技術選定で迷わない!フロントエンド(JS)フレームワーク徹底比較

「フロントエンドのフレームワークといえばReactが思い浮かぶけど、その他のフレームワークとの違いを知りたい!」
フロントエンドの開発をする際、どのフレームワークを使えばいいのか悩んでいる方も多いのではないでしょうか?
今回はフロントエンドの中でもJavaScriptに絞って、代表的なフレームワークの特徴を比較しながら紹介していきます。
この記事を読むことで、フロントエンドのフレームワークについての理解を深めることができ、どのフレームワークを使えばいいのか選定しやすくなります。
開発技術について定期的に情報収集したいという方は、ぜひクランチタイマーのニュースレターにご登録ください。
月に1回程度、おすすめ記事や更新情報などをメールでお届けいたします。
フレームワークとは
フレームワークとは、よく使われるコードを雛形としてまとめてくれているものです。
フロントエンドの開発をする際には、JavaScriptだけでも開発は可能ですが、それだと大量のコードを書かなければならず、コードの可読性も落ちてしまいます。
フレームワークを利用することで、開発時の負担を減らすことが可能です。
フレームワークを利用する具体的なメリット
では、フレームワークを利用することで、実際にどのような負担を減らすことができるのか具体的なメリットについて紹介します。
・記述量を減らすことができる
フレームワークを使用することで圧倒的にコードの記述量を減らすことができます。
JavaScriptだけではコードを記述するのに15分かかるものでもフレームワークを利用すれば5分で完了することもあり、大幅な時間短縮が可能です。
さらに、記述量そのものが減るため、コードの可読性も向上します。
・コンポーネント(部品)の再利用ができる
フロントエンドのフレームワークの多くが、組み合わせ型のアーキテクチャ(構造)を採用しています。
それぞれの役割を持ったコードを独立した再利用可能なコンポーネント(部品)に分解して作成することで、何度でも同じ部品を使用可能なため、開発の負担を減らします。
また、部品同士が依存しないように設計することで、修正が必要になったときも最低限の修正で収めることができます。
・コードの書き方に統一性を持たせることができる
コードを書く際には、それぞれのエンジニアの癖がどうしても出てしまいますが、フレームワークを使用することでコードに統一性を持たせることができます。
統一性を持たせることで、無駄なミスやバグの発生を圧倒的に抑えることができます。
フロントエンドフレームワーク5選 それぞれの特徴
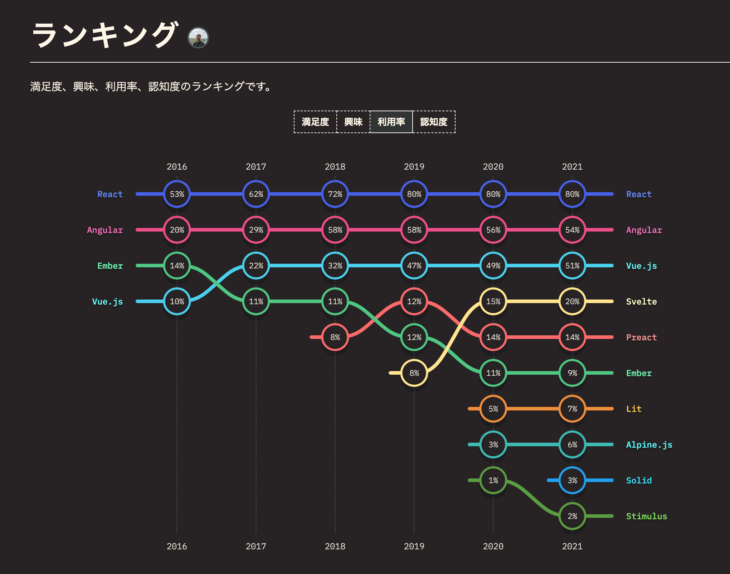
次に、世界中のJavaScriptに興味を持っている16,085人の人たちにアンケートをとった
「The State of JS 2021 」のランキングを参考に、フロントエンドフレームワーク利用率ベスト5をご紹介します。

[引用元]
https://2021.stateofjs.com/ja-JP/libraries/front-end-frameworks
ランキングでは、満足度、興味、利用率、認知度についてそれぞれカテゴリー分けされており、今回は利用率を軸にランキング表示をしました。
1位 React (利用率80%)
堂々の1位はReactです。過去6年間でも順位は変わらず圧倒的な人気を誇っています。
では、React を使うメリット・デメリットにはどのようなものがあるのでしょうか。
Reactを使うメリット
