【2023年版】Webデザイン最新トレンド11選

この記事では、2023年に流行りそうなWebデザインの最新トレンドについてご紹介していきます。
新しい技術やトレンドを押さえておくことで、自社サービスをより魅力的に発信できるだけでなく、ユーザーに快適に見てもらえるサイト作りにも役立ちます。
ぜひ「トレンドを押さえたおしゃれなWebサイトを作りたい!」という方のご参考になれば幸いです。
3Dグラフィックス
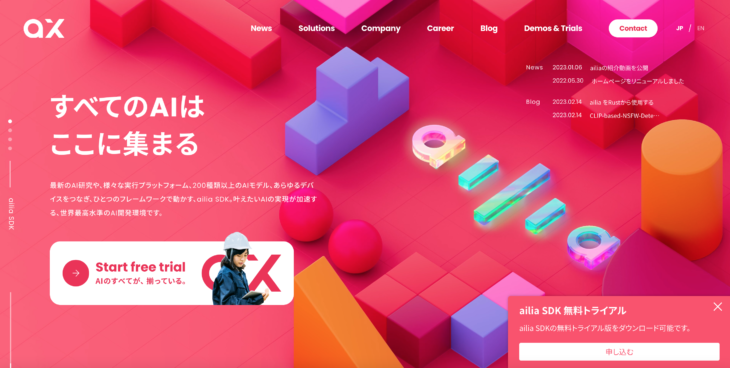
3Dグラフィックスは、近年人気が高まっているWebデザインの一つです。
3平面のデザインだけでなく3Dを活用することで、サイトに奥行きを出してリアルな立体感を表現することができます。

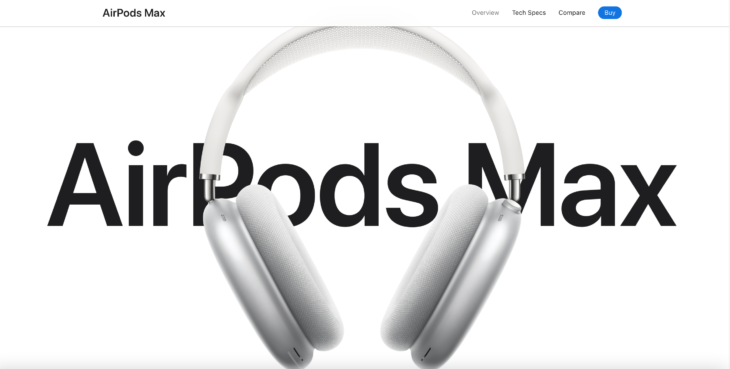
https://www.apple.com/airpods-max/
Appleでは、3Dグラフィックスと動画を組み合わせることで、商品やサービスの使用方法などをわかりやすく説明しています。
特に、リアルな3Dグラフィックスと流れるような動画は、ユーザーに強い印象を与え、視覚的な刺激を与えることができます。

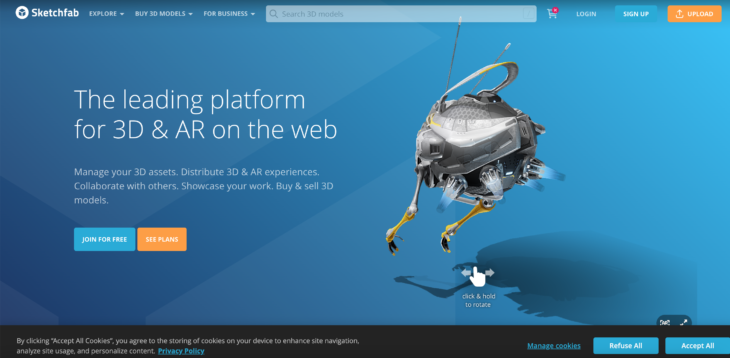
Sketchfabのように、3D、VR、ARコンテンツを公開、共有、売買するためのプラットフォームもあります。
今後も3DグラフィックスはWeb上で浸透し、更に進化していくでしょう。
クレイモーフィズム
クレイモーフィズムは、クレイ(粘土)のようなマットな質感に、膨らんだ丸みのある3D要素が特徴のデザインです。
近未来感がありながらユーザーに親しみやすい印象を与えるため、人気が高まっています。


