パワポ卒業!プレゼンを成功させるFigmaでの資料作成(基礎編)

PowerPoint(以下、パワポ)で営業資料やプレゼン資料を作成しているけれど、
「共同制作の際その都度編集して送り返したり、複数人に共有するのが面倒くさい……」
という経験をした方は多いのではないでしょうか。
パワポは、使用人口も多く、誰もが使えるツールとしてとても便利ですが、「共同制作すること」を前提としたつくりにはなっていません。
その点、Figmaは「共同制作すること」を前提として作られており、パワポに代わるツールとしても注目されています。
これまでパワポで作っていた営業資料やホワイトペーパーも、Figmaに移行することでさまざまなメリットがあります。
今回は、社内共有ツールとしてもとても便利なFigmaの基本操作をお伝えします。
Figmaとは?
Figmaとは、Webのブラウザ上で利用可能なデザインツールです。
ソフトをインストールする必要がなく、インターネットにつながるデバイスさえあれば、URLを取得し共有後、誰でも簡単に共同編集することができます。
大きな特徴としては、スタータープランであれば無料で利用でき、その期間が無制限であるという点です。
最近では、日本語版の発表やAdobeのFigma買収など、ニュースで目にすることも多くなりました。
買収後も、Figmaは独立した経営を続け、開発も続けることが発表されており、今後の動向に注目が集まっているツールです。
Figmaの料金プランは?
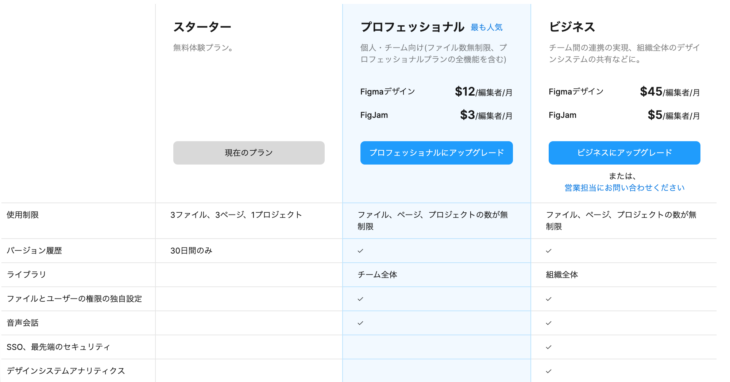
Figmaの料金プランは、スターター・プロフェッショナル・ビジネスの3種類です。
スターターは無料プラン、プロフェッショナル・ビジネスは有料プランです。