・コンポーネント(部品)ベースである
Reactはコンポーネント(部品)を作成し、部品同士を組み合わせることで作品を作っていきます。
前述しましたが、部品を再利用することができ、何度も新しくコードを書く必要がないことや、修正範囲が狭くて済むことが便利です。
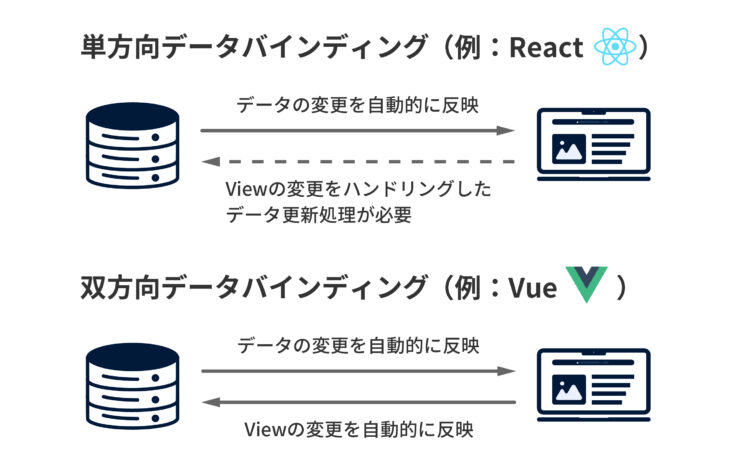
・単方向データバインディング機能がついている
単方向データバインディングとは、何か画面の裏側(データ)に変更があったときに、画面(見た目)に自動的にデータの変更を反映させてくれる機能です。
これにより作業効率が格段に上がります。
後述しますが、双方向データバインディング機能がついているフレームワークもあります。
便利な機能ですが、単方向データバインディング機能の方がシンプルなため、テストやデバッグがしやすいというメリットもあります。

・汎用性がある
ReactはWebアプリを作るフレームワークですが、スマホアプリを作る際にも、React Nativeというフレームワークを使うことで、Reactと同じ感覚で書くことができます。
Reactを勉強すれば、さまざまな分野でReactを使用することが可能です。
・仮想DOMによって高速にレンダリングされる
仮想DOMを作成してからリアルDOMを作成するため、変更分のみをリアルDOMに更新することで、高速なレンダリングが可能になっています。
何か変更があったとき、全体を更新するのではなく変更分のみを更新するため、ページを更新、表示するまでの速度が速いということです。
※DOMとは……JavaScriptでHTMLの要素を操作する仕組み
・周辺ライブラリが多い
世界中で人気のフレームワークなため、周辺ライブラリが豊富で、「 Material-UI 」など、
UIのライブラリも多く提供されているおかげで、一つずつ自ら細かい部品を作成する手間を省くことができ、作業時間を短縮することができます。
※ライブラリとは……既に機能を持っているコードの部品。
Reactを使うデメリット
・学習コストがやや高い(JSX構文が難しい)
Reactでは、HTMLとJavaScriptを一緒に書くようなJSX構文を採用しています。
記述量を減らすことができる便利な機能ですが、慣れるまで少し時間がかかるのが難点です。
・頻繁なアップデート
Reactは他のフレームワークに比べて頻繁なアップデートが行われています。
それ自体は、開発が容易になりとてもいいことですが
「アップデートした際のコードの修正が大変」
「ドキュメントが更新に追いついていない、アップデートをカバーできていない」
などのデメリットがあります。
アップデート頻度は、早いときは3ヶ月に一度、平均して4〜5ヶ月に一度くらいの感覚です。
・日本語の情報が少ない
2022年現在では公式ドキュメントにも日本語が追加されており、世界的人気は高いものの、日本語の情報が比較的少ないです。
2位 Angular (利用率54%)
2位はAngularで、3位のVue.jsを僅か3%上回っています。
フルスタックフレームワークでありさまざまな機能を揃えたAngularですが、その特徴について見ていきましょう。
Angular を使うメリット
・React同様、コンポーネント(部品)ベースである
AngularはReact同様、コンポーネント(部品)を作成し、部品同士を組み合わせることで作品を作っていきます。
部品を再利用することができ、何度も新しくコードを書く必要がないことや、修正範囲が狭くて済むことが便利です。