https://saiyo.sme.co.jp/graduate/23/
サイトの動きと合わせたアニメーションを加えて、クレイモーフィズムなイラストやデザインを取り入れると、一段と近未来的に映ります。
ダークモード
ダークモードとは、明るい背景色の代わりに暗い背景色を採用したデザインのことを指します。
明るい背景色に比べて、以下のようなメリットがあります。
- ・目が疲れにくい
- ・視認性が高い
- ・デバイスのバッテリー寿命を延ばす
2022年から引き続き流行していきそうなデザインで、高級感のあるシックな印象も与えることができます。


Netflixでは、ダークモードのデザインを採用しており、映像に没頭できるよう目が疲れにくく、快適なユーザー体験ができるように設計されています。
暗い色調のデザインであればダークモードだと認識されがちですが、両者には明確な違いがあります。
「暗い色調のデザイン」は、カラーパレット全体が暗い色調で構成されているデザイン、「ダークモード」はユーザーが明るさを調整できる暗色背景を使用するデザインを指します。
PC・スマホで同様のデザインレイアウト
近年、PCデザインでも基本のレイアウトをスマホと同様にし、画面全体にPC表示用のあしらいや工夫を加えるデザインが増えてきました。

札幌パルコのサイトは、パルコのメインユーザーであるZ世代に向けてスマホ表示を想定したデザインとなっており、遊び心満載のデザインが印象的です。

https://lg10th-special.game.line.me/ja/
LINE GAME10周年を記念した特設サイトでも、中央にはスマホビューを想定したデザインが配置されており、PC表示時には左右にロゴやナビゲーションが付け加えられています。

PC表示時にサイトをスクロールしていくと、左右のナビゲーションや背景の色味が変化していく仕掛けがあり、画面全体に統一感が感じられます。
Pレスポンシブデザインのように複雑な設計が不要であるところも、今後浸透する可能性が高いポイントです。
レトロモダン
レトロモダンは、過去と現在を融合させた、オリジナルで魅力的なスタイルとして人気があります。
1980〜1999年頃を感じさせる懐かしさを感じるデザインの中に、最新のWebデザインを組み合わせているものがトレンドです。

https://www.sweetmagnoliagelato
.com/
上記のサイトでは、全体的にレトロモダンテイストで統一しながら、イラストが動くアニメーションを加えています。
まさに過去と現在を融合させた、シンプルで美しいデザインとなっています。
また、レトロさを感じさせるくすんだカラーを取り入れることで、自然で落ち着いた印象を与え、視覚的な調和も生み出します。
軽快な印象を与える鮮やかな色と異なり、より重厚感や高級感を演出することもできます。

