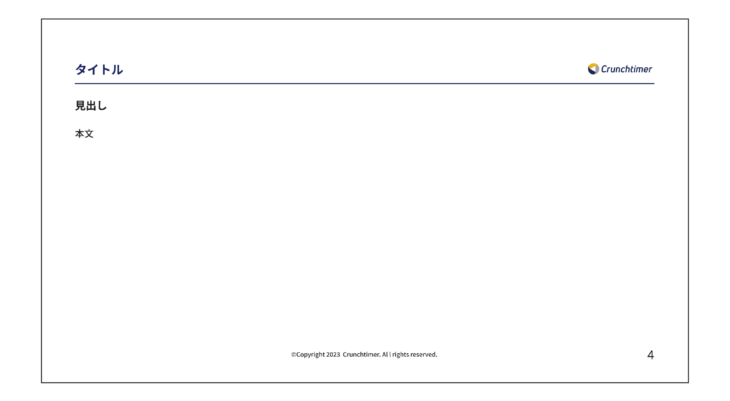
下図のようにグリッドスタイルが適応されました。

④主要ページデザイン
ここから、実際にページデザインに移っていきます。
手順1.タイトルや見出しのフォントサイズを決定する
タイトルや見出しのフォントサイズをあらかじめ決めて登録しておくことで、スライドに統一感を持たせます。
今回は、プレゼン用に大きなプロジェクターに映す資料を想定しているため、可読性を考慮して、フォントサイズを下記の通り定めます。
- タイトル:36pt
- 見出し:32pt
- 本文:28pt
定めたフォントの大きさで、伝えたい内容に合わせて仮にレイアウトを組んでおくと、統一感があるスライドに仕上がります。

手順2.必要な画像やパーツを追加をする
画像を追加する方法
形式がjpg、pngであればドラッグ&ドロップで画像を追加することが可能です。
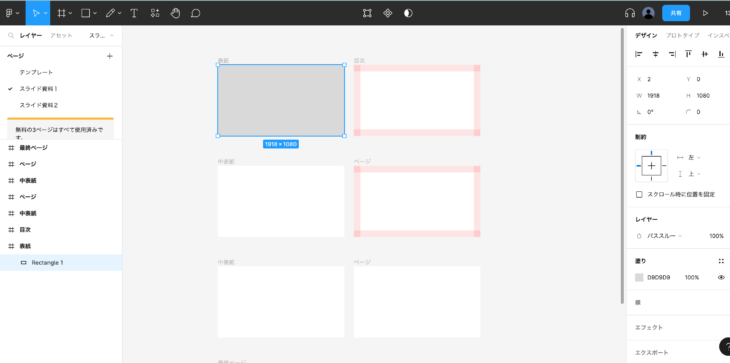
- 使用したい画像をPCフォルダ内で選択
- Figmaの画面上にあるフレーム内にドラッグ&ドロップ
画像をドラッグ&ドロップした後は、Figma上で簡単に拡大や縮小をすることができます。
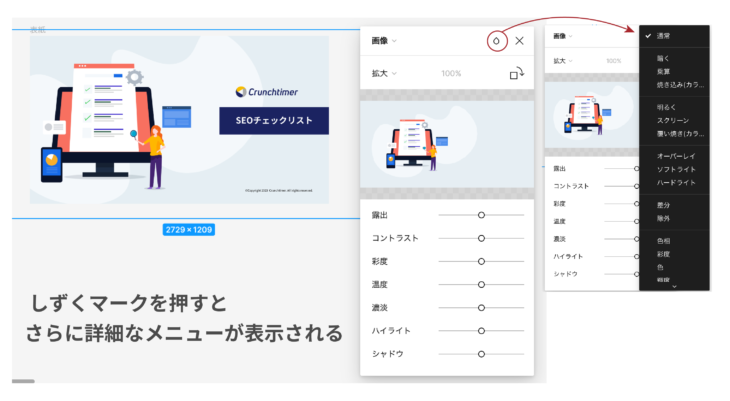
画像をダブルクリックすると、露出やコントラストなど、簡単な画像の加工も施すことができる画像加工メニューが表示されます。
さらに詳しい加工を試したい場合は、しずくのマークをクリックするとメニューが表示されます。

また、すでにある手持ちの画像だけでなく、Figmaのプラグインを使用してフリー画像を追加することも可能です。
「Unsplash」というプラグインで利用できる画像は、全て商用利用OK・著作権フリーのため安心して使用できます。
プラグインに「Unsplash」を追加し、画像を入れる方法