スタータープラン
スタータープランは期間無制限で、無料で使用することができます。
ただし「3ファイル、3ページ、1プロジェクト」まで、バージョン履歴の保存は30日間のみという制限があります。
ファイル、ページ、プロジェクトについては、後ほどご説明します。
プロフェッショナルプラン
プロフェッショナルプランは、編集者1人につき$12/月、費用がかかります。
ただし、プロフェッショナルプランに移行すると、共有の際「編集可」の編集者を追加するたびに、費用が自動で加算されるため注意が必要です。
ファイル、ページ、プロジェクトの数、バージョン履歴の保管期間に制限がありません。
たくさんのプロジェクトをFigmaで同時進行する、部署を横断してプロジェクト共有が必要などの場合は、プロフェッショナルに移行するのが便利です。
ビジネスプラン
ビジネスプランは編集者1人につき$45/月、費用がかかります。
プロフェッショナルプランとの主な違いは下記3点です。
- セキュリティ面が強化されること
- ライブラリの共有がチームだけでなく組織全体となること
- デザインシステムアナリティクスが使用できること
こちらも使用制限、バージョン履歴の保管制限がないことはプロフェッショナルプランと変わりがないので、主に大企業をターゲットにしたプランとなっています。
スタータープラン(無料プラン)の使用制限って?
多くの方が最初に導入を検討する、スタータープラン(無料プラン)の使用制限について、ご説明していきます。
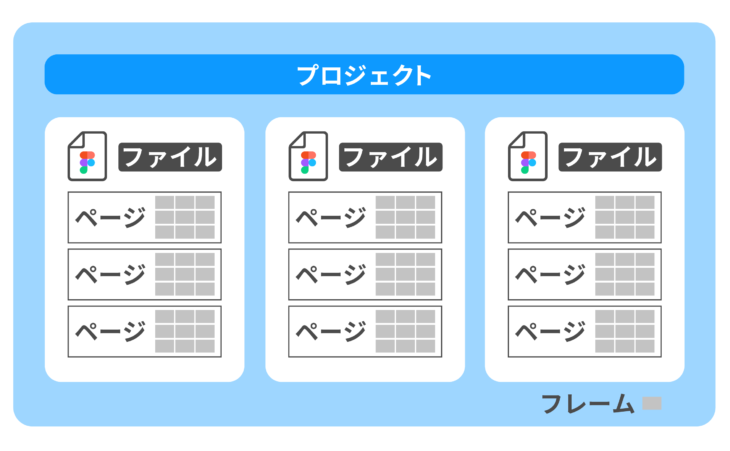
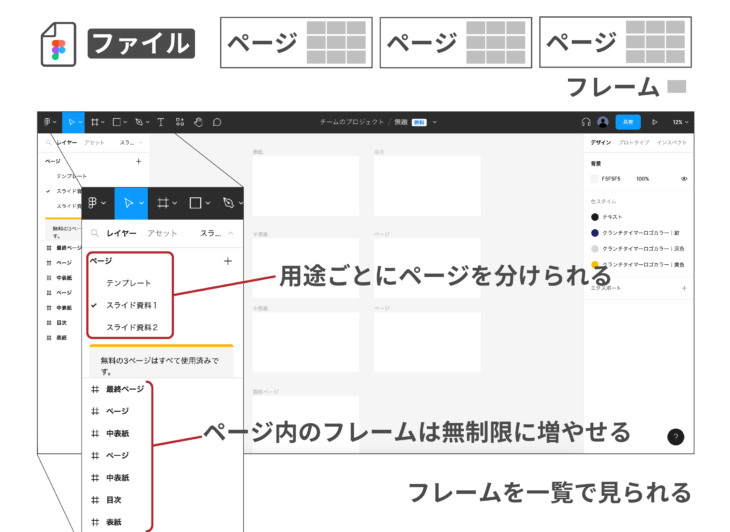
使用制限である、「3ファイル、3ページ、1プロジェクト」までというのはどの程度なのかというのを下記で図にしました。

図のように、Figmaではまず「プロジェクト」を作成します。
「プロジェクト」=「フォルダ」と考えると分かりやすいかもしれません。
プロジェクトに招待すると、招待された人はそのプロジェクト内にある「ファイル」全てを見ることが可能になります。
招待する人を「閲覧者」と「編集者」に分けることができ、この権限付与は、どのタイミングでも変更が可能です。
なお、無料版では、「プロジェクト」の中に「ファイル」を3つまで作成可能です。
「ファイル」はパワポでいうデータそのものですが、「ファイル」内にある「ページ」はパワポにはない概念です。