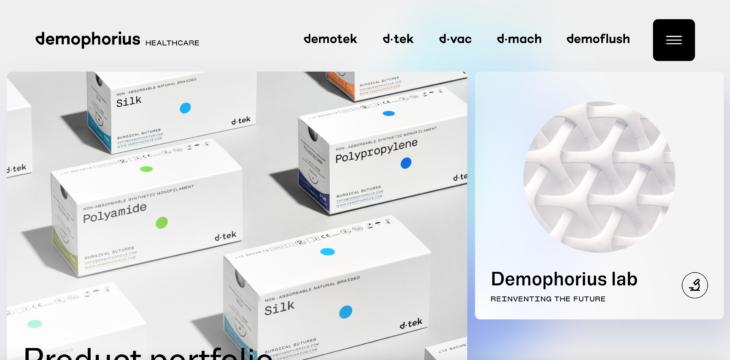
こちらのサイトは、くすんだカラーで全体的に自然で落ち着いた雰囲気ですが、3Dグラフィックスといった最新技術も使うことで、商品の魅力を効果的に発信しています。
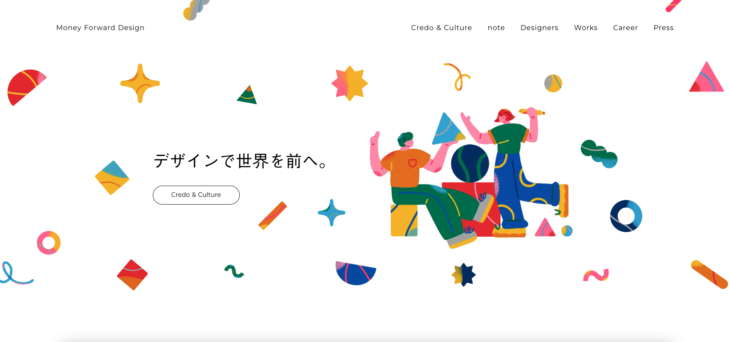
フラットなイラストを効果的に使う
継続的に人気があるフラットなイラストは、シンプルながら洗練された、先進的な印象を与えることができます。

https://futamatagawa-dental.com/

https://design.moneyforward.com/
上記のサイトは歯科医院とリクルートサイトですが、フラットなイラストによって、サイトを訪れたユーザーがリラックスでき、親しみを感じやすいものになっています。
ユーザーの感覚に近く、より伝わりやすい3Dイラストとフラットなイラストを組み合わせたデザインも、注目を集めています。
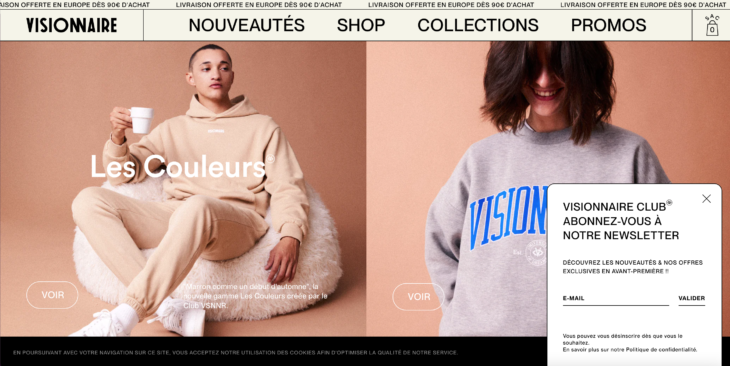
印象的な黒罫線
避けられがちだった「黒の枠線で囲む」という手法も、最近のWebデザインでよく見られるようになりました。

上記のサイトでは、ナビゲーションやポップアップウィンドウには黒枠、商品上のCTAボタンには一貫して白枠が採用されています。
黒枠を多用することで、シンプルに情報を整理しやすく、視覚的に分かりやすいデザインになっています。

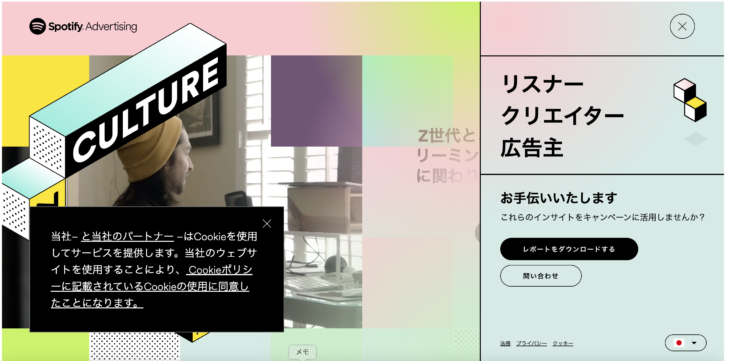
https://culturenext.byspotify.com/ja
-JP
こちらのサイトでは、黒い枠線と一緒に、カラフルなグラデーションやサイケデリックカラーを用いることで、強いインパクトを与える印象的なデザインに仕上がっています。
ナビゲーションを左端に配置する
ほとんどのWebサイトでは、ナビゲーションを上部に配置していますが、左端に配置するサイトも増えてきています。


