申し込みが増えない…即対応したいコンバージョンページ分析方法とアクセス改善

みなさん、こんにちは!
今回も当社のサービスであるスタートプログラミングという広島の小学生向けプログラミングスクールのホームページの事例で、Google Analyticsを使ったホームページの分析と、課題抽出から実際に行った改善の施策をご紹介します。
ホームページを作り運用が軌道に乗りはじめると、ユーザーからお問い合わせ(コンバージョンといいます)されるようになってきます。
もちろん、せっかく訪問したユーザーのほとんどはお問い合わせに至らずページを閉じてしまいます。
ホームページ集客はここからが本番です。
ホームページに訪問してからコンバージョンに至るまでの導線がいくつもありますが、これを最適化することでお問い合わせ率(コンバージョン率)を向上することができます。
この記事では、ホームページ訪問後の目標達成率(コンバージョン率)の改善方法について、スタートプログラミングの実例を元にご紹介したいと思います。
この記事を読むことで、以下のことがわかるようになります。
ホームページがどのようにアクセスされているか知ろう
ユーザーはいろんな手段でホームページにアクセスしています。
Google Analyticsでは多くのアクセス情報を得ることができますが、すべてを理解しようとすると非常に多くの知識や分析ノウハウが必要です。
この記事を読まれている方は手軽にホームページ集客を改善したいですよね?
