新人Web担当者必見!Googleアナリティクス(GA4)解析の流れ

今回は、新人のWeb担当者や、自社のサイトのアクセス解析がしたい方に向けて、Googleアナリティクスを使った基本的な分析の流れについて解説します。
「Web担当者になったが、Googleアナリティクスの見方が分からない」
「自社のWebサイトの改善をしたいが難しそうで、何から始めればいいのか分からない」
と感じる方も多いと思いますが、
Googleアナリティクスは、誰でも簡単にWebサイトのアクセス状況を把握することができる、初心者にもおすすめのツールです。
今回ご紹介するのは、初心者でも簡単にできる方法ばかりですので、ぜひ自社のWebサイトの改善に役立てていただければ幸いです。
Googleアナリティクスとは
Googleアナリティクスは、Googleが提供する無料のアクセス解析サービスで、Webサイトのアクセス解析に欠かせないツールです。
- Webサイトへの訪問者の数や属性
- どんなサイトから訪問されているか
- どんなページがたくさん閲覧されているか
- そのページの閲覧時間や離脱の情報 など
Webサイトに訪問したユーザーの情報を解析することができます。
また、Webサイトのアクセス状況を把握し、訪問しているユーザーを分析することで、新たなユーザーの属性を発見したり、よりデータに基づくロジカルな戦略を立てることができるようになります。
GoogleアナリティクスとGoogleサーチコンソールの違い
Googleアナリティクスと同じく、よく使われるアクセス解析ツールとして、Googleサーチコンソールがあります。
Webサイトにアクセスするユーザーの行動を分析する点では同じですが、ユーザーの行動を分析するタイミングが異なります。
Googleサーチコンソールの分析のタイミング
Googleサーチコンソールは、Webサイトにアクセスする前のユーザーの行動を分析するツールです。
Googleの検索結果を分析するツールで、
自身が管理するWebサイトのページがどのようなキーワードで検索結果に表示されているか、