「ページ1」にテンプレートを作成、「ページ2」に資料1を作成、「ページ3」に資料2を作成といったように使用することができます。
無料版では、「ページ」も3つまでしか作成できません。
「ページ」内の「フレーム」は無制限に作成することができます。
「フレーム」はパワポでいうスライドのことを指し、Figmaではページ内に好きなようにフレームを配置できるため、全てのフレームを一覧で見ることができます。
ページを拡大縮小するだけで、どれかひとつのフレームにフォーカスして作業が可能です。
このように、1つの部署で資料を3つまで作成し、共有したい場合は、スターター(無料体験プラン)で十分であると言えます。
また、Figmaのファイルはローカルに書き出して保存することも可能です。
まずはFigmaにログインしよう!
Figmaに登録し、ログインする方法
1.サイトの右上にある『サインアップ』または『Figmaを無料で体験する』をクリックします。
2.その後動画のような画面が出てくるので指示に従って情報を入力し、『アカウントを作成する』をクリックします。
3.「Figmaのメーリングリストへの参加に同意します」という項目はチェックを外した状態でもアカウント作成は可能です。
4.登録したメールアドレス宛にsupport@figma.comよりメールが届きます。
メールに記載されている「メールを確認する」をクリックして登録完了です!
5.Figmaのサイトに戻り、先ほど登録したアドレスとパスワードを入力してログインしましょう。
Figma公式サイト
Figmaで資料作成をする準備をしよう!

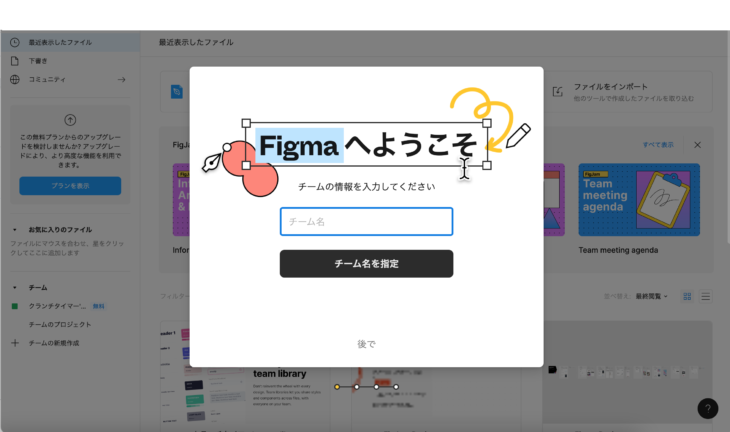
Figmaに登録後、ログインするとまず「チームの情報を入力してください」という画面が現れます。
会社名、プロジェクト名など用途に沿ったチーム名を入力し、「チーム名を指定」をクリックします。

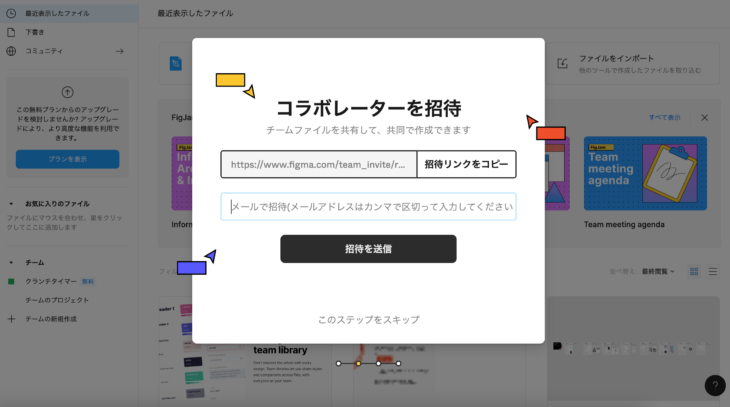
次に「コラボレーターを招待」という画面が現れます。
今後、資料作成した際に共有したい人に、招待を送りましょう。
招待の方法は2種類あります。
①招待リンクをコピーし、リンクを共有する
②メールアドレスを入力し、「招待を送信」をクリックする
とりあえず個人で使用する場合は、このプロセスをスキップすることも可能です。