・双方向バインディング
Reactのメリットでは単方向バインディング機能について紹介しましたが、Angularでは双方向バインディング機能を採用しています。
具体的には、単方向バインディング機能に加えて、画面の画面(見た目)に変更があった際に裏側(データ)に自動的に変更を変更してくれるのが、双方向バインディングです。
データの処理を書く上では、Reactよりもさらに作業効率が上がります。
・フルスタックフレームワークである
Angularは画面の構築のみならず、データベースの操作やセキュリティ、テストなどアプリケーション開発に必要な機能がそろっているフレームワークです。
ひとまとめにさまざまな機能がまとめてあるため、それぞれの機能を互換性に気をつけながら追加していく手間を省くことができます。
・大規模な開発に向いている
大規模開発では、開発する人数も多いため、誰が見ても同じルールで、同じ構造でコードをかけている必要があります。
また、大きなプロジェクトであるため、必要な機能も必然と多くなります。
フルスタックフレームワークである点、型指定が必要なTypeScriptが必須である点、厳密、堅牢性が強みである点など、これらの特徴は大規模開発に向いていると言えるでしょう。
Angular を使うデメリット
・React同様、日本語の情報が少ない
AngularもReact同様、日本語の情報が比較的少ないです。
・双方向バインディング機能により、テストやデバッグが大変になる
双方向バインディングではデータの流れが複雑になるため、テストやデバッグが難しくなります。
・学習コストが高い
フルスタックフレームワークのためそれぞれの機能を理解しなければならない点や、Angular独特の書き方や設計もあるため、学習コストは高いです。
・頻繁なアップデート
React同様アップデートが頻繁にあります。
アップデート頻度は、平均して半年に一度くらいの早さです。
・オーバースペックになることもある
さまざまな機能がまとめてあるのが便利である反面、個人開発など小規模な開発においては使わない機能が出てきて、オーバースペックになる可能性もあります。
3位 Vue.js (利用率51%)
Vue.jsの開発者がAngularの好きなところを抽出し、「よりシンプルに簡単に」開発ができるよう作ったとされるVue.jsですが、Angularの人気を超す勢いで利用率51%と3位となっています。
Vue.js を使うメリット
・React同様、コンポーネント(部品)ベースである
Vue.jsはReact同様、コンポーネント(部品)を作成し、部品同士を組み合わせることで作品を作っていきます。
部品を再利用することができ、何度も新しくコードを書く必要がないことや、修正範囲が狭くて済むことが便利です。
・React同様、仮想DOMによって高速にレンダリングされる
仮想DOMを作成してからリアルDOMを作成するため、変更分のみをリアルDOMに更新することで、高速なレンダリングが可能になっています。
何か変更があったとき、全体を更新するのではなく変更分のみを更新するため、ページを更新、表示するまでの速度が速いということです。
※DOMとは……JavaScriptでHTMLの要素を操作する仕組み
・Angular同様、双方向バインディング
具体的には、単方向バインディング機能に加えて、画面の画面(見た目)に変更があった際に裏側(データ)に自動的に変更を変更してくれるのが、双方向バインディングです。
データの処理を書く上では、Reactよりもさらに作業効率が上がります。