またその検索結果がどのぐらいの割合でクリックされてWebサイトに訪問されているか
など、Webサイト訪問前のユーザーの行動を分析することができます。
Googleアナリティクスの分析のタイミング
Googleアナリティクスは、Webサイトに訪問した後のWebサイト内のユーザーの行動分析をするツールです。
先ほどもご紹介しましたが、
- Webサイトへの訪問者の数や属性
- どんなサイトから訪問されているか
- どんなページがたくさん閲覧されているか
- そのページの閲覧時間や離脱の情報
この記事では主に、こちらのWebサイト訪問後のユーザーの行動分析について解説します。
GoogleサーチコンソールとGoogleアナリティクスはどちらか一方を分析すればよいものではなく、分析の目的が異なります。
目的に応じて、使い分けるように心掛けましょう。
GA4(Google Analytics4)とは
Googleアナリティクス4プロパティ(GA4)は、2020年10月にリリースされた最新版のGoogleアナリティクスです。
現状は従来のGoogleアナリティクス(ユニバーサルアナリティクス)も利用できますが、2023年7月に計測が終了することがアナウンスされているため、2023年からはGA4を利用することになります。
GA(ユニバーサルアナリティクス)とGA4の違い
GA4とGA(ユニバーサルアナリティクス)の大きな違いは、ユーザー中心に測定ができるようになった点です。
従来のユニバーサルアナリティクスでは、スマホやPCなどデバイスごとにユーザーを判別していたため、同一のユーザーであっても、別のユーザーとして判断される可能性があり、ユーザー行動を詳細に把握するための妨げとなっていました。
一方GA4では、「PC→スマホアプリ→お問い合せ」のようなデバイスをまたいだユーザーの行動であっても、同一ユーザーとして判断できるようになりました。
Googleアナリティクス(GA4)の基本的な使い方
Googleアナリティクスは詳細な設定(カスタマイズ)を行うことでより深い洞察を得ることができますが、Webサイトの現状把握をするだけであれば、特別なカスタマイズを行うことなく簡易的な分析が可能です。