今回は重要な情報に絞ってデータを確認し、問題を抽出するところに限定してご紹介したいと思います。
どんな端末でアクセスされているか?
まずはユーザーがどんな端末でアクセスをしているのか確認してみましょう。
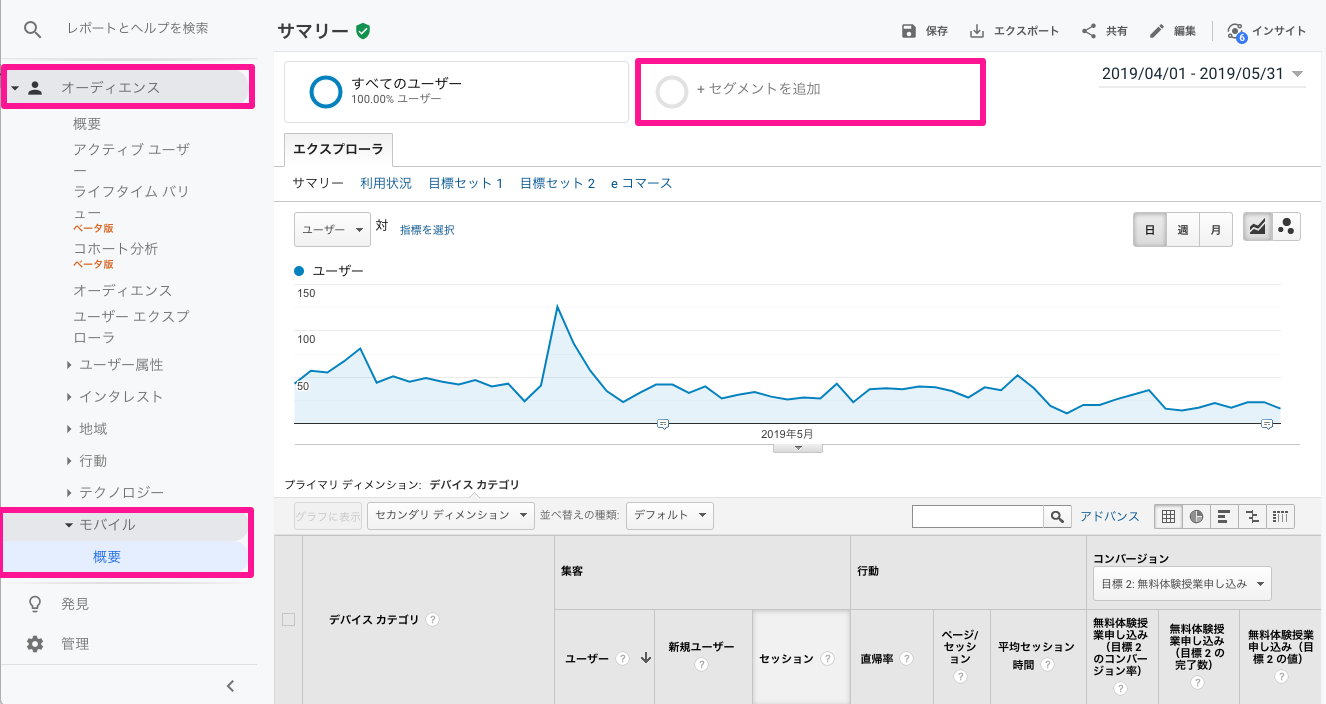
オーディエンス / モバイル / 概要
スタートプログラミングの場合は、モバイル(mobileとtablet)が69.83%・PC(desktop)が30.17%、というアクセス比率でした。
スタートプログラミングのメインターゲットは小学生の子供を持つ母親なので、スマホでのアクセスが多いことは容易に想像できます。
また、習い事ビジネスの特性上、広島在住で教室に通えるユーザーがターゲットになりますので、広島のユーザーに限定して調べてみましょう。
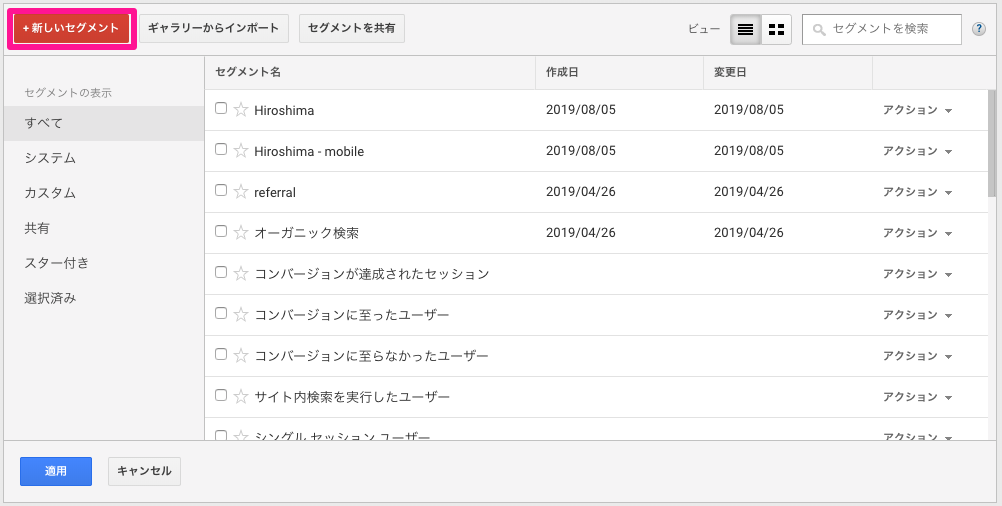
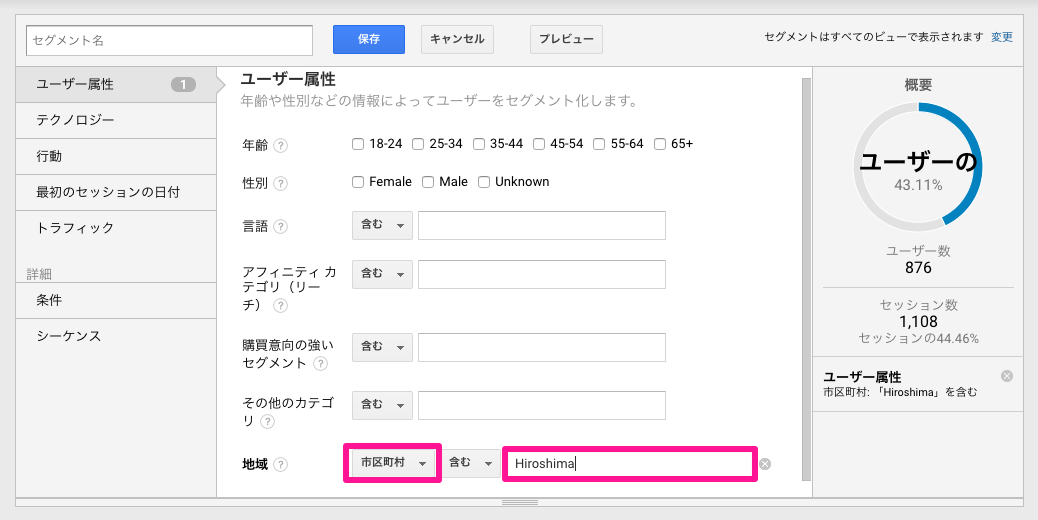
セグメント追加から「新しいセグメント」をチェックし、広島のユーザーでフィルタしてみます。
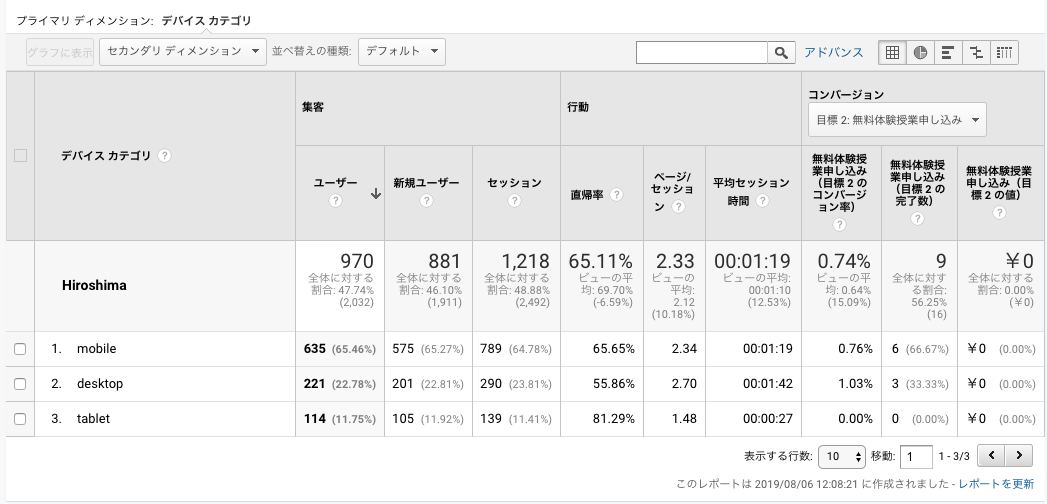
すると、モバイル(mobileとtablet)が77.22%・PC(desktop)が22.78%、というアクセス比率でした。
先ほどより8ポイントほどモバイルアクセスが増えて約80%がモバイルアクセスです。