・コードの記述が分かりやすい
Vue.jsでは単一ファイルコンポーネントという、1ファイルにHTMLとCSSとJavaScriptをそれぞれ別々に記述することができる方法を採用しています。
記述が分かりやすいだけでなく、エラーなどが起きたときも原因が特定しやすいというメリットもあります。
・学習コストが低い
Vue.jsではReactのJSXのように複雑な書き方ではなく、単一ファイルコンポーネントであり、コンポーネント(部品)間の関係もシンプルで感覚的に分かりやすく、学習コストも低くなっています。
・小規模な開発に向いている
一つの画面で(URLを変化させずに)ページの内容を変化させるような小規模な開発なら、
コードの記述もわかりやすく、高速なレンダリングも可能なVue.jsが向いているといえます。
・日本語の情報が多い
日本でも人気のフレームワークであり、公式ドキュメントも日本語に対応しており、TwitterやQiitaでも日本人のアウトプットが多いのが特徴です。
Vue.js を使うデメリット
・Angular同様、双方向バインディング機能によりテストやデバッグが大変になる
双方向バインディングではデータの流れが複雑になるため、テストやデバッグが難しくなります。
・大規模な開発にあまり向かない
Vue.jsでは一つの画面で(URLを変化させずに)ページの内容を変化させるのが得意ですが、
モジュール連携(それぞれの機能の連携)が十分でなく大規模開発には向いていません。
また、単一ファイルコンポーネントにより、コードの記述量が増えてしまうというデメリットもあります。
4位 Svelte (利用率20%)
これまでReact、Angular、Vue.jsを見てきましたが、3つとも他のフレームワークのいいところを取り入れながら派生したような作りでした。
似たような部分もありつつ、それぞれのフレームワーク独自の色を出していたように思います。
しかし、Svelteは他のフレームワークとは違いが多く、比較的新しく勢いのあるフレームワークと言えます。
Svelteを使うメリット
・コードの記述がわかりやすい
細かくは違いますが、Vue.jsの単一ファイルコンポーネントと同じように、一つのファイル内にHTML、CSS、JavaScriptを分けて書くことができ、記述がわかりやすいです。
・記述量が少ない
公式サイトでは、あるコードの記述量を比べた際、「Svelteでは145文字記述が必要だったものを、Vue.jsでは263文字、Reactでは442文字必要であった」と説明がある通り、記述量が少ないことが特徴です。
[引用元] https://svelte.dev/blog/write-less-code
・学習コストが低い
Vue.jsと書き方が似ており、コードの記述も少ないため、学習コストが低いです。
・単方向バインディング機能に加え、双方向バインディング機能も使用可能
Svelteでは基本的に備えているのはReact同様単方向バインディング機能ですが、部分的に双方向バインディング機能を追加することが可能です。
単方向だとどうしても処理が難しくなってしまう場合に、融通を効かせることができます。
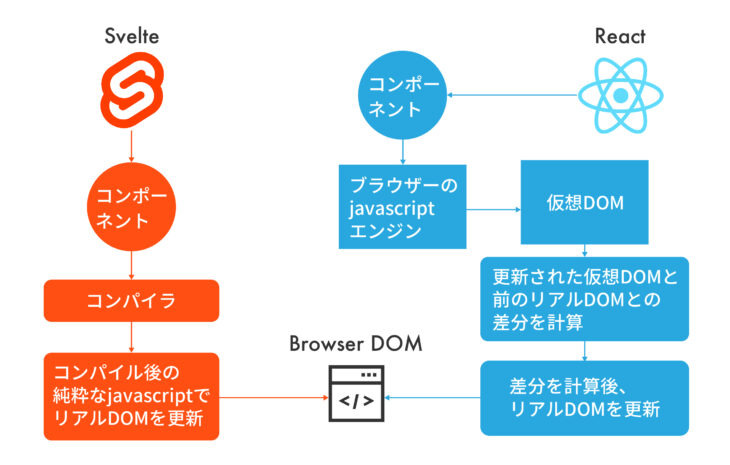
・変更分の更新が仮想DOMをしていないため高速
Svelteはライブラリではなくコンパイラであるため、仮想DOMを使用せず、コンパイル時に変更分だけ更新し、変更分の検知に時間をとられることなく高速です。
※コンパイラとは……人間にわかりやすいプログラムのコードを機械にわかりやすいプログラムに変換するもの。