まずは、Googleアナリティクスに慣れるという観点で、主要な指標のチェックの流れをご紹介します。
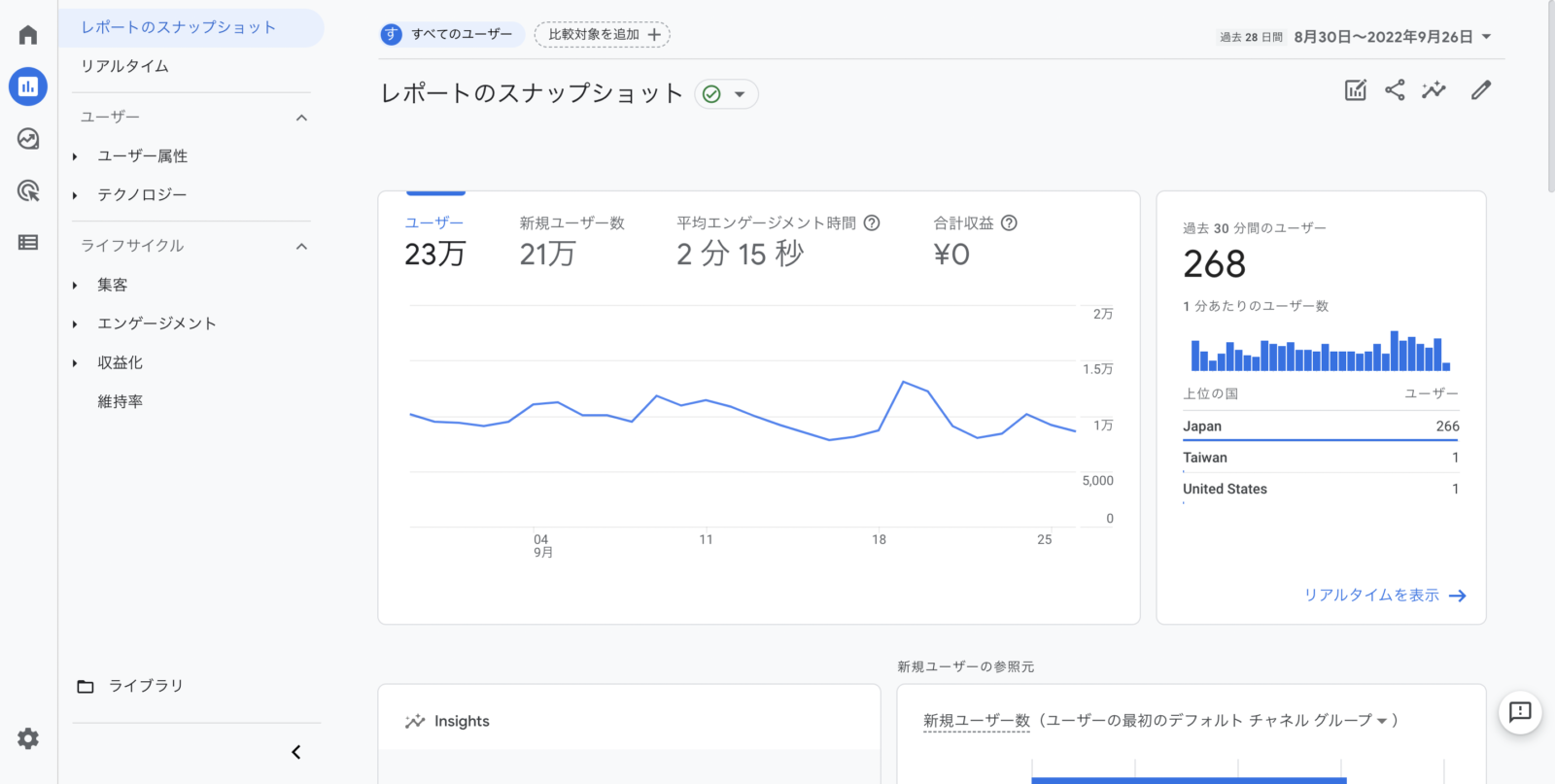
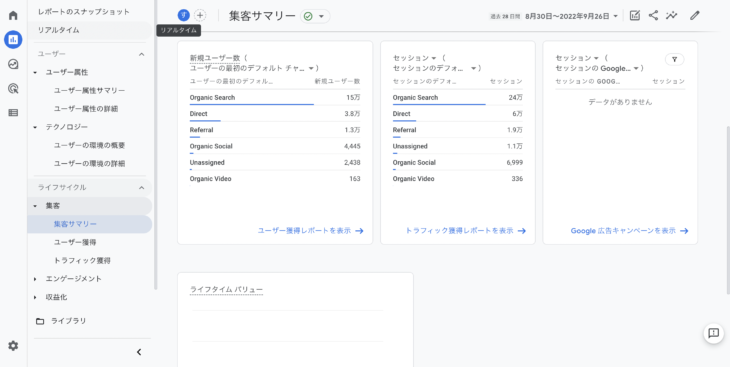
サマリーレポート

Webサイトのアクセスのサマリーを確認しましょう。
「レポート > レポートのスナップショット」でアクセスされているユーザーの数や平均の閲覧時間、参照元のサマリーを確認することができます。
まずはWebサイトのビジネスに見合ったアクセスが得られているか、過去と比べてアクセスは伸びているのかなど、全体の把握をするために週1度確認する程度で良いでしょう。
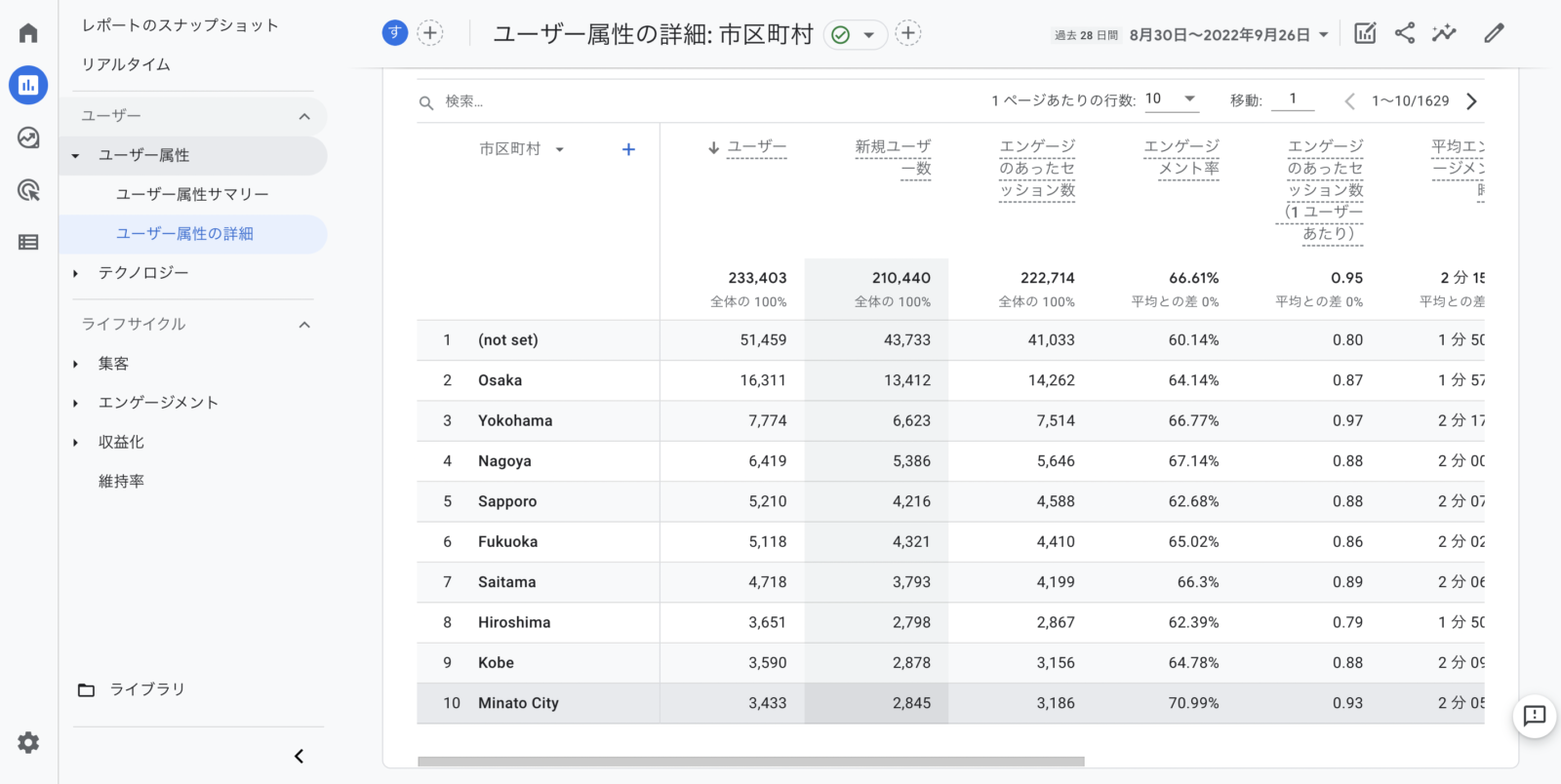
ユーザー属性

ユーザー属性(レポート > ユーザー属性 > ユーザー属性サマリー)では、国や地域・性別・年代など、アクセスされているユーザーのサマリー情報を確認することができます。
例えばローカルビジネスでは、特定の地域に住む住民を主な顧客としますが、Webサイトにアクセスするユーザーには意図しないサイト訪問も含まれることがあります。
原因としては、他社から調査されているケースや、SNSでシェアされたもののその地域に在住していないユーザーがURLをクリックしたケースなどが考えられます。
こうした場合は、特定地域にフィルターした状態でアクセスの分析をすることにより、より正確な情報を得ることができます。
また、特定の性別や年代をターゲットにしたビジネスにおいても、データを分析すると想定外のターゲットからアクセスされていることが分かります。
例えば、当社が広島市で運営する子ども向けプログラミングスクール「スタートプログラミング」では
30〜40代の小学生の子どもを持つ保護者(母親・女性)がビジネスターゲットになりますが、広島からのアクセスは13%程度で、最も閲覧されている地域は東京の18%、女性割合は56%で35-44歳の年代からのアクセスは30%程度となります。