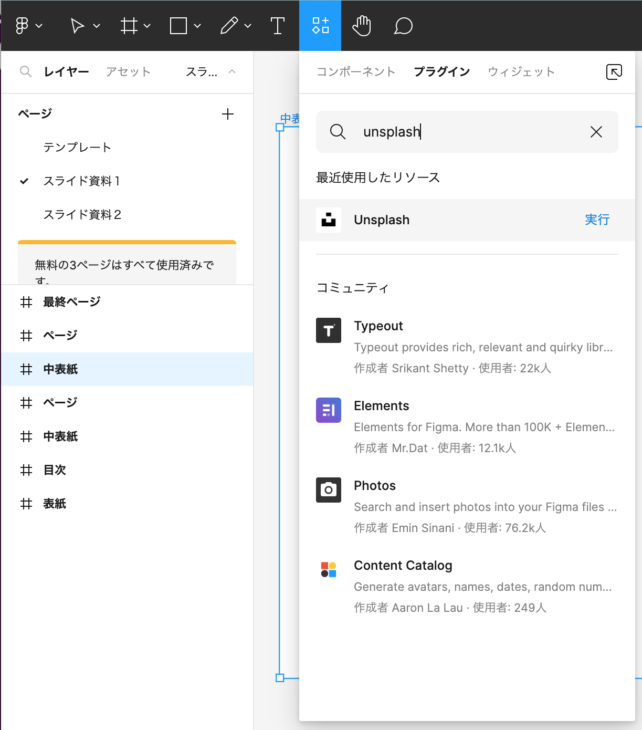
- リソースから「プラグイン」を選択
- 「すべてのプラグインを検索」ボックスに「Unsplash」と記入し検索
- 検索結果に出てくる「Unsplash」を選択し、実行
「Unsplash」をプラグインに追加できたら、以下の手順で追加したい画像を選択しましょう。
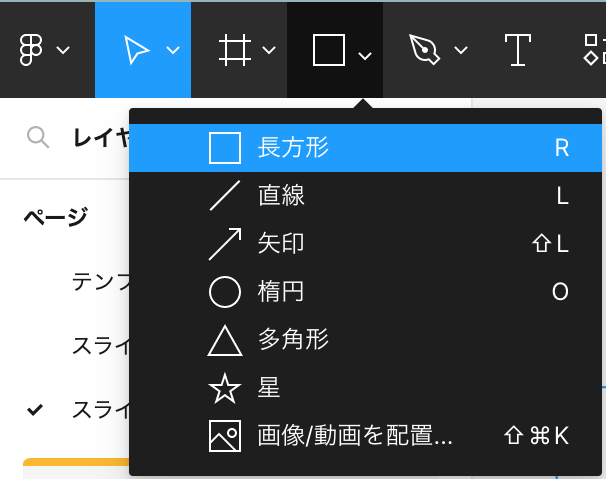
- シェイプツールから画像を配置したい図形を選択
- 図形をフレーム内に描写し、選択する(ここでは長方形を選択)
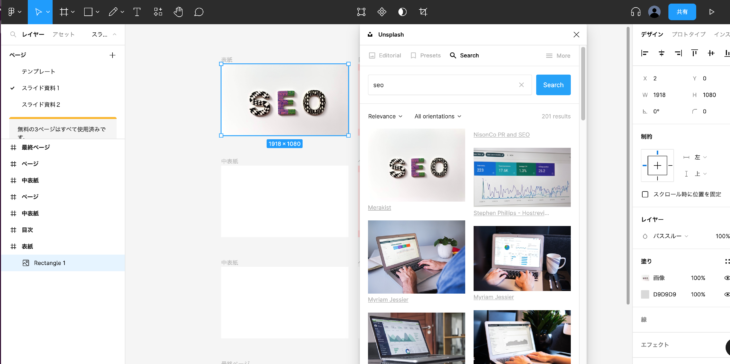
- リソースから「プラグイン」→「Unsplash」を選択し、実行
- 「Unsplash」のプラグインが表示されるため、追加したい画像を選択



表紙に、写真素材を追加することができました。
⑤主要パーツをコンポーネント化
コンポーネント化とは、パワポでいう「グループ化」のようなものです。
パワポのグループ化は、要素を単純に結びつけて1つとすることで、移動させる際などにバラバラとなるものを防ぐ目的で使用されます。
Figmaでは、要素をコンポーネント化すると、のちに同じフォーマットを使用したい時に表示させることが容易になります。
また、最大のメリットは、コンポーネント化した元のデータを修正するだけで、他のコピーしたコンポーネントも修正が完了するという点です。