ということで、モバイルをターゲットにデータを分析した方がよさそうだということがわかりました。
どんなデバイスでアクセスされているか?
続いて、デバイスの種類も確認していきます。
モバイル端末でのアクセスが集中していることはわかっていますが、どんなデバイスでアクセスされているかを見てみましょう。
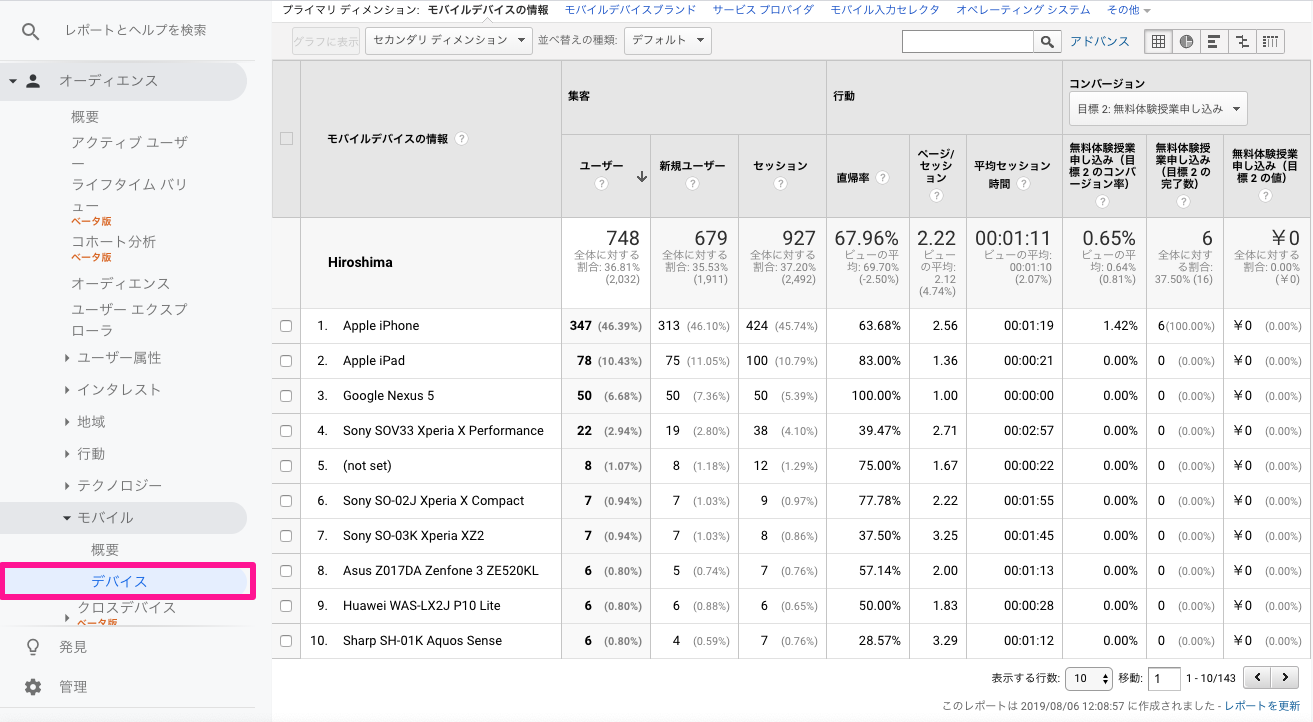
オーディエンス / モバイル / デバイス
Apple iPhone が46.39%、Apple iPad が10.43%と、約半数がApple製品でした。
それ以外は、Androidのデバイス名が並んでいます。
ひとまず特定のメーカーやOSに極端に依存したアクセス比率ではないということがわかりました。
次ページ以降の分析は約80%のユーザーがアクセスしているモバイル端末を前提条件に検討していくことにします。
どのページに問題があるのかを分析しよう
どんな手段でホームページがアクセスされているかわかったところで、次は問題があるページを探していきます。
ページごとに詳細情報をチェックする
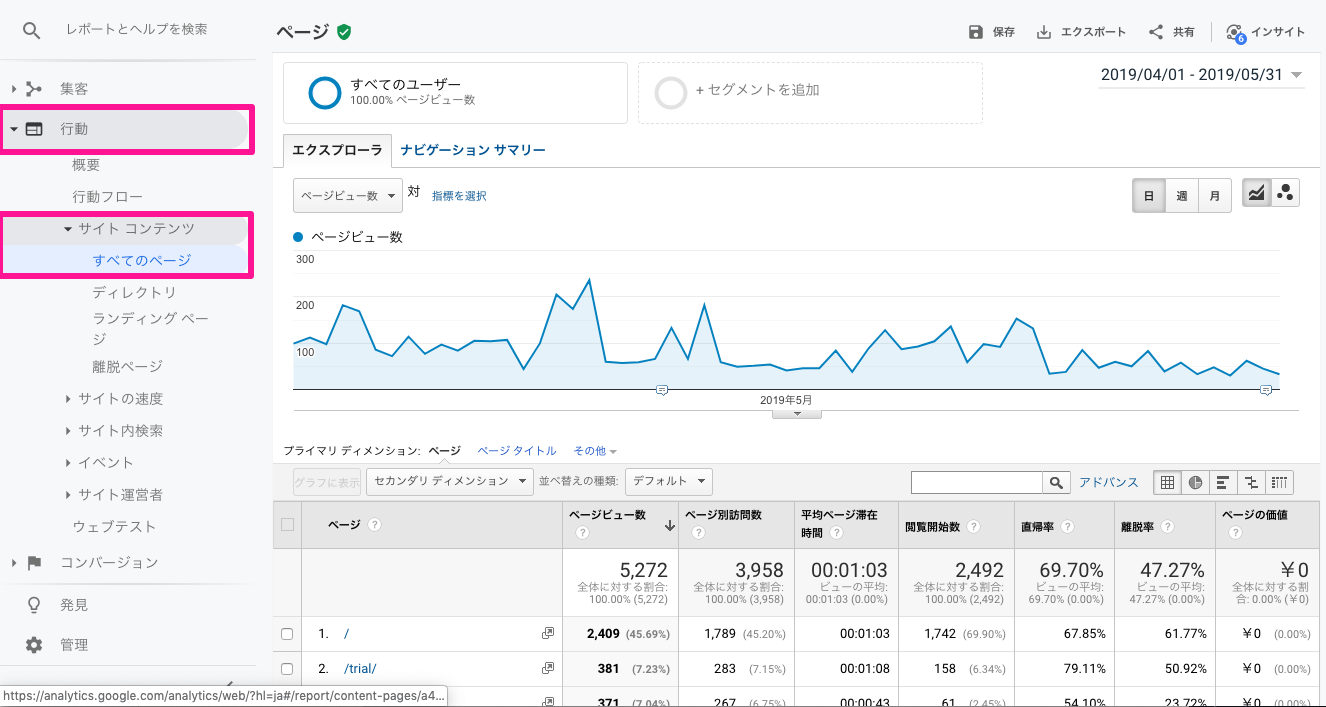
行動 / サイトコンテンツ / すべてのページ
すべてのページでは、ホームページの下層ページも含めたすべてのページのページビュー数や平均滞在時間、直帰率や離脱率などを確認することができます。
ページの課題を発見する