広島に絞ったアクセスを分析しても女性の割合は63%と、想定よりも男性にアクセスされていることがデータから判明しました。
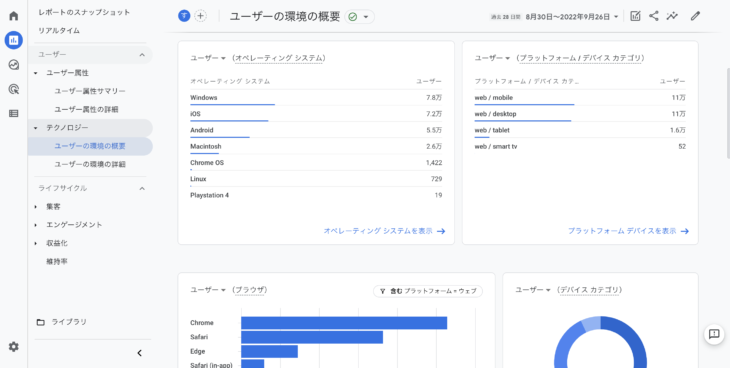
テクノロジー

テクノロジー(レポート > テクノロジー > ユーザーの環境の概要)では、アクセスするユーザーの環境を確認することができます。
アクセスされているデバイスはスマホなのかPCなのか、そのOSやブラウザの種類などを把握することができます。
特に確認すべきは、モバイル(スマホ)とデスクトップ(PC)の比率で、消費者向けのビジネスであればモバイル比率が高くなります。
最近ではかなり珍しくなりましたが、モバイルユーザーのアクセスの方が多いのにも関わらず、Webサイトがレスポンシブ(スマホレイアウト)に対応していないようなケースでは、非常に機会損失をしている可能性が高くなります。
集客

集客(レポート > 集客 > 集客サマリー)では、Webサイトへの訪問経路の概要を知ることができます。
訪問経路は主に以下の6種類で分類され計測されます。
- Organic Search: GoogleやYahooなど検索結果からのWebサイトへのアクセス
- Paid Search: Google広告など広告からのクリックによるアクセス
- Direct: ブラウザのブックマークやURLの直接入力によるアクセス
- Referral: 他Webサイト内のURLクリックによるアクセス
- Organic Social: FacebookやTwitterなど、SNS経由でのアクセス
- Organic Video: YouTubeなど動画サイト経由でのアクセス
多くのWebサイトでは検索結果からの流入がメインだと思いますが、ニュース系のWebメディアなどではSNSのリンクを経由するケースが多かったり、広告をメインとしたECサイトではPaid Searchの数値が高くなります。
こうしたように、Webサイトによって目的や獲得したいターゲットが異なるため、一概にどの分類が増えればよいという訳ではありません。
