トンマナとは?オウンドメディア作成で役立つトンマナの作り方

トンマナとはトーン(tone)&マナー(manner)の略称です。
広告や書籍、Web制作のデザインにおいてコンセプトや雰囲気に一貫性をもたせるために必要なルールになります。
また、商材のもつ世界観や企業のブランドイメージなど、ユーザーに与える印象を統一させるためにも欠かすことはできません。
要約すると、「パッと見た瞬間、その企業らしさを伝えるためのルール」ということになります。
今回は、オウンドメディアを運営する際にどのようにトンマナを作っていけばよいか、その具体的な方法について解説していきます。
デザインやライティングに一貫性を持たせたオウンドメディアにすることで、企業の認知度を向上させることができます。
トンマナを作るには?
では早速、オウンドメディアのトンマナを作るにはどのように進めていけばよいか、ご説明していきます。
トンマナには、
①ライティング、デザイン双方に必要なトンマナ
②ライティングに必要なトンマナ
③デザインに必要なトンマナ
があるため、順に見ていきましょう。
①ライティング、デザイン双方に必要なトンマナ
1-1.ペルソナ
まず、ペルソナにあたるユーザーの性別や年齢をあらためて書き出します。
デザインや色の好みは性別や年齢によって変化するため、発信したいペルソナについて整理するだけでも、ライティングやデザインの方向性はぐっと固まっていきます。
まだペルソナを設計していない場合は、ペルソナの具体的な設計方法について、こちらの記事をご覧ください。
1-2.目的
そもそもなぜトンマナを作るのか?ということが最も大切です。
トンマナ作成の目的は、オウンドメディアの目的に立ち返って設定する必要があります。
例えば、ブログを通して潜在顧客(ペルソナ)にノウハウを伝え、最終的には自社の顧客になってもらいたいとします。
その場合、
「社内の誰がブログ作成、アイキャッチ作成をおこなっても統一感を持たせるため」
といった社内向けの理由ではなく、
「クライアントになりうる潜在顧客(ペルソナ)にとってどういう行動を起こしてほしいのか、どう思ってもらいたいのか」
ということを軸に考える必要があります。
1-3.キーワード
ここでは、オウンドメディアを通して「ペルソナに与えたい印象」をキーワードにして列挙していきます。
キーワードには、「可愛い」「かっこいい」といったデザインの見た目を表すワードと、「革新的」「技術力」といった会社の内面を表すワードの2種類があります。
「信頼」「最新のトレンド感」「専門的」など、ペルソナに与えたい印象となるものを全て書き出してみましょう。
一見ライティングやデザインには無関係に思えるワードでも、「ペルソナに与えたい印象」の解像度を高くしていくために必要です。
これ以降の項目に関しては、上記に挙げたものを参考に決定していくことが多くなります。
そのため、この3つの項目の決定は慎重におこないましょう。
②ライティングに必要なトンマナ
2-1.表記
文体
まず、「ですます調」にするのか「である調」にするのかを決めます。
「〜ですよね」などの「会話調」も見かけることが増えました。
「文体は、印象操作にとても重要です」
「文体は、印象操作にとても重要である」
「文体って、印象操作にとても重要ですよね!」
このように、文体だけでも与える印象が大きく変わることがわかります。
ペルソナに対して信頼感を高めたいのか、フレンドリーさを感じてほしいのかなど、目的に応じて検討しましょう。
表記ルール
漢字かひらがなで使い分けに迷いそうなものは、どちらで表記するのかを決めておきます。
例えば、「行う」と表記するのか「おこなう」と表記するのかなど、細かな設定が必要となります。
(例)
達→たち
等→など
為→ため
時→とき
事→こと
様々→さまざま
色々→いろいろ
但し→ただし
予め→あらかじめ
無い→ない
有る→ある
出来る→できる
易く→やすく
尚更→なおさら
凄い→すごい
揃って→そろって
〜して下さい→〜してください
〜して頂く→〜していただく
致します→いたします
敢えて→あえて