Webサイトのナビゲーションを左端に配置することで、ユーザーがサイト全体の構造やコンテンツの概要を把握しやすくなるなど、ユーザビリティと視覚的な効果の両面で多くの利点があります。
ナビゲーションが左側に固定されていることで、ユーザーはサイトの重要な情報に簡単にアクセスできるようになっています。
グラデーションカラー
Webデザインで使われる機会が多いグラデーションですが、近年では単色から単色へのグラデーションだけではなく、多色使いが主流となっており、より立体的で洗練された印象のグラデーションが多くなっています。


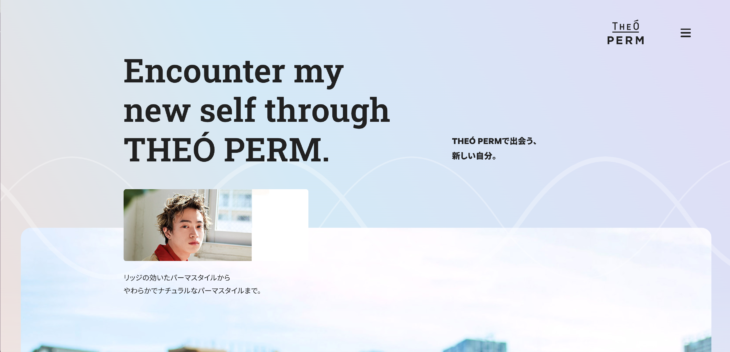
https://www.lebel.co.jp/products/
mens/theo/theoperm/
上記のサイトでは、背景に動きを加えることでユーザーの興味を引きながら、単色よりも柔らかい印象を与えています。
フラットデザインやミニマルデザインが主流となっている中、グラデーションは視覚的なアクセントとしても活用されています。
グラデーションを使用することによって、単色で表現されたデザインに比べ、より立体感や深み、柔らかさを表現することができます。
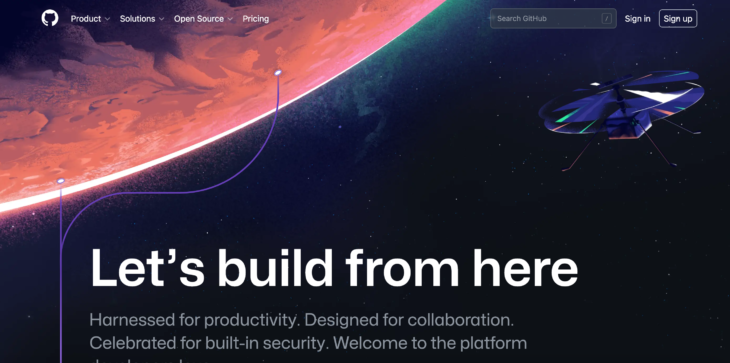
存在感のある、力強く大きなタイポグラフィ
大きな文字(タイポグラフィ)でWebサイトのファーストビューをデザインすることは、長く使われているデザイン手法です。
大きな文字や特殊な書体、強いカラーコントラストを使うことで、文字自体がデザインの一部となり、視覚的に力強い印象を与えます。
デザイン性のある欧文書体との親和性が高いですが、近年では日本の企業でも力強いタイポグラフィを使用するサイトが増えてきました。