しかし、良質なコンテンツを有するサイトほど、SEOの効果やSNSによるバズによって、広告に依存しないOrganic SearchやReferral・Organic Socialの数値が高くなり、自然流入が増える傾向にあります。
エンゲージメント

GA4から導入された新しい指標で、Webサイトに対するユーザーの操作(ページビュー・スクロール・リンククリック等のWebサイト上でのアクション)がエンゲージメントとして定義されています。
一般的なSNSでは「いいね!」「コメント」「シェア」などのアクションがエンゲージメントとして定義されていますが、GA4のエンゲージメントはWebサイト内のユーザー操作である点が定義として異なります。
こちらは、エンゲージメント(レポート > エンゲージメント > エンゲージメントの概要)から確認することができます。
「平均エンゲージメント時間」とは?
Googleアナリティクス(ユニバーサルアナリティクス)では、「平均セッション時間」という指標がありましたが、こちらはセッション開始から次のページへの遷移までの時間の平均でした。
一方、「エンゲージメントの概要」から確認できる「平均エンゲージメント時間」は、ユーザーがページを表示していた時間(複数あるブラウザタブのうち、ユーザーが直接操作できる状態)です。
そのためGA4からは、よりエンゲージメント(閲覧)の正確な測定値で分析できるようになりました。
「エンゲージメントのあったセッション数」とは?
エンゲージメントのあったセッションとは、セッションあたり10秒以上のWebサイトの閲覧、2つ以上の画面/ページを表示したセッション、またはコンバージョンイベントが発生したセッションと定義されています。
例えば、ユーザーが検索結果よりWebサイトにアクセスしても閲覧をせず10秒以内に離脱してしまった場合などは、数値としてカウントされません。
つまり、検索やリンククリック時の意図とWebサイトのコンテンツがマッチしていない場合は、この数値が低くなる傾向があります。
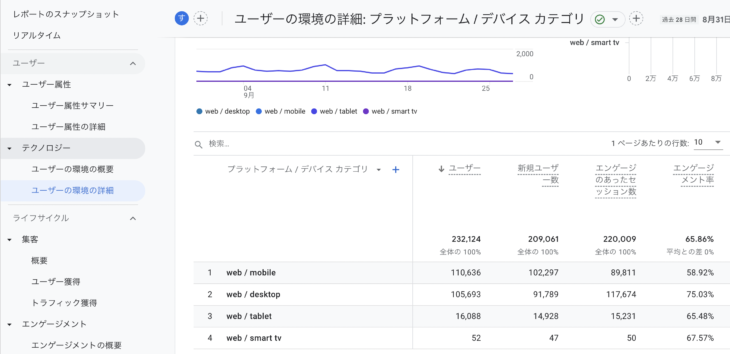
アクセス解析の事例
モバイルからのアクセスで機会損失していないか?

