フロントエンドビルドツールの特徴・使い分け解説

フロントエンドのWebアプリケーションやWebサイトでは、便利な機能を備えたフレームワークやライブラリを用いることが当たり前となっています。
ビルドツールを使用すると、これらの依存関係の管理やブラウザ向けへの変換などの煩わしい処理を自動化することができます。
このようなソフトウェアは、年々変化するトレンドに影響され、新しいツールが次々と登場しています。
この記事では、最新ビルドツールの特徴や、どのようなプロダクトに適しているかをまとめてご紹介します。
ビルドツールの役割
ビルドツールは、フロントエンド開発において欠かせないツールの一つであり、開発効率や品質の向上に大きく貢献しています。
ビルドツールの役割は多岐にわたりますが、以下に主な役割を紹介します。
1.トランスパイル
Javasvcriptでは、より効率的に開発ができるようにES6やTypeScriptなど新しい規格が日進月歩で考案されています。
しかし、古いブラウザではこうした新しい規格に対応していないケースがあり、対応ブラウザが限られてしまうことになります。
そこでトランスパイルをおこなうことで、古いブラウザがサポートする規格に変換することができます。
また、SCSSなどのCSSプリプロセッサのファイルを、ブラウザが解釈できるCSSに変換する機能も提供されています。
2.バンドル
本番環境向けのビルドでは、Web表示速度向上のために複数のJavaScriptファイルやCSSファイルを1つのファイルにまとめることが一般的です。
ビルドツールは、これらのファイルを自動的に結合することによって、ブラウザが効率的に読み込めるようにします。
一部のバンドルツールでは、画像、フォントなどのアセットまで含めたバンドルが可能です。
3.モジュール管理
開発段階では、モジュールシステムを使ってコードを分割することが一般的です。
ビルドツールでは、これらのモジュールを管理し、必要に応じて必要なモジュールだけを読み込むことができます。
4.ファイルの最適化
コード内で使用されていない関数や変数の削除、画像の圧縮、SVGの最適化、ファイル名の変更、ファイルの結合などを行い、ファイルサイズを小さくすることでパフォーマンス改善を図ります。
5.ライブリロード
ライブリロード:ファイルの変更を自動的に検知し、ブラウザをリロードして変更を反映します。
ビルドツールは、開発中のコードの変更を自動的に検出して、必要なビルドを自動的に実行することができます。
また、ビルドが完了したら、ブラウザをリロードして変更を反映することもできます。
ビルドツールが誕生した経緯
フロントエンド開発においてビルドツールが誕生した経緯には、JavaScriptのモジュールシステムの標準化の遅れが関係しています。
当初JavaScriptはモジュールシステムを持っておらず、スクリプトを別々に読み込む場合には、グローバルスコープに変数を定義する方法が採られていました。
しかし、グローバルスコープでの変数の使用は、予期しない名前の競合や、コードの重複などの問題を引き起こすことがあります。
この問題を解決するために、CommonJSとECMAScriptの2つのモジュールシステムが提案されました。
CommonJSは、Node.jsなどのサーバーサイドJavaScriptで利用され、requireとmodule.exportsという形式でモジュールを定義します。
ECMAScriptは、ブラウザ上でのJavaScriptの利用に焦点を当て、ES6(ECMAScript2015)からはimportとexportという形式でモジュールを定義することができます。
(このようなモジュール管理の機能をNative ESMと呼びます。)
しかし、ブラウザ上でのJavaScriptの実行環境が標準化されるよりも前に、CommonJSとECMAScriptのモジュールシステムは広く使用されるようになりました。
そのため、ビルドツールは、CommonJS形式やECMAScript形式のモジュールをブラウザで実行できる形式に変換する必要がありました。
最初期のビルドツールとしては、BrowserifyやRequireJSなどがあります。
Browserifyは、CommonJS形式のモジュールをブラウザ上で利用可能な形式に変換するために開発されました