このように、ひらがなのままにする方が読みやすくなる漢字も多くあり、一般的に文章は漢字3割、ひらがな7割とすると読みやすいとも言われます。
校正の専門用語では、漢字からひらがなへ変えることを「漢字をひらく(開く)」と言われ、オウンドメディアの校正でも、漢字をひらく作業が多くなりがちです。
また、漢字、ひらがなの他にも、英数字を全角にするか半角にするか、記号の使い方なども含め検討しておくと、校正の負担を減らすことができます。
事前に、統一すべき表記について整理しておきましょう。
なお、表記ルールについては、運営していく中で表記ゆれに気づき、ルールが増えていく可能性が高いです。
すぐに執筆者全員が覚えるのは難しいため、社内で共有できるようにまとめ、いつ誰が執筆する際にも確認できるようにしましょう。
2-2.文章作成時の注意点
下記では、表記ゆれではないけれど、オウンドメディアでの文章作成のために事前に統一したい部分をご紹介します。
段落や改行
同じ文章でも段落や改行の有無で読みやすさは全く違うものになります。
1行ごとに改行するのか、段落を分けるタイミングなどを決めていきます。
段落は長すぎても短すぎても、読みにくさの原因になるため、読者が読みやすく感じるように適度な長さで段落を分けてあげましょう。
その他
「1コンテンツ=1メッセージ」に絞る
1つのコンテンツでたくさん主張を伝えようとしてはいけません。 論点が複数あると結局そのコンテンツが何を伝えたいのか読者がわからなくなってしまいます。
抽象的な言葉は使わない
代名詞は、どの言葉を指しているのか、流し読みで分かりにくくなるため極力使用しないように心掛けましょう。
サイトで設定されているサイズ感などに不具合はないか
タイトル、本文、見出しの文字の大きさ、行間などもあわせてチェックしてみましょう。 その際、PCとスマホ両方の読みやすさを検討することが大切です。
正しく引用しているか
引用については、オリジナル文が“主”で、引用文が“従”になっていることが必須です。
blockquoteタグを使用し、引用元リンクを外部リンクで掲載しましょう。
特に、引用文にblockquoteタグを使用することは、検索エンジンから「コピーコンテンツ」とみなされないためにとても重要です。
コピーコンテンツと判断された場合にはペナルティとなり、検索順位が大幅に低下してしまうこともあるので、注意しましょう。
いずれの項目についても、記事数が増えるごとに統一したほうが良いルールが出てくる可能性が高いため、社内共有して都度追加していくスタイルをおすすめします。
③デザインに必要なトンマナ
オウンドメディアに必要なバナー、ボタン、アイキャッチなど、それぞれがバラバラで統一感がないものになっていては、全体の雰囲気が損なわれる危険性があります。
デザインのトンマナについては、ライティングと共通して必要な項目(ペルソナ、目的、キーワード)にもとづいて6項目を作成しました。
それぞれ項目別に説明をしていきます。
3-1.近いイメージ 写真系 / イラスト系
まず、実際にどういったデザインにしていくかを分かりやすくするために、ペルソナにもってもらいたい印象に近いデザインのものをピックアップしていきます。
Googleキーワード検索でも出てきますが、Pintarestを使うと気になるデザインを保存でき、保存したボードを簡単に共有できるのでオススメです。
その際イメージするデザインは「写真系」と「イラスト系」の両方で探しましょう。
「写真系」の場合はどのような背景が使用されているか、背景色は何色が多いかを参考にします。
「イラスト系」の場合はどのようなテイストのイラストが使用されているか、そして今後使用するイラストのサイトまでを決めておくと後々迷うことがなくなります。
3-2.参考サイト
気になったデザインのサイトを確認し、どの会社のテイストが最も目指すものに近いかを決めていきます。
とはいえ全てをその会社のテイストに寄せてしまうと、自社のカラーが出なくなってしまうので注意が必要です。
3-3.基本フォント
イメージをピックアップし方向性が決定したことで、どんなデザインにしたいかの傾向が明らかになります。
その際顕著なのが「フォント」です。