スタートプログラミングでは、必ず無料体験授業を受講いただき、ご納得いただいた後に入会する流れでご契約を進めています。
そのため、ホームページでは無料体験授業のお申し込みを目標(コンバージョン)にしており、スタートプログラミングのホームページの中では特に重要なページとなります。
無料体験授業ページは “/trial/” のURLで表示されるページです。
無料体験授業のページ中に体験授業のお申し込みフォームがあるので、訪問者がそのフォームに記入しお申し込みが完了することで目標達成となります。
まずは、情報をフィルタしたいと思います。
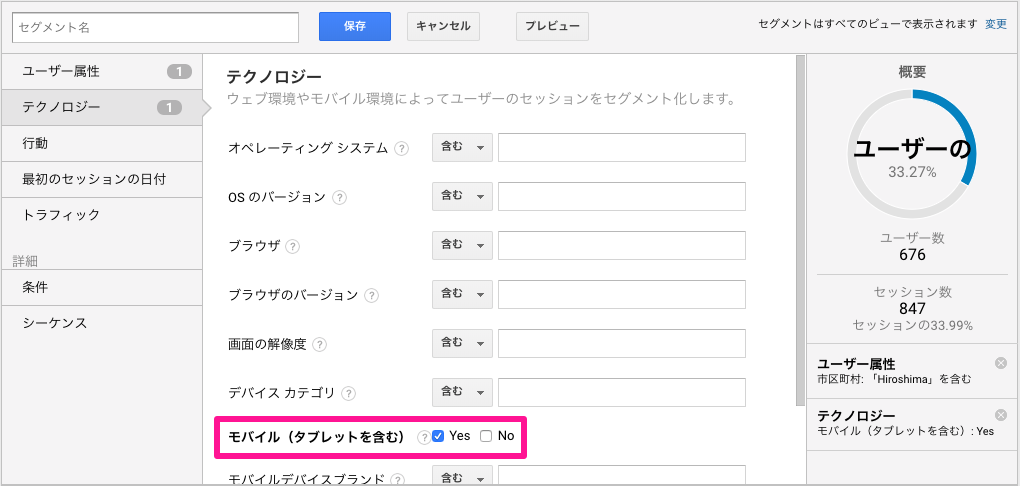
以下の方法で先ほどの地域フィルター(広島)に加えて、モバイルユーザに限定してデータを確認してみます。
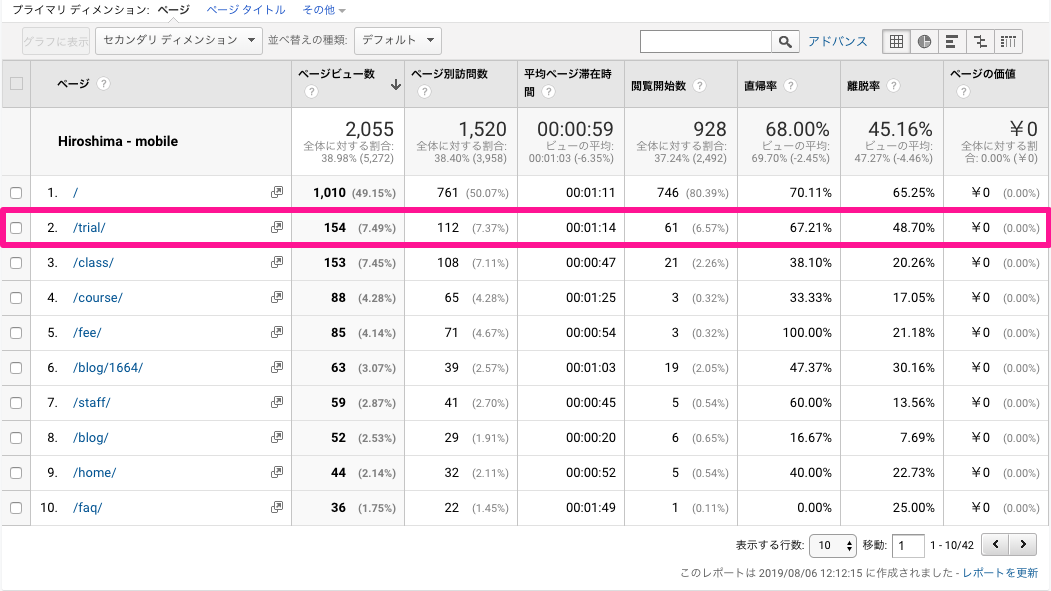
広島でスマホを使ってアクセスしたユーザーの情報にフィルターできました。
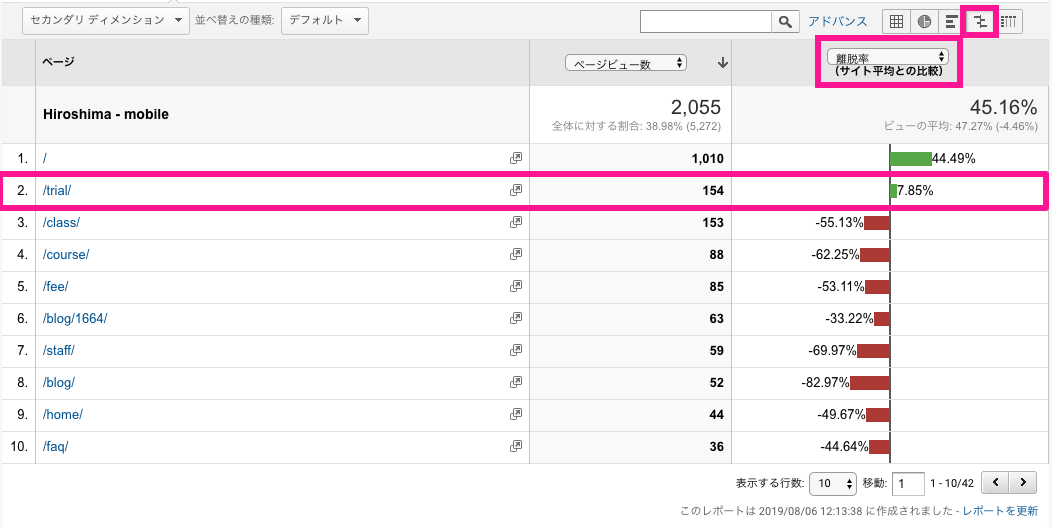
この2番目の無料体験授業ページ(/trial/)のデータをみると、何か問題がありそうな気がしませんか?
よく見ると他のページに比べて離脱率が高いことがわかります。
離脱率とは、「同じサイト内のすべてのページビューのうち、ユーザーがそのページを最後に閲覧した割合」のことです。
無料体験授業のお申し込みをコンバージョンとして目標設定しているにもかからず、他のページと比べて離脱理が高いことは大いに問題があるということは想像に難しくないでしょう。