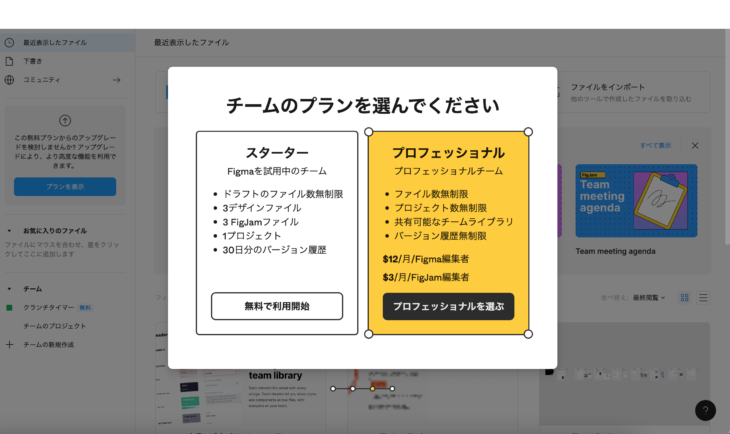
その後、プラン選択の画面となります。
一旦お試しで使用し、今後社内での使用を検討する場合は、まずスタータープランをお勧めします。
スタータープランでも、期間無制限でプロジェクト1つ、ファイル3つ、ページ3つまで作成可能なため、使用を検討するには十分な機能がそなわっています。
「無料で利用開始」を選択しましょう。

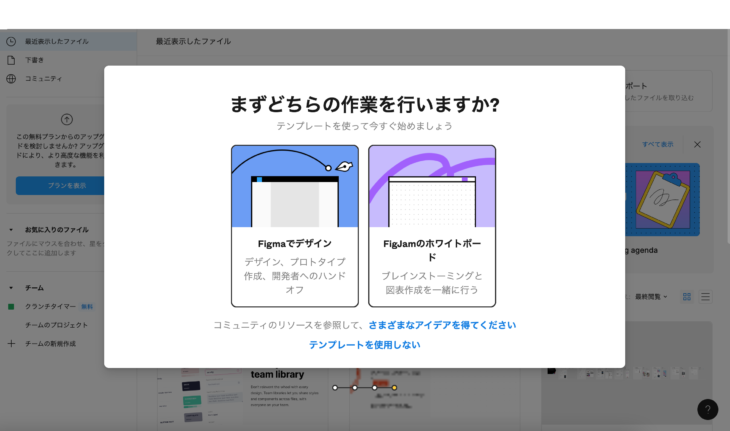
Figmaには「Figma」と「Figjam」の2種類があります。
今回は、最終的にパワポに変わるツールとしてFigmaを使用するため、「Figmaでデザイン」を選択します。

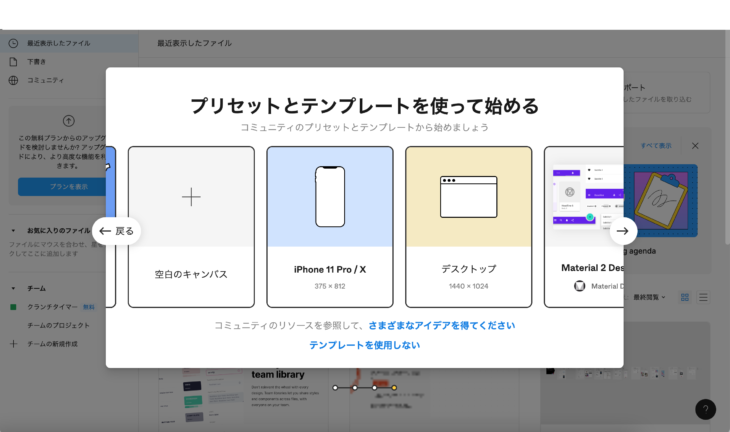
最後に「空白のキャンバス」を選択して、完了です。
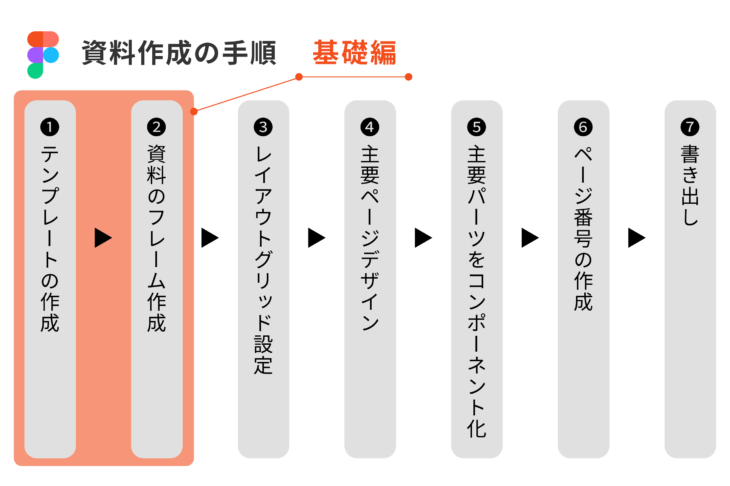
Figma資料作成の手順