上記のサイトではファーストビューだけではなく、見出しやタイトル、文章の一部に大きな文字が使われています。
全体を通して大きな書体を使うことにより、重要な情報を視覚的に強調し、視覚的に必要な情報がわかりやすくなっています。
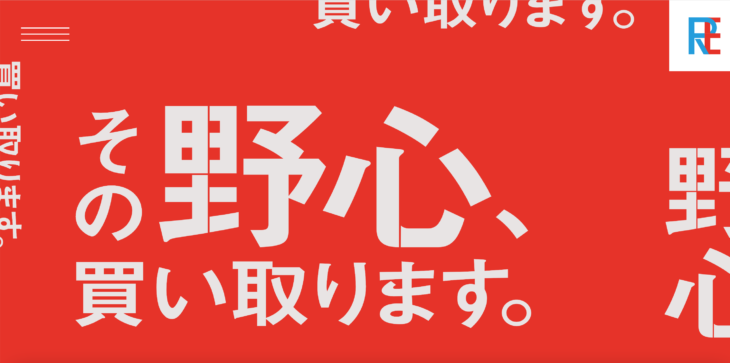
さらに、タイポグラフィの色を黒と白と赤という鮮やかな色合いで組み合わせており、視覚的にもスタイリッシュな印象を与えます。

上記のサイトでは、「その野心、買い取ります。」という、職種とかけ合わせた印象的なキャッチコピーを、アニメーションも加えて大きく配置されているのが印象的です。
このように、日本語であってもデザイン次第では大きなタイポグラフィもトレンド感のあるページ構成とすることができます。
スプリットレイアウト
スプリットレイアウトとは、ウェブサイトのレイアウトを左右に分割し、異なるコンテンツをそれぞれ表示するものです。
通常のレイアウトでは、ページ内に全ての情報を収めるために、コンテンツを縦に配置することが多いですが、スプリットレイアウトでは、画面を左右に分割することによって、より多様な情報を同時に表示することができます。

画面の左側には、「The FIRST TAKE」というYouTubeチャンネルに出演しているアーティストの写真が自動的に切り替わり流れています。
右側の動画部分のみスクロールが可能となっており、動画と共に、最新動画の再生リストが表示される仕様です。

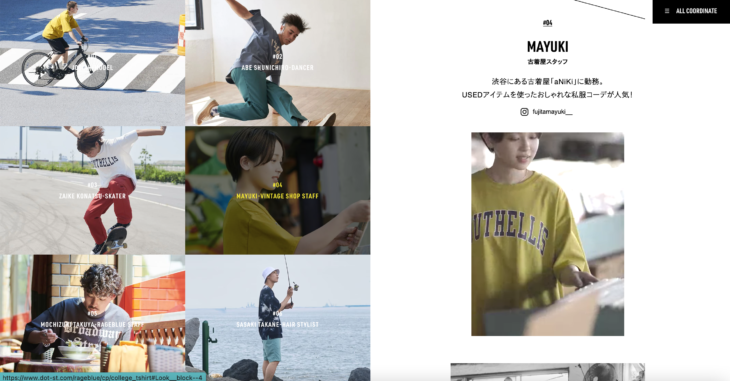
https://www.dot-st.com/rageblue/cp/college_tshirt
こちらのサイトでは、左側の写真がナビゲーションの役目も果たしています。

まとめ
Webデザインのトレンドは、普遍的なものと現代的なものを掛け合わせたものが多くなっている印象を受けます。
最新のWebトレンドをチェックしつつ、表現したい方向性をもとに自社サイトに加えたい要素を探してみるのもおすすめです。
クランチタイマーでは、Webデザインのトレンドを押さえながら、実際に使うユーザーに寄りそったデザイン設計を得意としています。
現在のWebサイトのデザインについてお悩みの方は、ぜひお気軽にお問い合わせください。
CONTACT
お気軽にお問い合わせください。
TEL082-299-2286
NEWSLETTER
代表の佐々⽊が⽉に1回お届けするメールマガジン。
国内外スタートアップの最新情報や最新技術のサマリー、クランチタイマーの開発事例紹介など、ITに関する役⽴つ情報を中⼼にお送りします!