表示を変えて、他のページと比較してみます。
他ページとの比較で明らかに離脱率が高い(悪い)ことが鮮明になりました。
離脱率が高い問題の原因を探ろう
ページへのアクセスはモバイル(特にiPhone)が多く、無料体験授業ページの離脱率が高いことがわかりました。
では実際に同じ前提条件(iPhone)で無料体験授業ページを表示してみます。
その時できるだけユーザーが実際にアクセスするであろう環境を想定して閲覧することが大事です。
今回は分析データからiPhoneをチョイスし、WiFiの接続はOFFにしてチェックしてみました。
なぜWiFiをOFFにしたかというと、どの家庭でも必ずしもWiFiを設置していないことや、屋内で電波の届きにくい場所からのアクセスも想定されるからです。
まずはページの離脱率が高くなる一般的な原因をご紹介します。
離脱率が高くなる主な原因
上記を踏まえて無料体験授業ページの離脱率が高い原因について検討してみましょう。
今回は以下のような仮説を立てました。
(仮説)離脱率が高い原因
ページ遷移後にユーザが混乱した

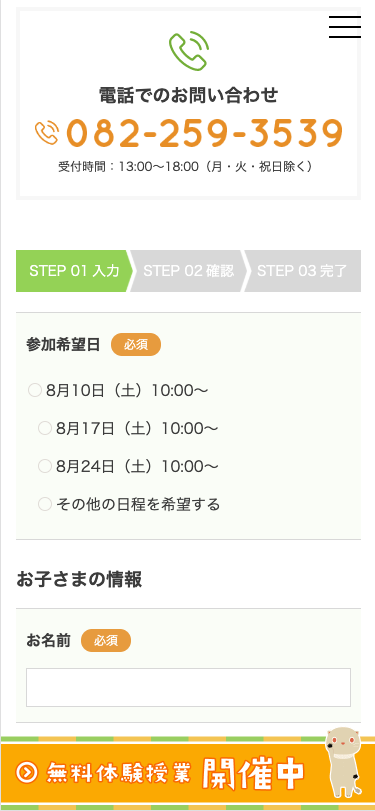
改善前の無料体験授業ページのファーストビューがこちらです。
仮にユーザーが前ページで「無料体験授業」に関するボタンをタップして遷移していたとしても、ファーストビューに無料体験授業であることが明示されておらず、誤って違うページに遷移したと誤解されかねないファーストビューになっていました。