資料作成の手順は上記図の示す5つです。
本記事では❶テンプレートの作成、❷資料のフレーム作成についてを解説していきます。
資料作成のための準備①テンプレートの作成
まずは資料で使用する「フォント」や「色」を決めるため、テンプレートを作成しましょう。
手順1:フレームサイズの決定
まずは資料の用途によって、フレームサイズを決定する必要があります。
下記比率を参考にしてください。
- プレゼンテーションなどPCで共有する場合:16:9
- A4での印刷を想定する場合:4:3
それ以外の大きさについては、フレームツールをクリックするだけで、下記の用途と各サイズが現れます。
- スマホ
- タブレット
- デスクトップ
- プレゼンテーション
- ウォッチ
- 用紙
- ソーシャルメディア
- Figmaコミュニティ
- アーカイブ
サイズを選択するとフレームが配置されるため、事前にサイズを検索したり、手作業でサイズを入力する必要もありません。(ご自身でカスタムしたフレームサイズにしたい場合は手入力が必要です)
フレーム配置の手順
①フレームツールを選択
②右に出てくるサイズから選択
手順2:フォントの決定
資料で使うフォントをあらかじめ決定して、テンプレートに置いておきましょう。
フォント配置の手順
①フォントツールを選択
②文字を入力
③右に出てくる「テキスト」内にあるフォント名からフォントを選択
④「テキスト」内にある数値を変更して文字サイズを変更、フォントの太さなども変更
また、今回フォントを検索する際に、フォントが英語で書いてあるため、とてもわかりにくいと思われた方は多いと思います。
日本語フォントは多数存在しているのですが、英語表記のためどれがどのフォントなのかパッと見ただけでは選びにくいのが現状です。
そこでおすすめなのが【Better Font Picker】や【Japanese Font Picker】というプラグインです。
こちらのプラグインを入れると、フォント名がそのフォントに変換されて表示されるためぐっと分かりやすくなります。
Figmaでは、このようなプラグインがたくさんあるので、自分の使いやすさをどんどん追求してワークスペースをカスタマイズすることができます。
プラグイン使用方法
①リソースツールを選択
②プラグインを選択
③「すべてのプラグインを検索」の中に「Better Font Picker」もしくは「Japanese Font Picker」と入力
④プラグイン名が出てきたら、カーソルをあて「実行」をクリック
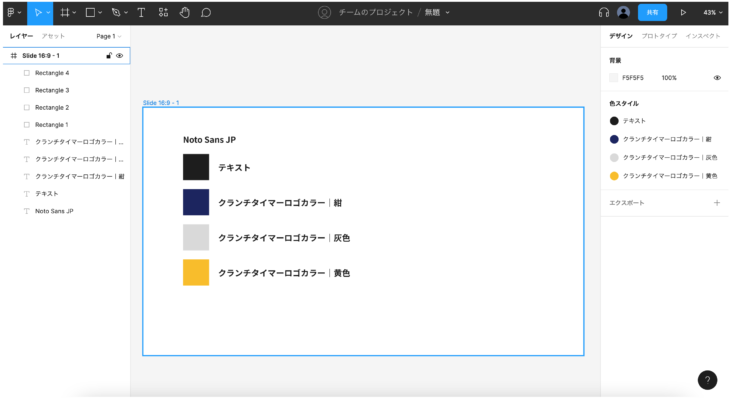
手順3:色の決定
資料で使用する色を決定しましょう。
Figmaでは多く使用する色を「色スタイル」に登録することができます。
これはパワポで使用できる「スライドマスターの配色設定」と似ていますが、Figma色数を無限に設定することができ、名前の設定も可能なためとても便利です。
メインカラー(2色程度)、アクセントカラー(1色)、テキストカラーなど必要な色を登録しておくと、各ページを作業する際に色選択の時間を短縮することができます。
色スタイルの登録方法
①シェイプツールから「長方形」を選択(楕円、多角形でも色スタイルの登録は可能です。お好みで)
②図形を作成し、右下の「塗り」にて設定したい色を入力
※Alt+Shiftを押しながらカーソルを動かすと正方形(真円)が作成できます。
③「塗り」の右端にある「スタイル」をクリック
④「色スタイル」が出てきたら「+」をクリック
今回は「テキストカラー」、「クランチタイマーロゴカラー」(3種類)を作成しました。