図を見ていただいた方が理解しやすいと思います。

コンパイラに変換されたJavaScriptが、直接リアルDOMに干渉しています。
・ファイルサイズが小さく高速
Svelteは今回紹介する5つのフレームワークの中で唯一、コンパイラです。
そのため、ファイルサイズが小さく高速です。
具体的に説明すると、ReactなどはJavaScriptライブラリであり、JavaScriptでよく使う機能をまとめたものです。
そのため読み込みの際に時間がかかります。
しかし、Svelteはライブラリではないため、その分動作が軽くなります。
Svelteを使うデメリット
・情報が少ない(日本語の情報も少ない)
2016年にリリースされた比較的新しいフレームワークであり、まだまだ利用者も少なく情報が少ないです。
・記述ルールがあまりない
記述の際のルールがあまりないため、共同で開発する際には開発者間でのルールが必要です。
・周辺ライブラリが少ない
こちらも新しいフレームワークであることが理由ですが、まだまだ周辺ライブラリが充実していないため、実装したい機能のライブラリがない場合は自作する必要があります。
5位 Preact (利用率14%)
Preactとは、簡単に説明すると、Reactの機能を抽出して作成された、小型のReactのようなフレームワークです。
Preactを使うメリット
・ファイルサイズが小さい
ファイルのサイズがReactのおよそ1/10と軽量です。
そのためレンダリング(プログラムを画面描画すること)も高速になります。
・Reactと互換性がある
Reactから省いている機能もありますが、大まかな機能としてはほぼ同じです。
ReactからPreactへ変更する際は、preact/compat という互換レイヤーを使えば、記述を変更しなくてもPreactへの変更をしてくれる機能もあります。
Reactを使うデメリット
・情報が少ない(日本語の情報も少ない)
Preactを使用している数は、まだまだReactに比べて少ないです。
そのため、ReactとPreactは互換性がありますが、エラーによっては解決方法を見つけるのに時間がかかることがあります。
・Reactから省いた機能が必要な場合がある
大規模な開発の場合、PreactがReactから省いている機能が必要な場合もあります。
Preactに足りない機能をいくつもインストールするよりも、Reactを使った方が良い場合があります。
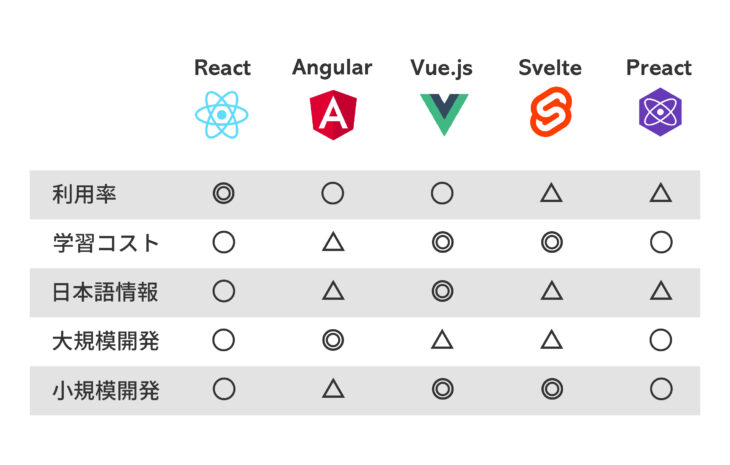
それぞれのフレームワークの比較
以下、それぞれのフレームワークの違いを簡単に表にまとめました。
◎、◯、△の三段階で評価をつけています。

さいごに
いかがでしたでしょうか?
利用率ランキング5位までの人気のフレームワークをご紹介しました。
それぞれのフレームワークに得意不得意があるため、ご自身の目的に合わせて使うフレームワークを選んでみてください。
開発技術について定期的に情報収集したいという方は、ぜひクランチタイマーのニュースレターにご登録ください。
月に1回程度、おすすめ記事や更新情報などをメールでお届けいたします。
CONTACT
お気軽にお問い合わせください。
TEL082-299-2286
NEWSLETTER
代表の佐々⽊が⽉に1回お届けするメールマガジン。
国内外スタートアップの最新情報や最新技術のサマリー、クランチタイマーの開発事例紹介など、ITに関する役⽴つ情報を中⼼にお送りします!