これにより、無料体験授業ページに遷移したユーザーの一部が、自身の操作ミスで想定したページに遷移できなかったと混乱してページ閲覧をやめてしまった可能性があります。
次のアクションへの導線がわかりづらかった
プログラミング教育という特性上、保護者の方に文章や写真の説明だけで理解していただくのはハードルが高いと思います。
そのため、このページは多くの情報を詰め込んでいました。
結果的にページが非常に長く、無料体験授業ページ内にあるお申し込みフォームまでかなりの間スクロールせねばなりません。

ページ下部まで長い間スクロールしてお申し込みフォームを見つけられた場合はよいのですが、少し見て次のアクションがわからず離脱してしまうケースも少なからずあったと思います。
コンテンツが魅力的にうつらなかった
プログラミングの体験授業で何をするのかという点において、体験授業のスケジュールや様子(写真)などは十分に説明していましたが、そもそも体験授業でプログラミングして何が出来上がるのか?を説明できていませんでした。

保護者がページを見て体験を受講するか判断する際には子供にその様子を見せると思いますが、子供が体験してみたいと思うようなコンテンツが掲載できておらず、子供に興味を持たれなかった可能性があります。
改善施策を検討しホームページに対策を施す
検討の結果大きく分けて3つの課題が抽出できました。