色スタイル登録後、新しく作成した図形に色スタイルで登録した色を適用する方法は下記の通りです。
色スタイルの使用
①図形の作成
※同じ大きさの図形を作成したい場合、Alt+Shiftを押しながら選択した図形を移動させることで、同じ軸上に複製することができます。
②右下の「塗り」に表示されている「色スタイル」を選択
③「色スタイル」に表示された登録済みの色から指定したい色を選択
手順4:ページをテンプレートとして保存する
ここまでで作成したページを「テンプレート」として保存しましょう。
資料ページのデザインは、書き出しの時に不要なページ(テンプレートなど)も入ってしまうことを避けるため、別ページで作成します。
ページに名前をつける
①左上の「Page1」をクリック
②「ページ」の下に表示された「Page1」をクリックし、名前を変更
③今回は「テンプレート」とつけてEnterキーを押す
ページを追加する
①「ページ」右横にある「+」をクリック
②ページが追加され、名前の変更が可能に
③名前を変更しEnterキーを押す
ここまでで資料作成の準備が完了しました!
資料作成のための準備②資料ページのフレームを作成する
資料には通常「1.表紙」「2.目次」「3.中表紙」「4.ページ」「5.最終ページ」など主要となるページの構成があるかと思います。
本記事では、例として上記5項目のデザインを作成していきます。
手順1:フレームの作成
こちらは先ほどの「手順1:フレームサイズの決定」と同様に「スライド資料」のページにフレームを作成していきます。
5項目作成するので、5フレーム作成しましょう。
複数のフレームを作成する
①「手順1:フレームサイズの決定」と同様に1つフレームを作成する
②作成したフレームを選択し、Altを押しながら移動させる(複製)
③複製したい枚数同じ手順を繰り返す
※Alt+Shiftを押しながらフレームを移動させると、元フレームの横軸、縦軸上に作成することができます。
大切なポイント!
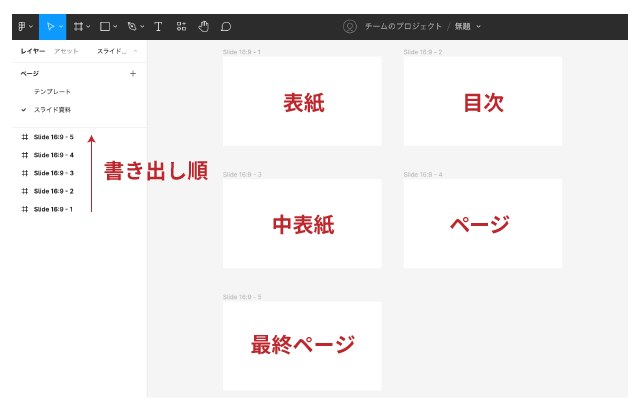
FigmaをPDFに書き出す時、下から上へと書き出しがおこなわれます。
フレームの一番下が1ページ、一番上が最終ページとなります。
フレームを増やす時は、必ずフレームの順番を意識しておこないましょう。