例えば、今回スライドのタイトルフォントサイズを36ptとしましたが、そのサイズを変更する際に、コンポーネント化した元データのフォントサイズを変更すると、コンポーネントを利用してコピー作成した他のページ全てのフォントサイズが自動的に変更されます。
そのため、スライド資料作成の際には、ページデザインを統一する場合、ページごとコンポーネント化をするのがおすすめです。
ページごとにデザインを変更する場合でも、ロゴや各ページで多く使用する要素をコンポーネント化しておくと、手間なく修正させることが可能となります。
パーツをコンポーネント化する
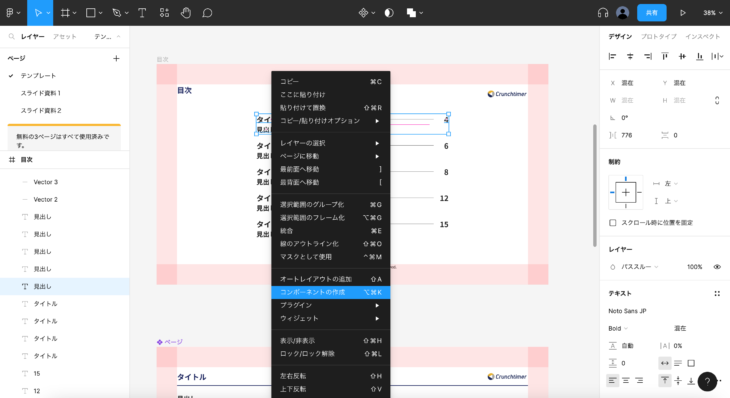
- コンポーネント化したい要素を選択
- 要素を選択したまま右クリック「コンポーネント作成」を選択
- コンポーネントツールに追加されていることを確認

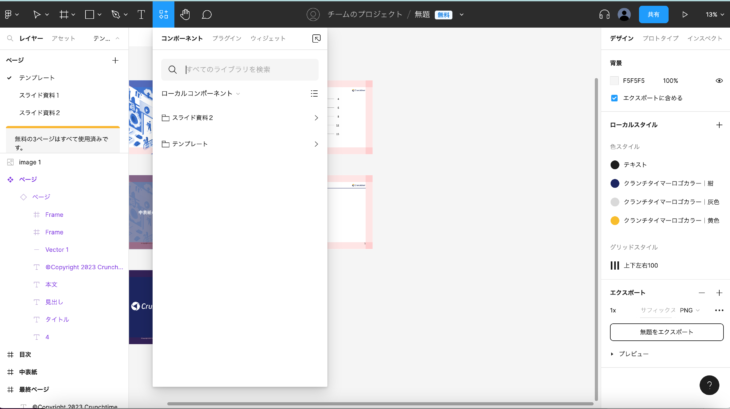
※下記図のように、リソースメニューをクリックするとコンポーネントを確認することができます。
コピーしたいコンポーネントをクリックすると、画面上に表示されます。

ページごとにコンポーネント化する
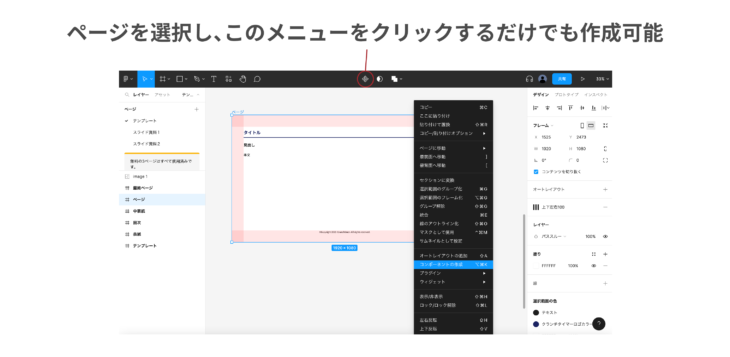
- コンポーネント化したいページを選択
- ページ選択したまま右クリック「コンポーネント作成」を選択
- コンポーネントツールに追加されていることを確認