今度は課題に対して対策を行っていきましょう。
ファーストビューにタイトルを追加
「ページ遷移後にユーザが混乱した」という課題に対しては、ファーストビューの時点で無料体験授業ページであることをユーザーが認識させる必要があると考えました。

よって、ファーストビューでユーザーが必ず認識できるように、上記の通りタイトルを付与しました。
次アクションの導線を追加
「次のアクションへの導線がわかりづらかった」点については、スクロールが長すぎてお申し込みフォームに辿り着けなかったり、そもそも次のアクションがなんなのかをユーザーが理解できていなかったものと考えました。

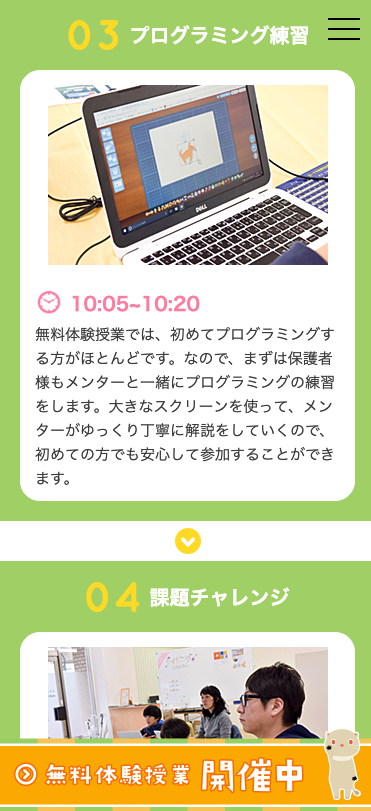
また、無料体験授業ページであるにも関わらず、フッター固定で無駄に無料体験授業ページへの導線であるバナーが表示されていましたので、これを上記の通りお申し込みへの導線に差し替えました。
コンテンツをGIFアニメで表現し魅力的に
最後に、「コンテンツが魅力的にうつらなかった」点については、このページを見た子供が「自分もやってみたい!」と思うのような表現が必要だと考えました。

上記は実際に体験授業で行うプログラミングの練習問題です。
写真での説明だと魅力が伝わらないと考え、プログラミングの様子や作った作品を動画で撮影し、それをGIFアニメにして実際体験して作るものをよりイメージしてもらうようにしました。