ここから資料の内容に応じて増やしていくのは、主に「中表紙」と「ページ」になります。
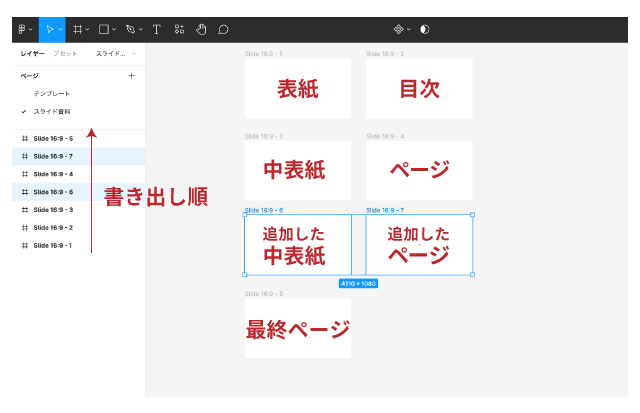
しかし、「中表紙」と「ページ」を選択してAltを押しながらフレームを増やす方法では、順番がぐちゃぐちゃになってしまうため、注意が必要です。

「中表紙」と「ページ」を選択してAltを押しながらフレームを増やすと、この画像のように、「追加した中表紙」は元々あった「中表紙」と「ページ」の間に追加されてしまうことになります。
このままだと、書き出されるときに
1「表紙」
2「目次」
3「中表紙」
4「追加した中表紙」
5「ページ」
6「追加したページ」
7「最終ページ」
となってしまいます。
フレームの追加をおこなった時は、中表紙の位置を必ず修正しておくようにしましょう。
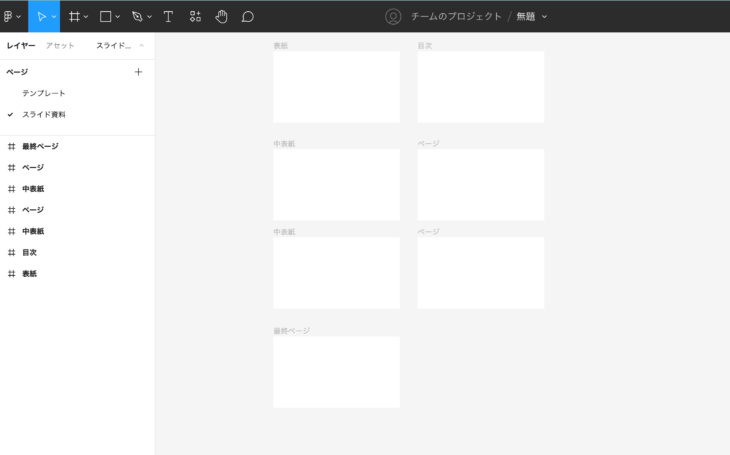
左に表示されているフレーム名をクリックし、移動させたい位置にドラッグすることで移動させることができます。

ページに名前をつけるでの手順と同様に、フレーム名も、「#Slide16:9-1」をクリックし、変更したい名前を入力することで名前の変更が可能なので、最初に変更して順番を分かりやすくしておきましょう。
さいごに
本記事ではFigmaで資料作成する際の準備段階をお伝えしました。
完了編では、Figmaでの資料作成手順③レイアウトグリッド設定以降をお伝えしておりますのでぜひあわせてご覧ください。
CONTACT
お気軽にお問い合わせください。
TEL082-299-2286
NEWSLETTER
代表の佐々⽊が⽉に1回お届けするメールマガジン。
国内外スタートアップの最新情報や最新技術のサマリー、クランチタイマーの開発事例紹介など、ITに関する役⽴つ情報を中⼼にお送りします!