⑥ページ番号の作成
コンポーネント化したページを複製し、ページ番号をつける
Figmaではページ番号を追加する標準ツールはないため、「Paginate」というプラグインを使用します。
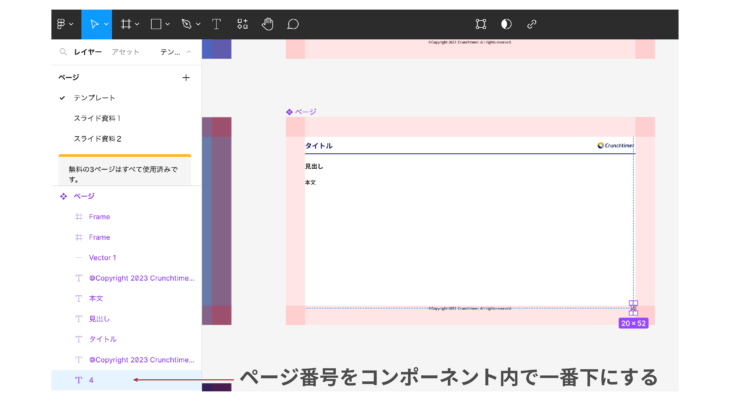
プラグインを実行する前に、コンポーネント化したページの「ページ番号」が要素の一番下になっていることを確認しましょう。

なっていない場合は、レイヤーにあるページ番号をクリックしてそのまま一番下にドラッグすることで移動させることができます。
ページ番号の要素が一番下になっていない場合は、「Paginate」のプラグイン機能が動作しないため注意が必要です。
今回は、表紙(1)、目次(2)、中表紙(3)となるため、通常ページは4ページからページ番号付与を始めます。
「Paginate」を使用してページ番号を追加する
プラグインに「Paginate」を追加する
- リソースから「プラグイン」を選択
- 「すべてのプラグインを検索」ボックスに「Paginate」と記入し検索
- 検索結果に出てくる「Paginate」を選択し、実行
「Paginate」を使用する際に注意したいのは、「コンポーネント化した元データのページ数は変わらない」ということです。
そのため、「コンポーネント化する元データ」は「テンプレート」ページなどに別で保存し、資料作成の際に資料の中に含めないようにします。
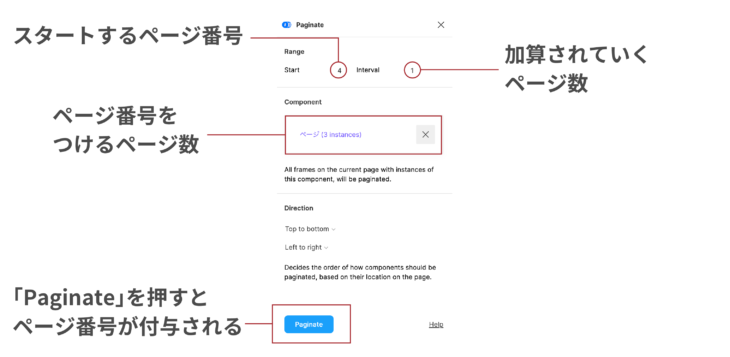
「Paginate」では最初のページ番号、加算していくページの数(ほとんどが1ページずつなので、ここはデフォルトのまま1でOK)、ページ番号をつけるページの数を選択できます。
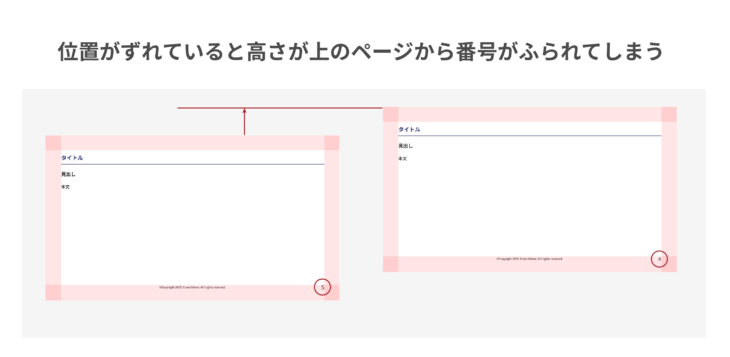
ただし、ページの位置によってページ番号が変わってしまうので、必ずページ番号をつけたいページの高さを同じにして、順番通りに並べましょう。