RequireJSは、ECMAScript形式のモジュールをブラウザ上で利用可能な形式に変換するために開発されました。
このようなビルドツールによって、ブラウザ上でのJavaScriptの開発がより効率的になり、モジュール化によるコードの保守性や再利用性が向上しました。
近年のビルドツールのトレンド
現在では、webpackやesbuild、Rollupなどのビルドツールが広く利用されています。
前章のビルドツールの役割で紹介したように、ビルドツールはモジュールの変換だけでなく、さまざまな最適化機能や、複数の言語やフレームワークを組み合わせて開発する際のインターフェース標準化などの機能を提供しています。
近年のビルドツールのトレンドとしては、以下のようなものが挙げられます。
ビルド速度の向上
ビルドツールの起動時間やビルド時間を短縮することが求められています。
多くのビルドツールは、キャッシュ、並列処理、インクリメンタルビルドなどの機能を提供して、ビルド速度を向上させています。
モジュールシステムの標準化
JavaScriptのモジュールシステムには、CommonJS形式、AMD形式、ES Modules形式などのさまざまな形式があります。
ビルドツールは、これらのモジュール形式を相互に変換することができますが、ES ModulesがWebの標準的なモジュールシステムとして位置づけられているため、ES Modulesに特化した機能を提供するビルドツールが増えています。
(IEのサポートが終了した現在、全てのモダンブラウザがES Modulesに対応済みとなっています。)
TypeScriptのサポート
TypeScriptは、JavaScriptに静的型付けを追加することで、言語仕様の問題点の1つである型の曖昧さを解決し、より品質の高いコードを記述することができます。
最近のビルドツールは、TypeScriptをサポートすることが一般的になっており、TypeScriptのトランスパイルや型チェックなどを自動化することができます。
フレームワークの統合
より高度な機能や複雑なUIを実現するためReact、Vue.js、Next.jsといったフレームワークが広く普及しました。
こうした背景から、最近のビルドツールは、これらのフレームワークとの統合を容易にするためのプラグインや設定を提供しています。
最新ビルドツールの紹介
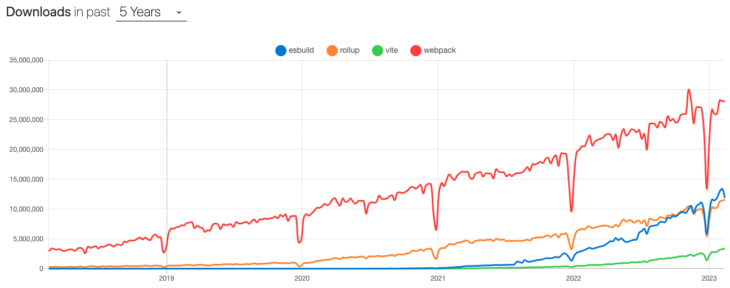
今回は、npmで公開中されているパッケージのダウンロード数の比較データをもとに、各バンドルツールの特徴をご紹介します。

[引用元] https://npmtrends.com/
webpack
webpackは最も利用されているビルドツールであり、2023年現在もトップの地位を維持しています。
webpackは高い柔軟性と拡張性を有しており、大規模で複雑なアプリケーションでも保守性の高いコードを担保することができます。
webpackのメリット
- ・豊富なプラグインシステムにより、柔軟にビルドプロセスをカスタマイズできる
- ・CSS、画像、フォントなどの非JavaScriptファイルも含めたバンドルが可能
- ・環境に応じてビルドの設定を変更することができるため、開発環境と本番環境で異なるビルド設定を使用することができる
- ・ES Modulesをはじめとした、さまざまなモジュールシステムをサポートする
- ・採用実績が豊富でリファレンスも充実しているため、サンプルを見つけやすい
webpackのデメリット
- ・1つのファイルを保存するたびに、アプリケーション全体を再構築してバンドルする必要があり、プロジェクトの規模が大きくなるほどビルドの実行時間が長くなる
- ・設定が煩雑になりやすく、学習コストが比較的高い
適しているプロダクト
幅広い開発で取り入れることが可能ですが、特に柔軟なカスタマイズが必要なケースや、大規模なWebアプリケーションの開発に適しています。
esbuild
https://esbuild.github.io/api/
esbuildは、Go言語で実装されたJavaScriptおよびTypeScriptのビルドツールであり、非常に高速でありながら、堅牢なビルドプロセスを提供します。