一般的に、ゴシック体は「強い、男性的、インパクト、元気」、明朝体は「柔らかい、女性的、日本的、儚い」といった印象を持たれる方が多いです。
フォントも、ペルソナにどのようなイメージを持ってもらいたいかに合わせて決めていきましょう。
迷った際には今あるバナーをリデザインしてみることで、更にイメージしやすくなり、フォントも決めやすくなります。
基本フォントで決める項目例
- 一番強調したいタイトル
- 英数字
- 飾り文字
フォント数を増やすとごちゃごちゃとした印象を与えるため、多く使うものを1〜2種類に定めるのがベストです。
デザイン性や装飾を加えたい場合は、もう1個プラスするという風に考えてみるのがおすすめです。
3-4.イラスト・背景
イラストを使う場合、利用する素材サイトやテイストがバラバラだとまとまりのない印象になってしまいます。
イラストや背景のテイストを合わせるのも重要なことです。
今後イラストを使用するサイトと、背景の雰囲気も絞り込みましょう。
3-5.配色
アイキャッチなどの配色には、コーポレートカラーを使う企業が多いです。
マクドナルドと言えば黄色と赤、コカコーラと言えば赤、スターバックスと言えば緑、ユニクロと言えば赤、というようにその企業名を聞くだけでパッと思い浮かぶ色があるかと思います。
クランチタイマーのロゴは青、黄色、灰色の三色です。
ペルソナ、キーワードやもってもらいたい印象から総合して判断し、青をメインカラーとすることにしました。
なお、クランチタイマーのロゴに使われているカラーは、ペルソナに与えたい印象をもとに決定しています。
青・・・テクノロジー、IT、先進的、論理的
黄色・・幸福、ポジティブ
灰色・・洗練、スタイリッシュ、都会的
このように色によってどんな印象を人に与えるかが異なってくるため、与えたい印象を伝えるカラーを選ぶことが大切です。
3-6.余白
この項目は企業によって異なりますが、例えば弊社の場合
- カーソルを合わせたときにアイキャッチが拡大される仕様となっている
- ブログアイキャッチの大きさとSNSでシェアされる際のアイキャッチの大きさが異なる
というサイト設計でした。
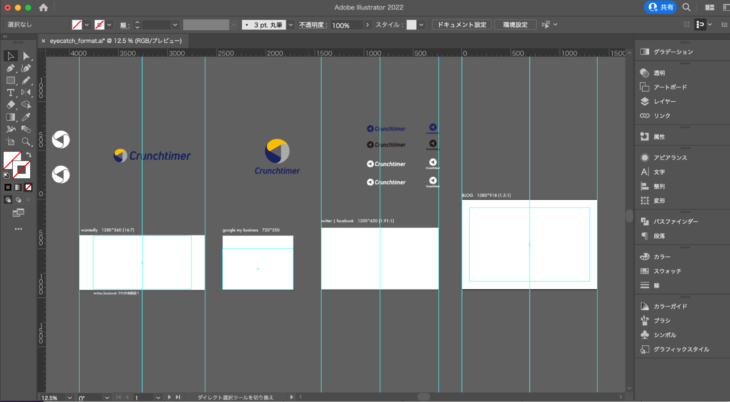
そこで上下左右に設ける必要のある余白の大きさ、各SNSに投稿した際にどの部分が表示されないのかを調べ、フォーマットを作成しました。

フォーマットを一つ作成すると、各SNSごとのアイキャッチの大きさを常に確認する必要がなくなります。
また全サイズを一覧で表示することによって、リサイズする際のイメージを掴みながら最初からデザインに入ることができます。
そして多く使うことになる素材(会社ロゴなど)をアートボードの外に配置しておくととても便利です。
このようにあらかじめフォーマットを作成し、トンマナに沿って作成を進めることで、無駄な時間を削減し、結果コストカットにつなげることができます。
おわりに
「トンマナ」という言葉は聞き慣れなくとも、普段生活で目にしているWebサイトや広告、チラシに至るまでその企業のトンマナに沿ったものであるかもしれません。
そう考えると、思ったよりも身近な存在であることが分かります。
「トンマナ」は一度作ったら終わりではなく、自社や時代の変化にあわせて常にアップデートし続けていくことも大切です。
この記事にある基本項目をおさえて、オウンドメディアのトンマナを作る際の参考にしていただけると幸いです。
「自社サイトに統一感を持たせたい」
「会社のカラーを強く打ち出したい」
など現在のコーポレートサイト改善や、アプリ開発にご興味のある方はぜひクランチタイマーに一度ご相談ください。
Webサイトやアプリを開発するだけではなく、競合調査から、ペルソナ設計、ブランドアイデンティティ設計(コンセプト)、キーワード設計、カテゴリ設計までをおこない、最適なご提案をさせていただきます。
CONTACT
お気軽にお問い合わせください。
TEL082-299-2286
NEWSLETTER
代表の佐々⽊が⽉に1回お届けするメールマガジン。
国内外スタートアップの最新情報や最新技術のサマリー、クランチタイマーの開発事例紹介など、ITに関する役⽴つ情報を中⼼にお送りします!