「Paginate」を使用してページ番号を追加する
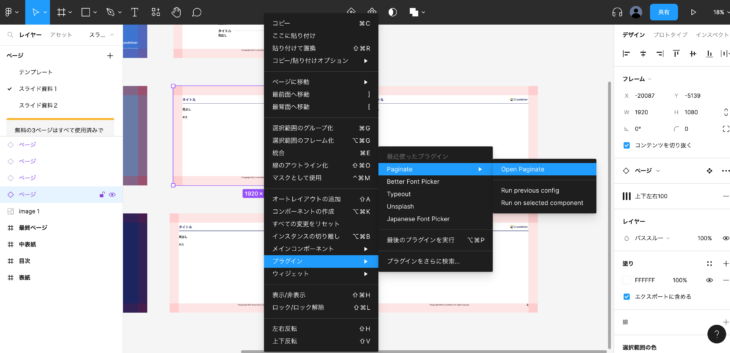
- 「コンポーネント化したページのコピー」(ページ番号をつけたいページの一番最初のページのみ)を選択
- ページを選択したまま右クリック→プラグイン→「Paginate」→「Open Paginate」を選択
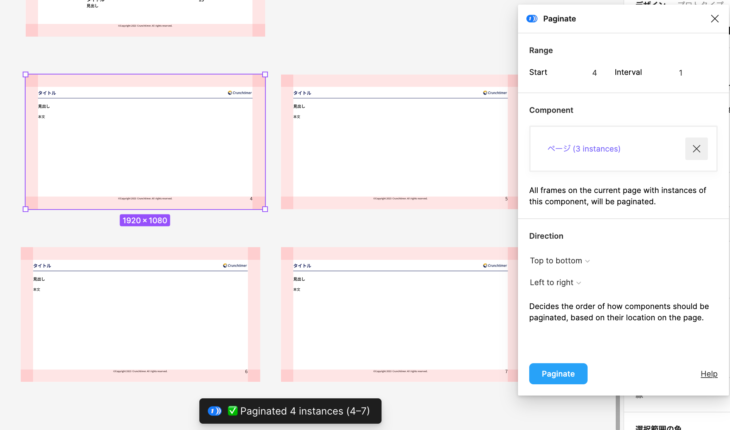
- プラグイン「Pagenate」メニューに表示されている左下の「Pagenate」ボタンを選択


上図のように、ページ番号が自動で付与されます。
「Pagenate」で使用できるメニュー

⑦書き出し
資料が完成したら、書き出しをおこないます。
今回はプレゼンテーションで使用するため、PDFで書き出しをしましょう。

資料の書き出しをする
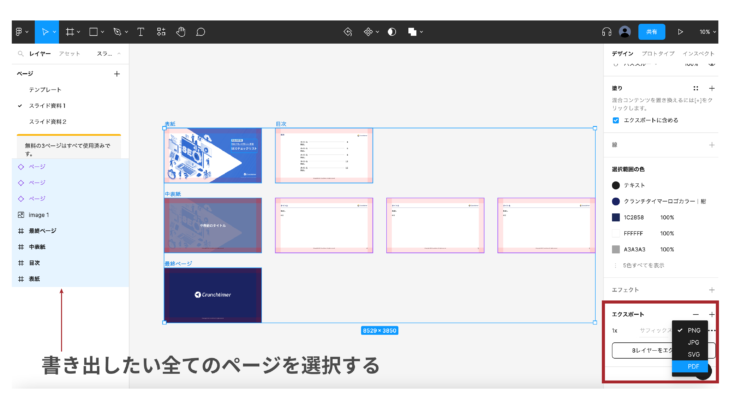
- 書き出したい資料を全て選択
- 右下の「エクスポート」を選択
- エクスポートする種類(PNG、JPG、SVG、PDF)を選ぶ(今回はPDFを選択)
おわりに
ここまでで、「プレゼンテーションを成功させるFigmaでの資料作成方法」の説明は終わりとなります。
Figmaを使用する利点としては、以下のようなものが挙げられます。
- ・チームで簡単にデザインを共有できる
- ・全ての資料ページを1つの画面で確認できる(全体を俯瞰で把握できる)
- ・パワーポイントよりも、デザインを細かくカスタマイズできる
Figmaは誰でも簡単に無料で利用可能なので、ぜひ一度資料作成をしてみてください。
そしてこの記事が、少しでもその手助けとなれば幸いです。
CONTACT
お気軽にお問い合わせください。
TEL082-299-2286
NEWSLETTER
代表の佐々⽊が⽉に1回お届けするメールマガジン。
国内外スタートアップの最新情報や最新技術のサマリー、クランチタイマーの開発事例紹介など、ITに関する役⽴つ情報を中⼼にお送りします!