開発ビルドではノーバンドル(HTTP/2 などの高速なネットワーク環境では、多重ストリームを利用してES Modules を直接ロードすることでバンドルを省略する手法) に最適化されており、開発者体験の向上を実現します。
esbuildのメリット
- ・非同期並列処理を使用して、圧倒的に高速なビルドを可能にする(webpackやRollupと比較して10~100倍の速度)
- ・エラー出力が豊富で、デバッグが容易
- ・WebAssemblyで実装されているため、ビルドプロセスにおいて堅牢な処理を提供する
esbuildのデメリット
- ・プラグインやローダーなど、拡張性に欠ける点があるため、他のビルドツールと比較して柔軟性は低い
- ・バンドル機能は比較的新しいもの(2020年9月に初導入)であり、まだ安定版としてリリースされていないため、いくつかの機能は不完全な可能性がある
適しているプロダクト
高速でシンプルなビルドプロセスを必要とするケースや、高度な最適化を必要とするケース、小〜中規模のWebアプリケーションに適していると考えられます。
Rollup
https://rollupjs.org/introduction/
RollupはJavaScriptライブラリの開発者向けに設計されており、モジュールの最適化に特化した特徴があります。
Rollupのメリット
- ・Tree-shaking(ビルドプロセス中に未使用のコードを除外すること)により、ビルドされたファイルサイズを圧縮する
- ・ES Modulesのシンプルな構成をベースにバンドルを行うことで、軽量かつ保守性の高いコードを記述する
Rollupのデメリット
- ・プラグインの数がwebpackに比べて少なく、カスタマイズを要する際は自分でプラグインを作成する必要がある
適しているプロダクト
ライブラリのビルドや小規模なアプリケーションのビルドに適していると考えられます。
Vite
Viteは当初Vue.jsのための開発サーバーとして公開されました。
その後、ESモジュールに対応した静的サイトジェネレーターとして機能を拡張し、Vue.jsだけでなく、ReactやSvelteなどのフレームワークにも対応するようになりました。
開発サーバーとしてesbuildを使用し、本番環境向けにはRollupを使用することができます。
これにより、開発者体験の向上と、本番での動作安定性を実現しています。
Viteのメリット
- ・高速なビルド速度により、開発効率が向上する
- ・HMR(画面の再描画無しにファイル変更をブラウザに適用してくれる機能)によって変更の度にブラウザをリロードする必要がなくなり、開発サイクルが短縮される
- ・デフォルトで設定ファイルが不要のセットアップができ、学習コストが低い
- ・プリセットが充実しており、Vue.js、React、Preact、LitElementなどのフレームワークやライブラリに最適化されている
Viteのデメリット
- ・まだ歴史が浅く、周辺ツールの開発が不十分なため、拡張性・柔軟性の面でwebpackより劣る
適しているプロダクト
Vue.js、React、Preact、LitElementなどのフレームワークやライブラリを使用したWebアプリケーションの開発、また開発効率を重視するケースや、小規模なプロジェクトなどに適しています。
最後に
いかがでしたでしょうか。
ビルドツールは、フロントエンド開発において品質や開発効率を左右する重要な要素になります。
最新のトレンドを把握し、適切なビルドツールを選択することで、より高品質なWebアプリケーションの開発に繋げましょう。
開発技術について定期的に情報収集したいという方は、ぜひクランチタイマーのニュースレターにご登録ください。
月に1回程度、おすすめ記事や更新情報などをメールでお届けいたします。
またクランチタイマーでは、フルリモートで一緒に働くエンジニアを募集中です。
詳細は、以下のWantedlyページをご確認ください。
CONTACT
お気軽にお問い合わせください。
TEL082-299-2286
NEWSLETTER
代表の佐々⽊が⽉に1回お届けするメールマガジン。
国内外スタートアップの最新情報や最新技術のサマリー、クランチタイマーの開発事例紹介など、ITに関する役⽴つ情報を中⼼にお送りします!