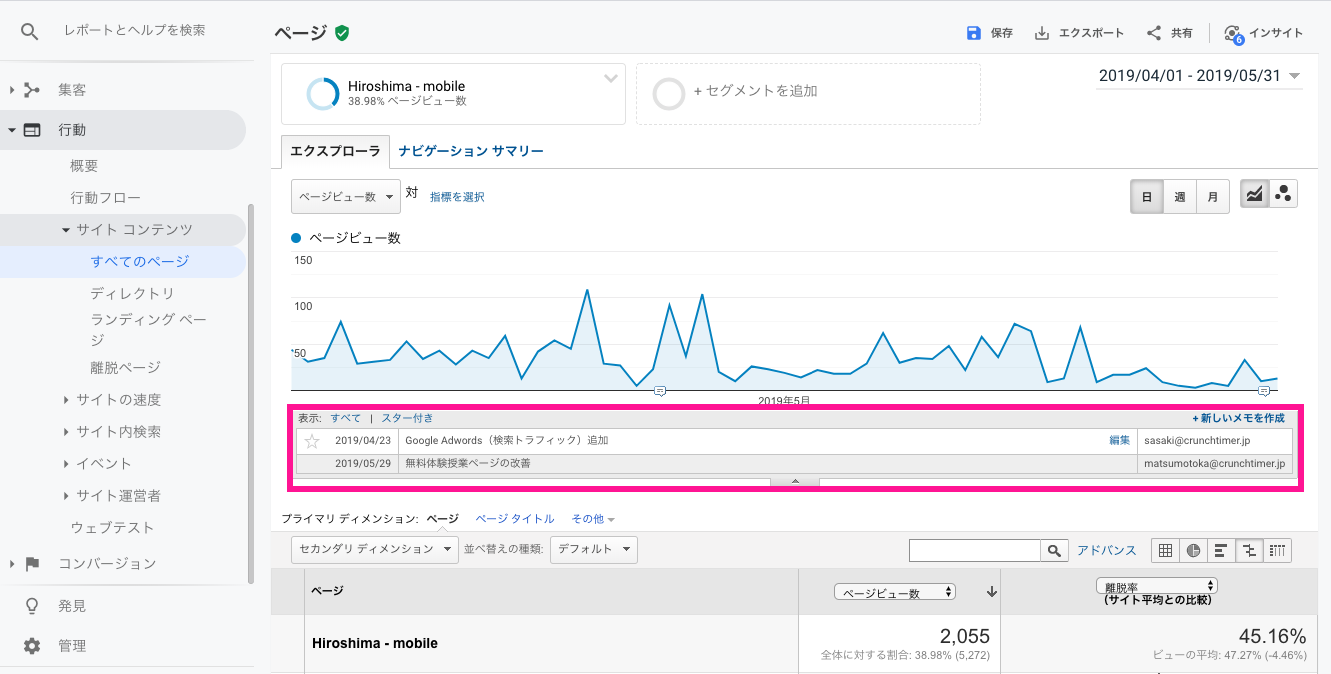
改善した内容をGoogle Analyticsにメモする
最後におまけです。
今回行った施策の結果はまたGoogle Analyticsで効果計測することになりますが、改善後のデータを取得のため少し期間が必要です。
アクセスのボリュームにもよりますが、ローカル(地域)ビジネスをされているホームページの場合はデータが少ないので1〜2ヶ月は様子を見るべきでしょう。
改善した内容を後で振り返るためにも、どのタイミングでどんなことを行ったかメモしておいた方がよいのですが、Google Analyticsにメモ機能があるのでご紹介します。
共有設定しておけば閲覧権限のあるメンバーにも表示されますので大変便利です。
是非使ってみてください。
おわりに
今回も実例をもとに分析と課題抽出、改善施策までを行ってみました。
効果計測結果については次回別の記事でご紹介したいと思いますのでお楽しみに!
最後まで読んでくださりありがとうございました。
本記事を読まれて他にも知りたい情報があれば LINE@ や Twitter にてお気軽にリクエストください。
CONTACT
お気軽にお問い合わせください。
TEL082-299-2286
NEWSLETTER
代表の佐々⽊が⽉に1回お届けするメールマガジン。
国内外スタートアップの最新情報や最新技術のサマリー、クランチタイマーの開発事例紹介など、ITに関する役⽴つ情報を中⼼にお送りします!