特に消費者向けサイトにおいては、モバイル(スマホ)でのアクセスとそのエンゲージメントが重要な指標となります。
デバイスカテゴリ(レポート > テクノロジー > ユーザーの環境の詳細)ごとのエンゲージメントを確認し、デスクトップ(PC)と比べて、モバイル(スマホ)のエンゲージメントが低くないかをチェックしましょう。
「エンゲージのあったセッション数」「エンゲージメント率」「平均エンゲージメント時間」などの指標において、デスクトップよりモバイルの数値が低い場合は、スマホ表示におけるWebサイトになんらかの課題があるケースがあります。
特にスマホの場合は、WiFi環境になく表示される速度に影響がでることも。
Webサイトの表示スピードが遅いと、内容の閲覧前に離脱されてしまったり、スマホの画面はPCの画面と比べて小さいため、ファーストビューで訪問意図に沿った情報がないと離脱してしまう傾向があります。
モバイルアクセスによるエンゲージメントが低い場合は、Webサイトの表示スピードやファーストビューについて改善できるポイントがないか検討してみましょう。
サイト表示スピードはGoogleが提供するLighthouseで簡単にチェックできます。
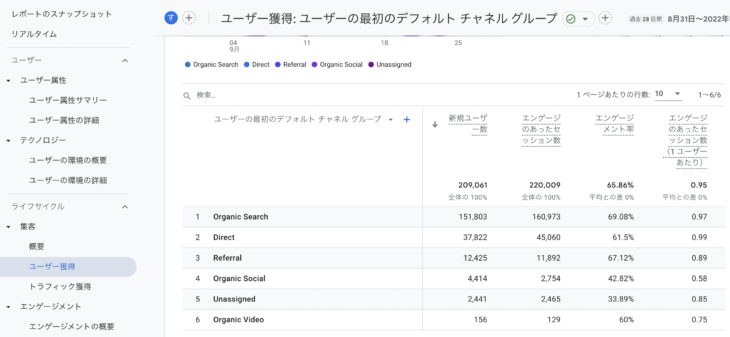
集客が特定のチャネルに依存しすぎていないか?

ユーザーの獲得方法が特定のチャネルに依存しすぎていると、Webサイトへのアクセスにリスクを抱えている状態です。
例えば、Organic Search(自然検索・SEO)に依存しすぎていると、Googleの検索アルゴリズムの変更によって急激にアクセスが減少したり、特定のWebサイトからの流入が多すぎた時にそのWebサイトのアクセスが減ると、自身の管理するWebサイトもアクセスが減少してしまいます。
多くのWebサイトでは、ブランドネーム(社名やサービス名)での検索流入がメインだと思いますので、Organic Searchのチャネルが割合として多くなります。
Webサイトにページを追加して検索ヒットするキーワードを増やし、SEOを強化するアクセス増だけでなく、以下のようなチャネルでのアクセス増加も検討してみましょう。
- TwitterやFacebookなどのSNSで公式アカウントを運用して、Organic Socialの流入を増やす
- まとめサイトなどへ積極的に登録依頼を出してReferralからの流入を増やす
まとめ:Googleアナリティクス(GA4)でWebサイト改善に活かしましょう!
この記事ではGoogleアナリティクスの簡易的なアクセス解析の流れを解説しました。
上記の確認であれば5分程度でできるので、まずは慣れるという意味で週一回のチェックから始めてみましょう。
分析をする癖をつけることで、突発的なアクセス急増や急落に気づくこともでき、原因の分析もスムーズにおこなうことができます。
また、分析はWebサイトの改善に活かすためにおこなう目的がありますので、データに基づいたWebサイト改善案の立案とその改善効果の測定を忘れないようにしましょう。
クランチタイマーではWebサイトの制作だけでなく、Webサイトを成長させるための改善運用も行っておりますので、「Webサイトからのお問い合わせが増えない」など、Webサイトをうまく活用できていない課題がある方は是非ご相談ください。
CONTACT
お気軽にお問い合わせください。
TEL082-299-2286
NEWSLETTER
代表の佐々⽊が⽉に1回お届けするメールマガジン。
国内外スタートアップの最新情報や最新技術のサマリー、クランチタイマーの開発事例紹介など、ITに関する役⽴つ情報を中⼼にお送りします!




